啟發您的21種網站配色方案
啟發您的21種網站配色方案

網站配色方案是規劃新業務網站外觀的重要面向。為了對訪客產生積極影響並促進更多銷售,決定要使用的顏色非常重要。您的色彩搭配應該強化您的品牌形象,使您的網站易於閱讀和導覽,最重要的是,要看起來好看。

然而,找到彼此「看起來搭配」的顏色並不像聽起來那麼簡單。即使我們對哪些顏色組合效果良好,哪些組合起來則不佳,有一些直覺,但許多因素仍會影響我們在視覺和情感層面上對色彩的處理。這使得從零開始創建一個有效且原創的網站配色方案變得困難。
網站最佳顏色
不幸的是,沒有一種通用的顏色組合是從您的網站和設計中獲得潛在客戶和行銷的秘密。如果能這麼簡單就好了(但與此同時,所有視覺形象基本上將是相同的)。相反,您在選擇網站顏色時應考慮兩件事情:
顏色理論 - 顏色和視覺效果如何相互作用,以創建美觀的設計。
顏色心理學 - 您選擇的顏色如何在心理上改變您品牌的感知。
實質上,顏色理論幫助您選擇相互配合良好的顏色(例如,避免在紫色背景上放置粉紅色文本,因為這將損害您網站的可讀性),而顏色心理學則可以幫助您建立一種顛覆性的氛圍(例如,選擇藍色具有鎮定效果)。
HubSpot 的一位設計師對選擇網站或品牌顏色的做法有這樣的看法:「簡而言之,選擇一種與您的品牌、價值觀和目標受眾「和諧」的顏色。藍色可能與信任和安全相關聯,而紅色可能代表激情和興奮。不要陷入選擇獨特顏色的陷阱,因為它是 「時髦」的。選擇一種性質多變的東西。」
您可以做的一件事是從單一顏色或情緒開始,然後從中向後建立您的配色方案。或者,您可以從喜愛品的牌中獲得靈感。幸運的是,我們已經精選了一些網頁設計中使用的最佳顏色組合,您可以自行嘗試。
以下對於每個方案提供了該配色組合中每個顏色的十六進制色碼,以及它們如何共同運作的視覺範例。所有例子均來自於以視覺吸引力聞名的網站。請隨意將這些網站作為您配色方案、佈局和整體美學的靈感來源。
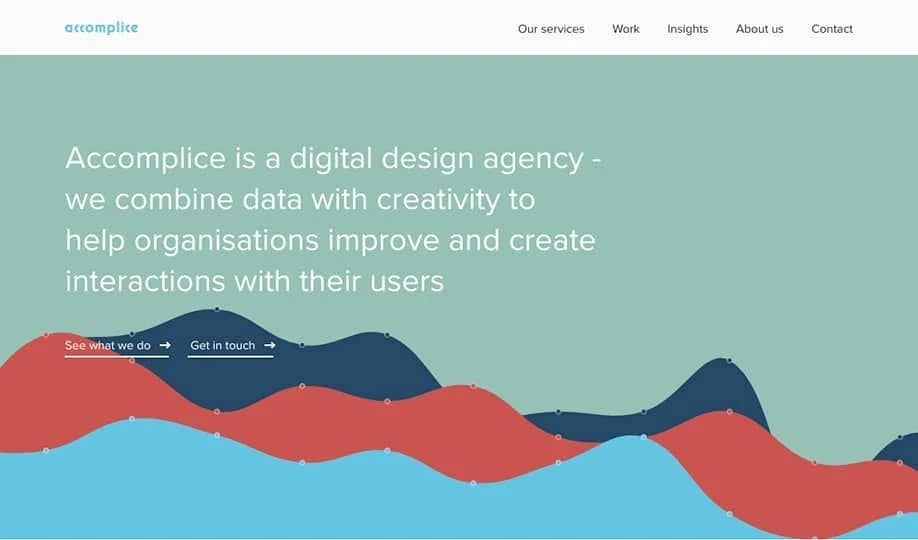
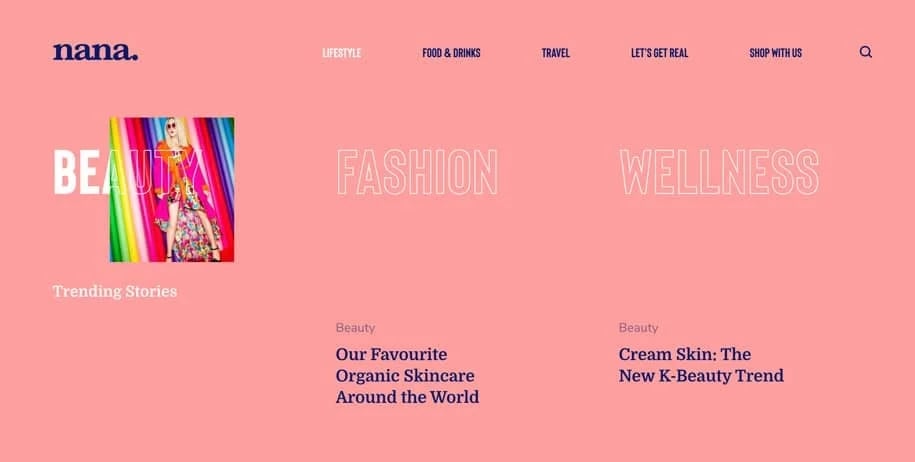
1.珊瑚紅和 Viking
珊瑚紅: #F93943
Viking: #7EB2DD
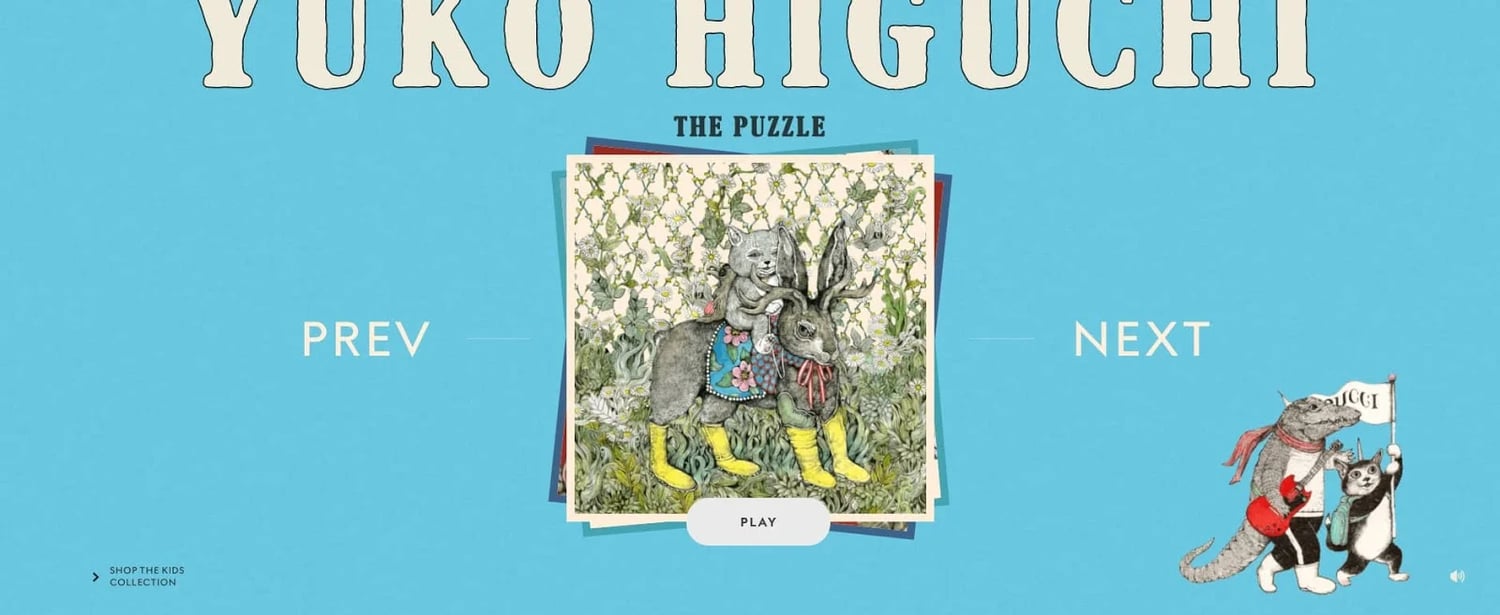
Viking 是一種微妙的淡藍色,為任何網站提供了一絲清新的舒緩氛圍。添加珊瑚紅的點綴帶來了對比的衝擊,而不會使飽和度過高。下面的範例還添加了額外的藍色和綠色,營造出一種涼爽的海洋氛圍,珊瑚色的點綴使其更加生動。如果這個特定色調的珊瑚顏色太誇張,則可考慮使紅色變得淡一些。

