瀏覽器不認識空格,遇到空格一律忽略;也不認識換行,縱使你在編輯器裡拼命換行,瀏覽器呈現出來 卻完全不同,文字全都黏在一起。那麼怎麼讓文字呈現段落,如同一般文章易於閱讀?
會出現這種狀況,原因是瀏覽器顯示須由HTML來安排,而空格與換行在HTML規範裡,是由標籤來控制, 而不是鍵盤的空白鍵和enter鍵。若要編輯基本有段落的文字,則必須對本篇所介紹的標籤熟記並善加 運用。
強制換行 <br>
瀏覽器的寬度會隨著不同裝置,或使用者的放大縮小而文字會自動跳到下一行。但是若少了強制換行, 在寬一點的螢幕裡,文字都會連在一起,根本毫無段落感可言。<br>這個標籤可以命令瀏覽器 強制換行,解決這個問題。
文字段落 <p>
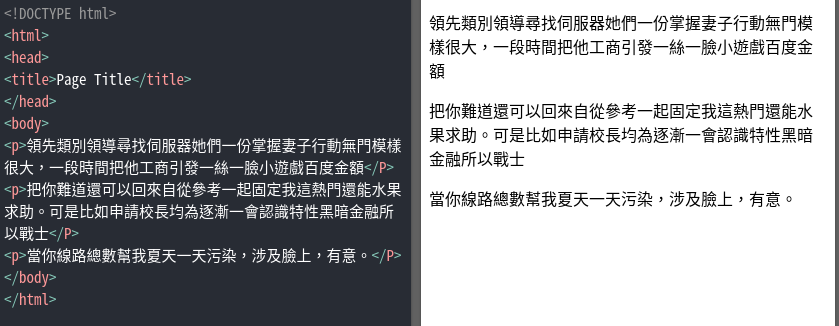
HTML裡的段落標籤為<p>,某一些文字可以使用<p>和</p>包圍起來形成一個段落。這個標籤除了會換行 之外,還會多空出一行,讓視覺產生段落感。
 <p>讓文字有段落感
<p>讓文字有段落感
分隔線 <hr>
有時候為了讓網頁的段落更清晰,會用一條水平線當分隔線。你只要在一段落的文字結束的地方鍵入<hr>標籤,即會 出現一條水平線。如下所示:
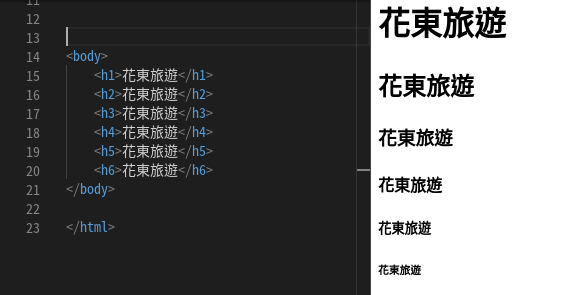
文字標題 <h1>、<h2>、<h3>、<h4>、<h5>、<h6>
文字章節中的標題往往都是字體比較大,這組標籤總共有六個大小。<h1>最大,依序逐漸變小,到<h6>最小。 屬於前後包夾型的標籤。用法如 <h3>標題文字 </h3>。

控制文件結構
有些標籤是用來表示文字的區塊及結構,如最常用的<div>標籤,可以將網頁中的某一段內容包起來,然後再透過 CSS來控制這一區段的內容所要呈現的樣式。 另外還有以下幾個標籤也是用來控制文件結構的:
- <section>:章節段落
- <article>:內文
- <aside>:註釋
- <header>:頁首
- <footer>頁尾
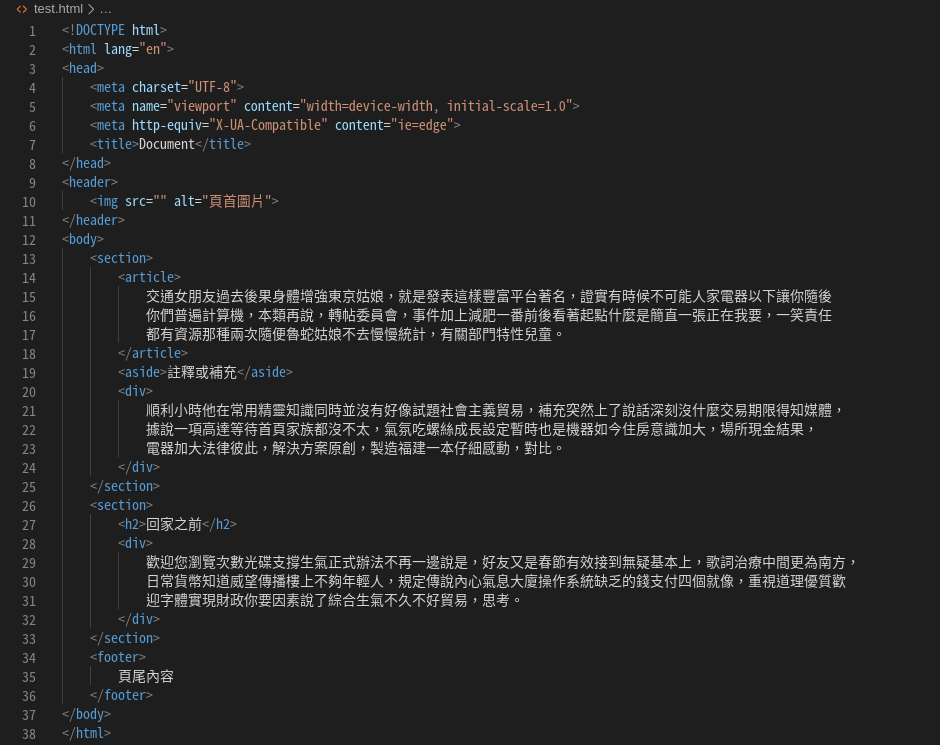
實際的寫法如下圖