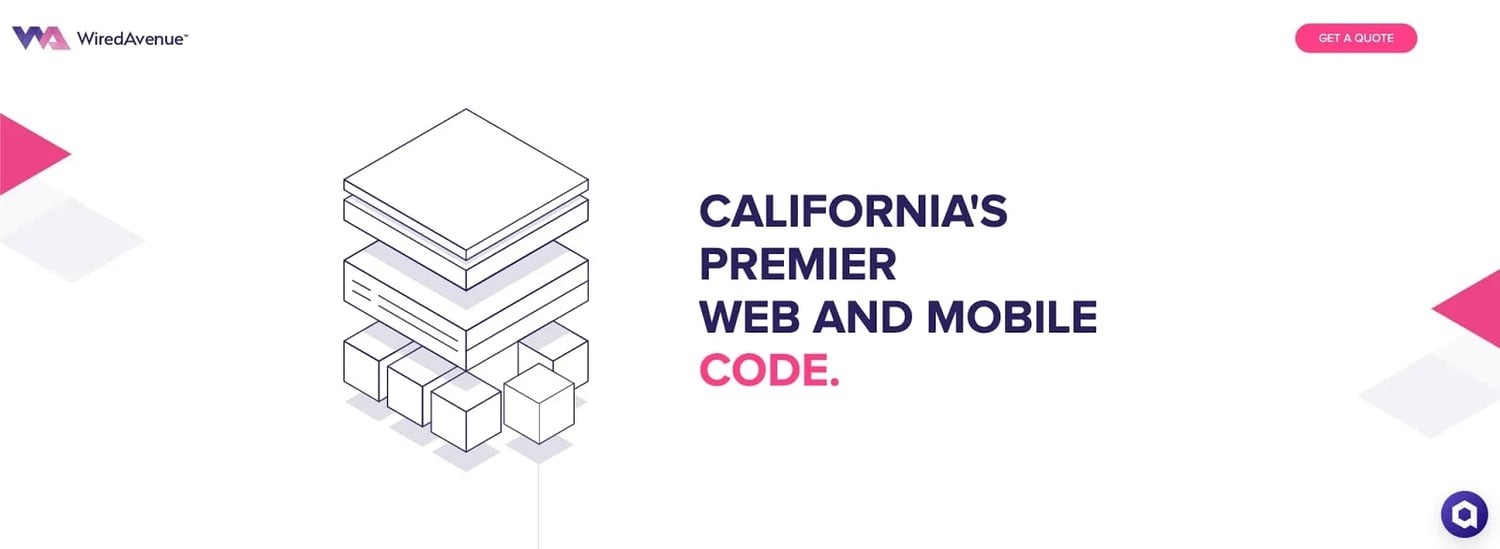
2.East Bay、Moon Raker 和 Ghost
East Bay: #424874
Moon Raker: #DCD6F7
Ghost: #CACFD6
如果您對於預測中的黑色和深灰色的文本元素感到厭倦,那麼 East Bay 是一種深藍色,可以作為一個很好的替代品。將白色背景與 Ghost 的淡灰色交換,使白色空間更加豪華。然後添加淡紫色的 Moon Raker 在柔和調色板中作為強調色,或者選擇像下面範例中的粉色,即高飽和度的強調色。

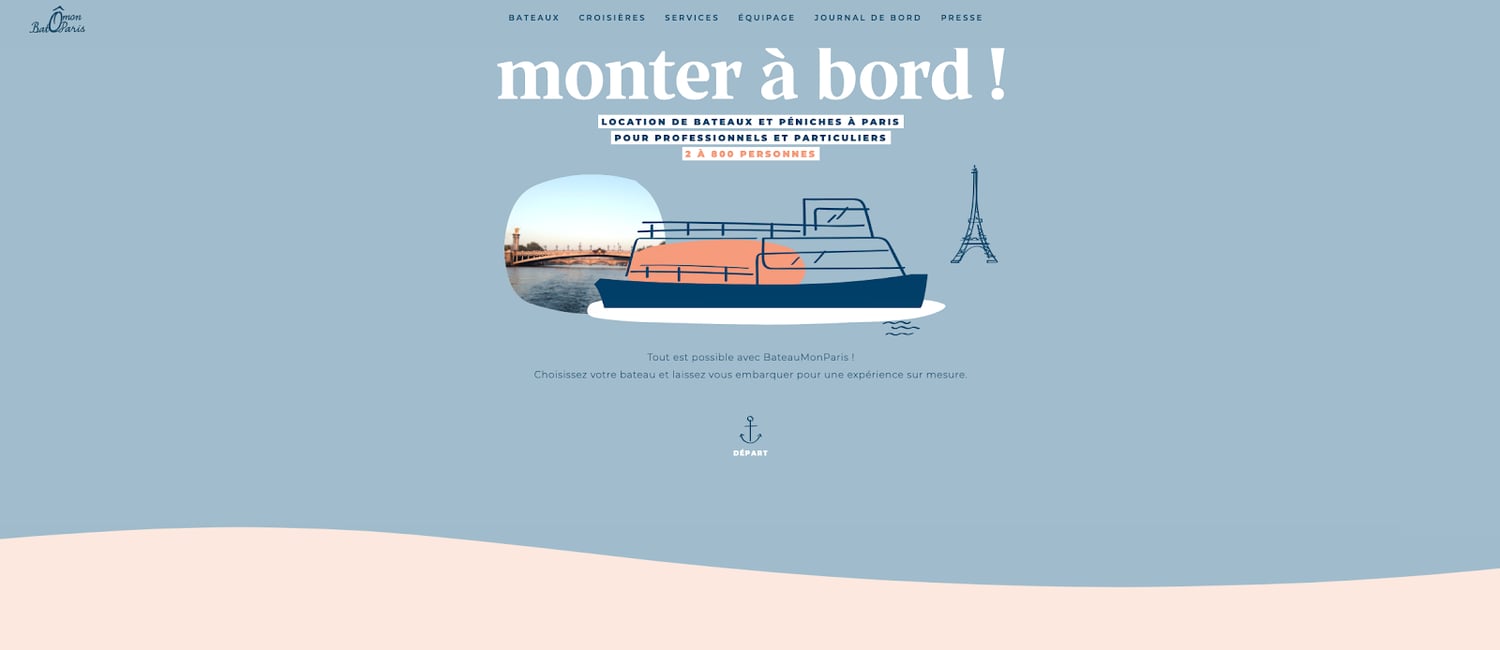
3.Viking 和 Karry
Viking: #7EB2DD
Karry: #FFE8D4
我們對 Viking 提供的淡藍色情有獨鍾。說到柔和的調色板,將它與像 Karry 這樣的柔和橙色配對,可以在柔和的互補色中產生舒緩的感覺。下面的範例更進一步地將這個調色板以 Viking 和 Karry 用更突出、飽和度更高的對應顏色作為強調色。

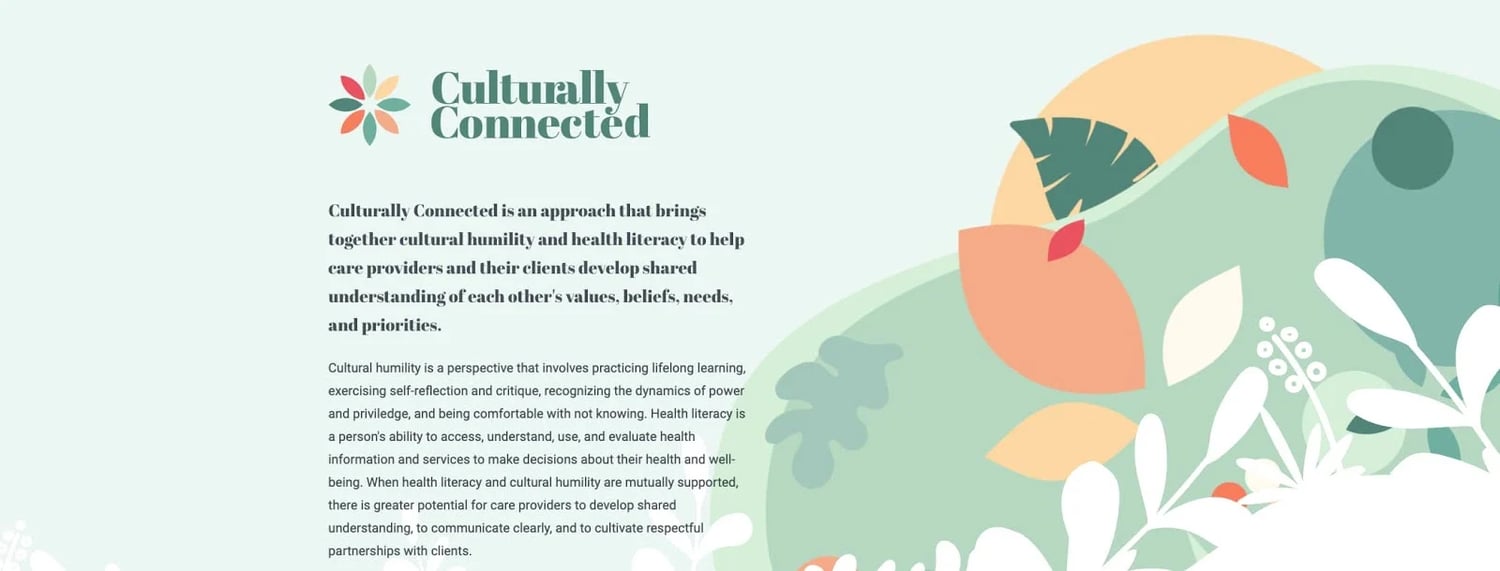
4.淺棕色、朱紅色和 Acapulco
淺棕色: #F98866
朱紅色: #FF420E
阿卡普爾科: #80BD9E
如果你喜歡橙色但想找到比 Karry 更豐富的顏色,淺棕色和朱紅色就像美麗的日落色調。在某些情況下,它們可能有點壓倒性,所以一定不要過度使用。可考慮用 Acapulco 的淡綠色來降溫。

5.Nepal、Ship Gray 和 Botticelli
Nepal: #90AFC5
Ship Gray: #3E363F
Botticelli: #C4DFE6
Ship Gray 是另一個極具對比的替代選擇,可以打破無聊的黑色文本。當它與 Nepal 和 Botticelli 的淡藍灰色配對時,效果非常出色。在下面的範例中,他們為這個調色板添加了一些可愛的橙色,偶爾出現一點色彩亮點。

6.波斯綠、Vista Blue、茉莉花色和向日葵色
波斯綠: #00A6A6
Vista Blue: #98DBC6
茉莉花色: #F18D9E
向日葵色: #E6D72A
當這種配色方案運用得宜時,它以戲劇性的色彩搭配迎面撲來,卻不會太刺眼。綠色、珊瑚色和黃色,柔和而迷人。在下面的範例中,它們被大量使用,給人一種夏天的糖果或冰棒的氛圍。

7.金盞花黃、Ice Cold和 Vista Blue
金盞花黃: #F6E278
Ice Cold: #BCF4F5
Vista Blue: #98DBC6
金盞花黃和 Vista Blue(實際上更像是淺綠色)是溫暖的顏色,與 Ice Cold 的藍色形成了很好的對比,儘管它們是類似色調的配色方案,但結果是微妙但有趣的顏色變化。

8.Spice、Tuscany、Jaffa、Calico 和 Yellow Metal
Spice: #6E352C
Tuscany: #CF5230
Jaffa: #F59A44
Calico: #E3C598
Yellow Metal: #6E612F
不喜歡柔和色調?那接受 Spice 和 Tuscany 的強烈紅色,以及 Jaffa 和 Yellow Metal 的暗淡黃色。它們為任何設計帶來熱辣的感覺。此外,有了 Calico,您可以在不使用白色的情況下獲得明亮的對比色,因為對於調色板來說,白色可能太冷了。

9.Swiss Coffee、Schooner、Schooner 和 Mine Shaft
Swiss Coffee: #E1DCD9
Schooner: #8F868
Schooner: #A67F78
Mine Shaft: #3E3C3C
如此一系列從 Swiss Coffee(最淺)到 Mine Shaft(最深)的單色調色板展示了棕色的極端多功能性。在極簡主義網站上,有限的色彩方案非常吸引人。此外,您可以設計一個淺色模式(淺色基調和深色文本)或暗色模式(暗色基調和亮色文本,就像下面的例子一樣)。

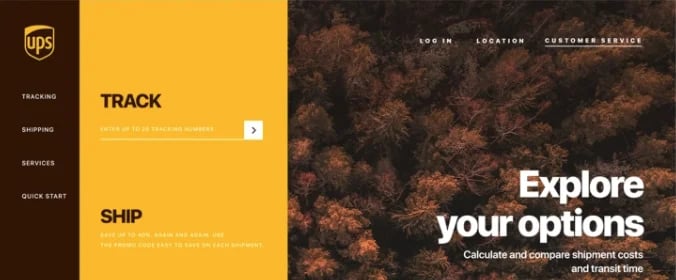
10.Tulip Tree 和 Punga
Tulip Tree: #F2AB39
Punga: #563C16
Tulip Tree是一種飽和度高的深芥末色,具有強烈的表達力。將其與像Punga(幾乎更像是深棕色)這樣的深色橙色結合在一起,可以為任何設計創造出豐富的體驗。看看聯合包裹服務公司如何利用專業的色塊和視覺上吸引人的紋理來使用這個配色方案。

11.天鵝絨色、Monte Carlo 和 Observatory
天鵝絨色: #D1EDE1
Monte Carlo: #7BC5AE
Observatory: #028C6A
清新如薄荷!這次是另一個單色調調色板,這次是天鵝絨色和 Monte Carlo 的淡綠色,搭配 Observatory 的深色調。白色與此方案搭配得很好,橙色或珊瑚色也是不錯的對比色。

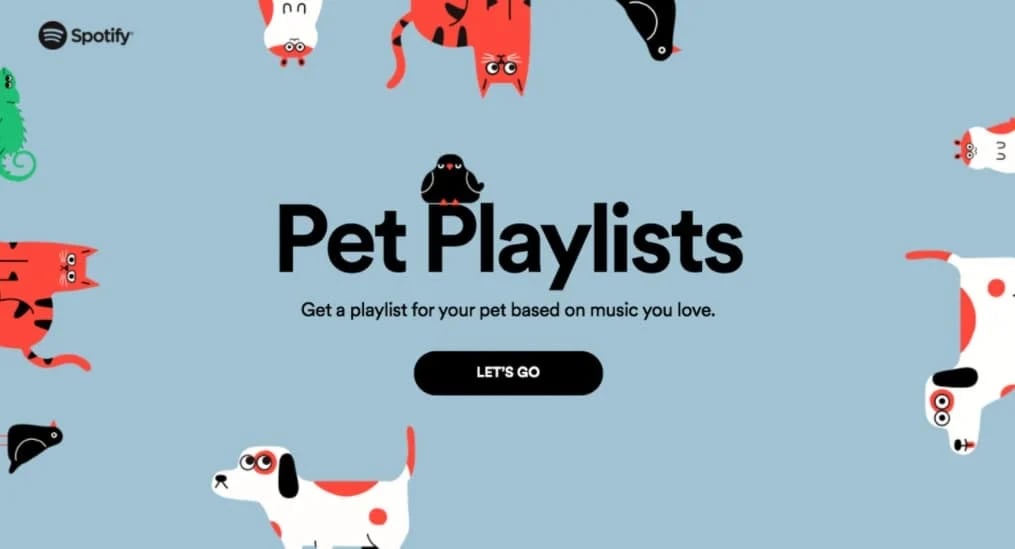
12.Your Pink、Bittersweet 和茜草紅
Your Pink: #FFC2C3
Bittersweet: #FE7773
茜草紅: #EA3238
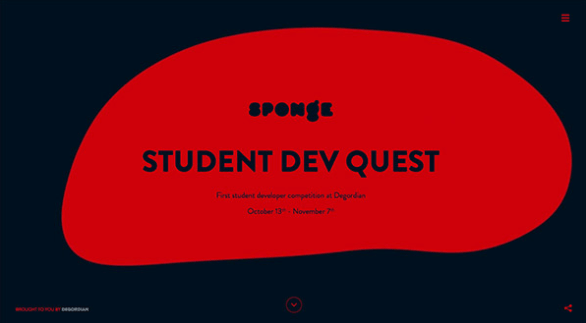
這三種顏色都是偏紅的強烈粉紅色調。考慮到這一點,它們提供了一種大膽、強烈的外觀。下面的例子充分利用這一點,將 Bittersweet 設為主要顏色。這種效果進一步強調了以冷白色和 electric blue 作為強調色的效果。

13.Pampas、Your Pink 和 Melanie
Pampas: #F1EBE9
Your Pink: #FFC2C3
Melanie: #E6CBDD
這個組合中使用了大膽的「Your Pink」顏色,它與較輕的「Pampas」和「Melanie」顏色相輔相成,形成了一種泡泡糖般的主題。

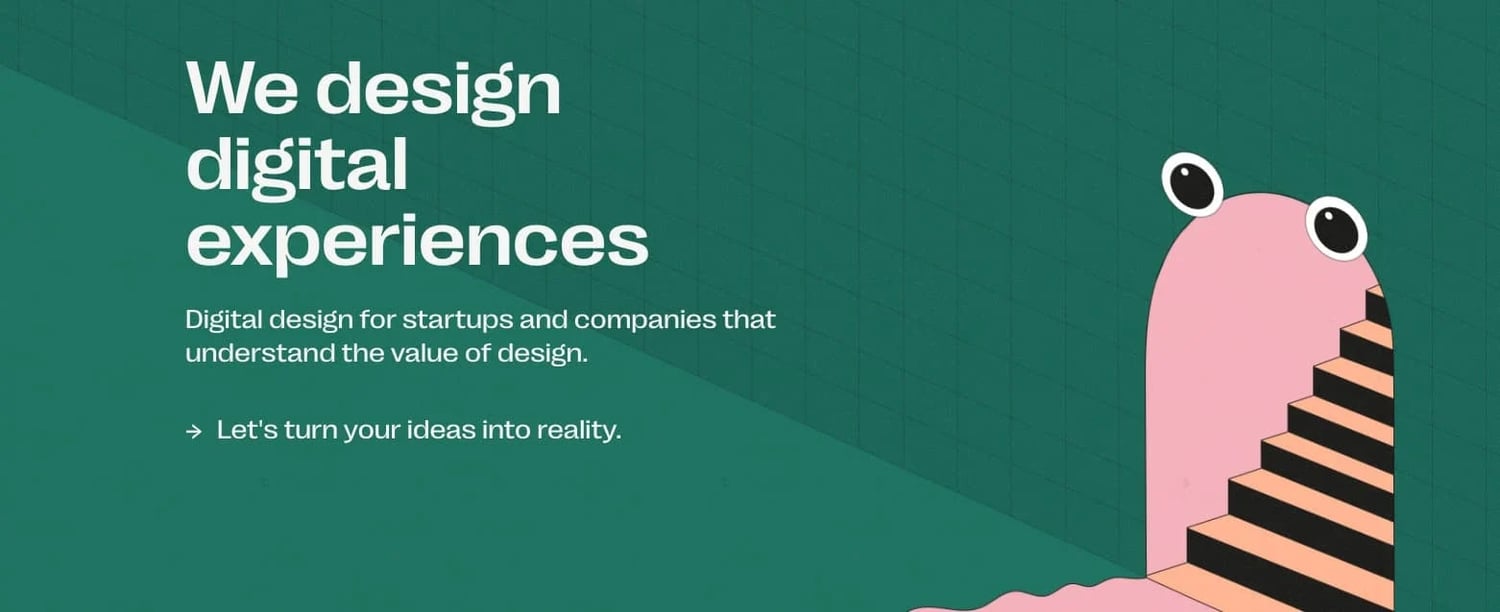
14.Mountain Meadow 和木蘭花色
Mountain Meadow: #1B998B
木蘭花色: #F8F1FF
綠色和粉紅色並不完全是互補色,所以你不常見它們配對在一起。此外,Mountain Meadow 和木蘭花色的色調或色澤也不相同。然而,這種不尋常的配對之所以奏效,是因為它打破了預期。並且,由於木蘭花色非常淺,又偏向於粉色的涼色調(幾乎像淡紫色),因此它與綠色並不完全衝突。

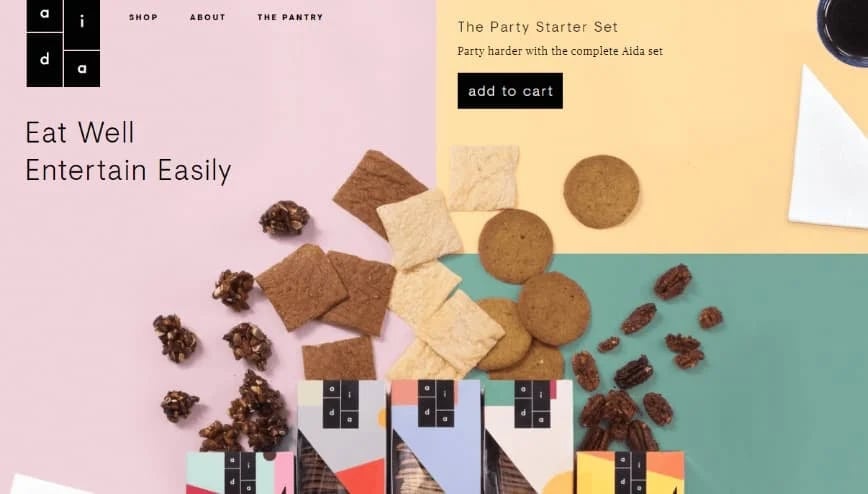
15.Terracotta、Gun Powder、Moon Raker、Acapulco 和 Manhattan
Terracotta: #E07A5F
Gun Powder: #3D405B
Moon Raker: #DCD6F7
Acapulco: #80BD9E
Manhattan: #F2CC8F
這種將淺色調與 Gun Powder 深而飽和的深紫藍色結合的配色方案,形成了柔和但時尚大膽的方案。Terracotta、Moon Raker、Acapulco和Manhattan是優秀的彩色背景選擇(如下所示),而Gun Powder則作為文本和導覽元素的對比色。

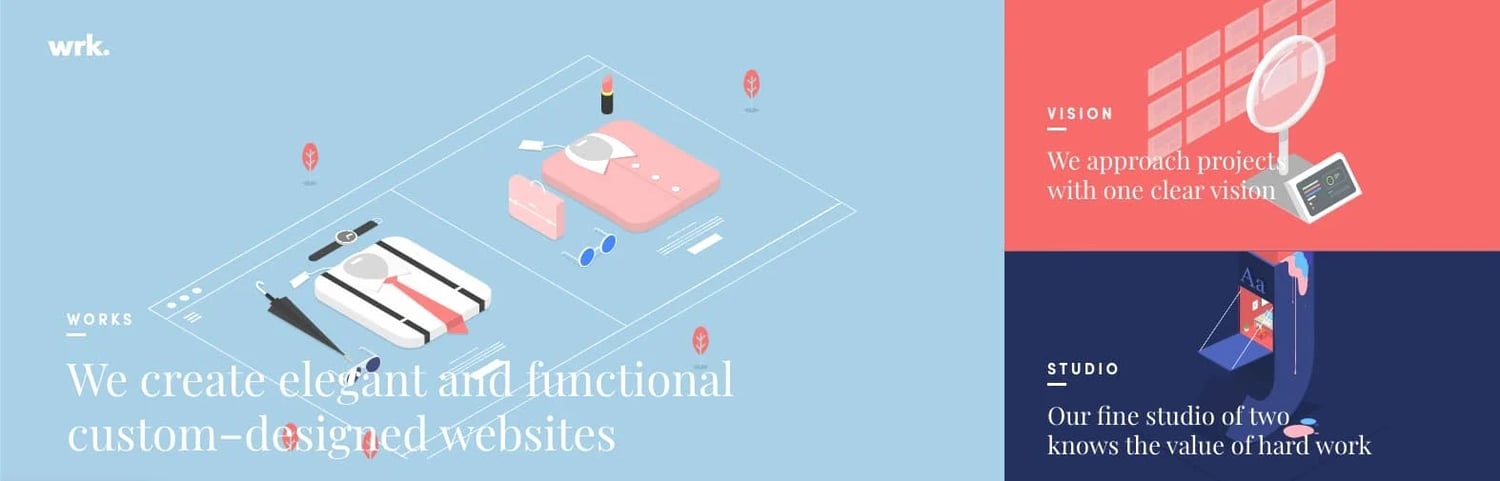
16.Bittersweet、Cosmos、尼羅藍和 Seagull
Bittersweet: #FE7773
Cosmos: #FFD8D8
尼羅藍: #194049
Seagull: #87CEEB
Seagull 的淡藍色和 Cosmos 的淡粉色與 Bittersweet 的大膽珊瑚色和深色尼羅藍(呈現為深藍綠色翡翠色)搭配得很好。為了獲得大膽的外觀,將後者作為設計中的主要顏色,並以較柔和的顏色作為細微的強調色。或者,您可以選擇更低調的外觀,使用柔和的背景和大膽色彩的突出部分。

17.Malibu、Aero Blue、Picton Blue 和波士頓藍
Malibu: #4DD7FF
Aero Blue: #AEFFF1
Picton Blue: #32C3EE
波士頓藍: #3B8FA1
檢查這種由藍色組成的半單色調色彩組合。然而,Aero Blue 和波士頓藍略帶綠色色調,這使視覺效果更加有趣,而不是極簡主義。

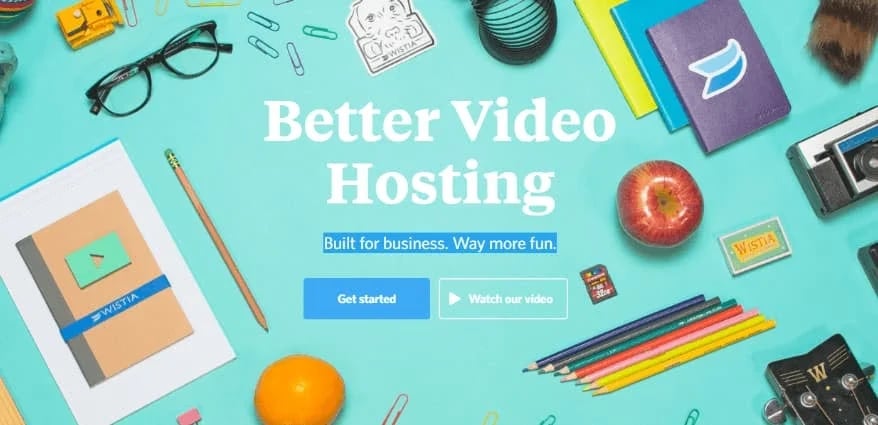
18.Navajo White 和鮮橙色
Navajo White: #FFE0AC
鮮橙色: #FF8C8C
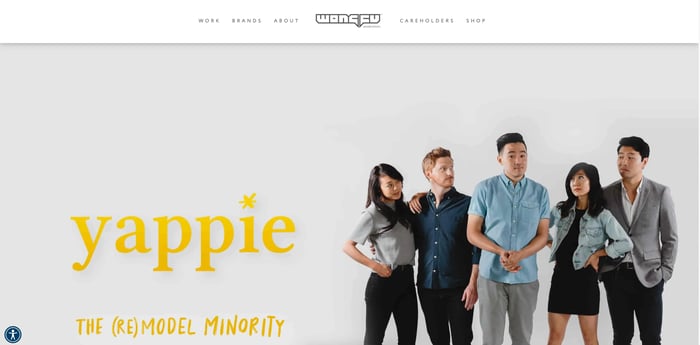
鮮橙色是一種戲劇性的紅粉色,本身就能吸引眼球。與 Navajo White 這樣低調的黃色搭配,甚至是更飽和的黃色搭配在一起,都能帶來和煦的陽光般的溫暖外觀。在下面的例子中,不需要額外的圖像或紋理,因為這些顏色本身已經足夠醒目。

19.Dove Gray 和空青色
Dove Gray : #666666
空青色: #AEFFF1
但如果你更喜歡冷色調,並且想保留一些引人注目的大膽感覺,空青色是一個不錯的選擇。戲劇性的水綠色可以與柔和的 Dove Gray 搭配。

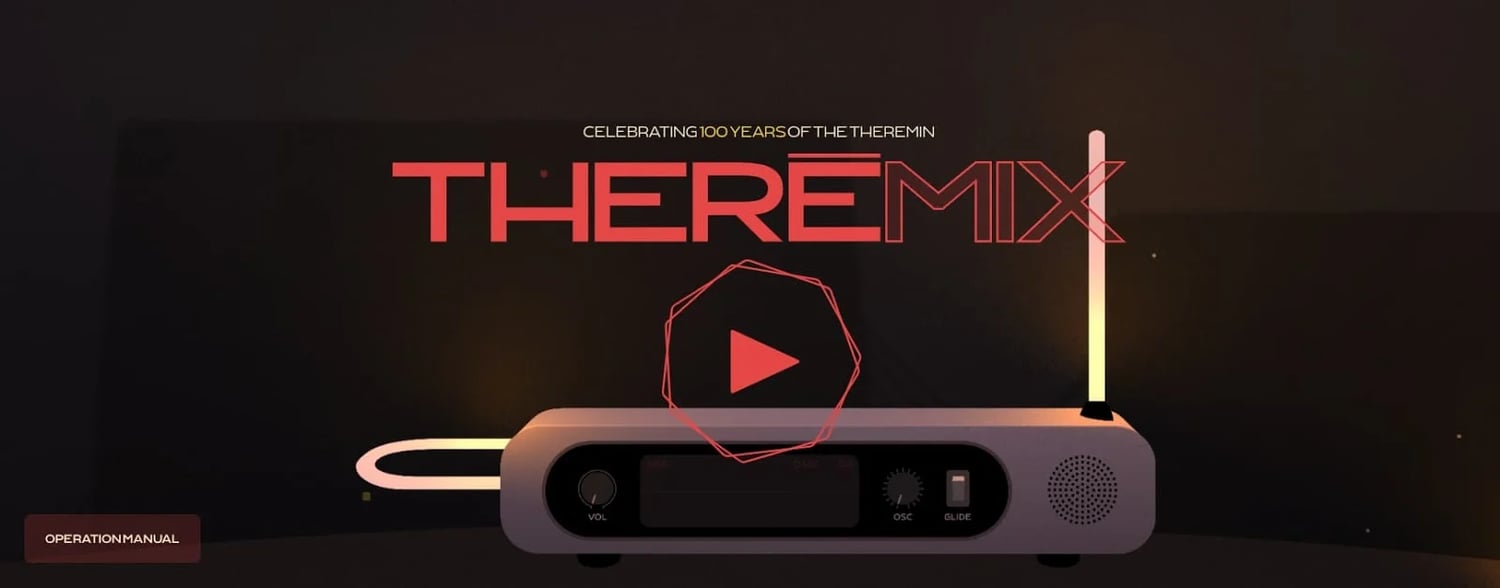
20.米蘭紅和 Black Pearl
米蘭紅: #BA1200
Black Pearl: #031927
在網頁設計中,紅色很難處理,但色彩更柔和的米蘭紅更容易使用。搭配 Black Pearl 更加輕鬆,這是一種非常深的藍色,因此呈現出帶有冷色調的黑色。這種冷色調平衡了柔和的紅色,使色彩使用更加有效。

21.Mercury White 和 Shark Black
Mercury White: #E1E1E1
Shark Black: #2C2D30
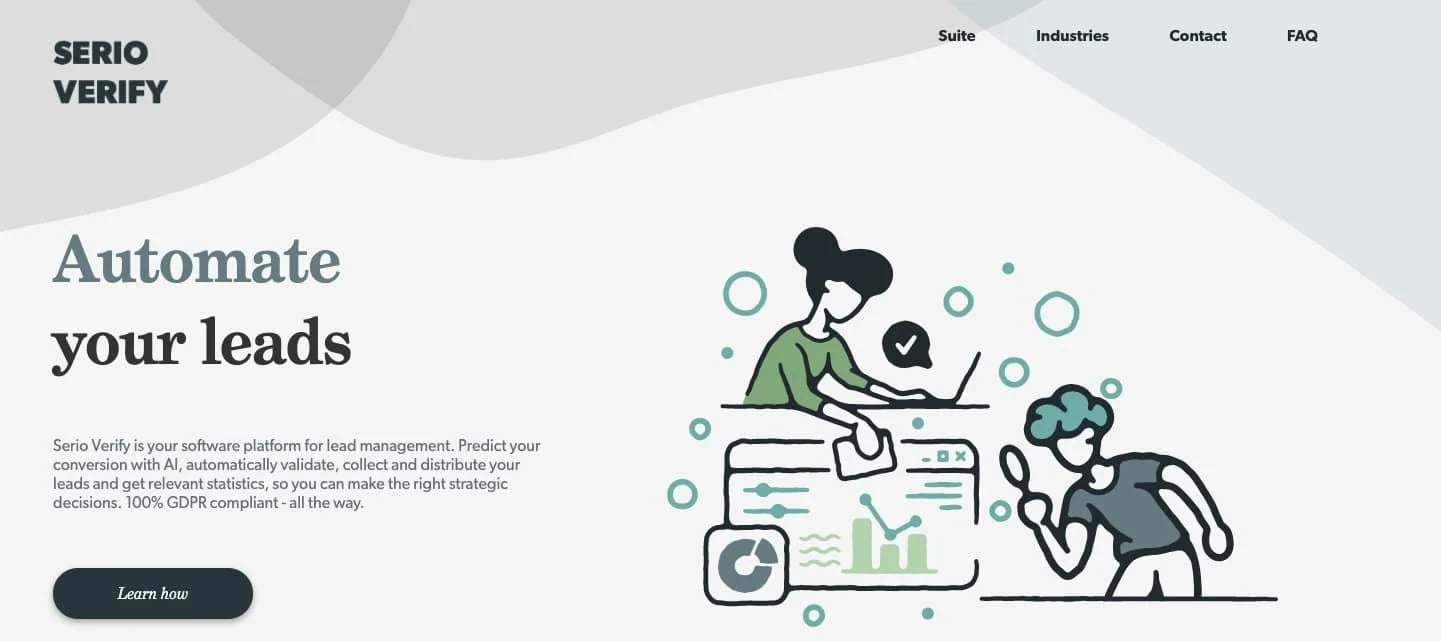
Mercury White 和 Shark Black 的時尚現代色調強化了品牌的精緻和專業形象,同時突出了其內容和視覺效果。

添加一點色彩
剛開始,找到合適的色彩組合似乎是輕而易舉且直觀的。畢竟,我們在周圍看到了色彩的有效應用,從品牌設計到藝術和娛樂,再到時尚服裝。事實上,所有這些現實世界的設計都經過了精心計劃、測試,至少部分是受到之前的設計啟發而來的。
為您的網站創建完美的色彩設計是一項挑戰。但是,透過堅持上述提供的其中一種方案,您的網站將成為優質網頁設計的一個良好範例。