如何使用人工智慧設計網站:利用人工智慧簡化網頁設計流程的技巧
如何使用人工智慧設計網站:利用人工智慧簡化網頁設計流程的技巧

人工智慧(AI)已經改變了許多行業,包括網頁設計。無論您是初學者還是專業網頁設計師,AI 工具都可以幫助您更快地創建網站,為您的項目開創新的可能性。
如果您想要利用這項新技術進行網頁設計,本文涵蓋了您所需的內容。我們將帶您了解如何使用 AI 設計網站,並探索不同的 AI 網頁設計工具以及其應用。
使用人工智慧進行網站設計的方式
利用AI工具進行網站設計有多種好處,不僅可以跟上網頁設計的趨勢,還包括:
為初學者簡化網頁設計:像是免費的 AI 網站建構工具可以讓您設計一個功能完全的網站,而不需要了解任何程式語言。
以負擔得起的成本協助設計流程:AI 工具通常比人工輔助來得更經濟實惠。例如,AI 圖像生成器可以為您的網站提供接近真實的圖片,省去了聘請插畫家或購買圖庫的需求。
加快建構網站的流程:如今,許多專業網頁設計師利用各種 AI 工具自動化例行性任務,節省時間和精力。這使他們可以專注於更多創造性方面的工作。
根據數據驅動的見解改善網頁設計:基於機器學習的 AI 工具可以分析網站,辨別需要優化的領域。這在企業網站或線上商店增加轉換率上相當有效。
儘管具有這些優勢,但找到適合的 AI 網頁設計工具,可能還是具有一定的挑戰性。在設計網站之前,請進行研究,並選擇最適合您需求、技能水平和預算的平台。
如何使用 AI 設計網站
本部分將探討如何使用 AI 工具(如網站建構器、圖像生成器和自然語言處理(NLP)模型)來設計網站。為了使流程更順暢,請確保您了解建立網站的基礎知識。
使用 AI 網站建置器
利用 AI 網站建置器是使用 AI 設計網站最簡單的方法之一。有了 AI 網站建置器,您可以在沒有任何程式碼知識的情況下建立一個自行定義的網站。
網站建置器通常會要求您描述您所需要的網站。然後,AI將根據您提交的提示自動生成一個新的模板。
Hostinger 網站建置器就是一個很好的例子。它提供了一個直觀的界面,引導您完成網站的建立。
對於個人網站,可考慮購買 Premium 方案,價格從每月$2.99起。它提供了免費的域名、無限的帶寬和 100 GB的 SSD 存儲空間。這些資源足夠運行部落格或作品集。

以下是使用 Hostinger 網站建置器的逐步說明:
1.購買主機方案並建立您的帳戶。在啟動的過程中,點擊選擇 Hostinger Builder。
2.接下來,您可以購買自定義域名、連接現有的域名,或使用免費的臨時子域名來建立網站。
3.在下一頁,點擊「開始建立」。

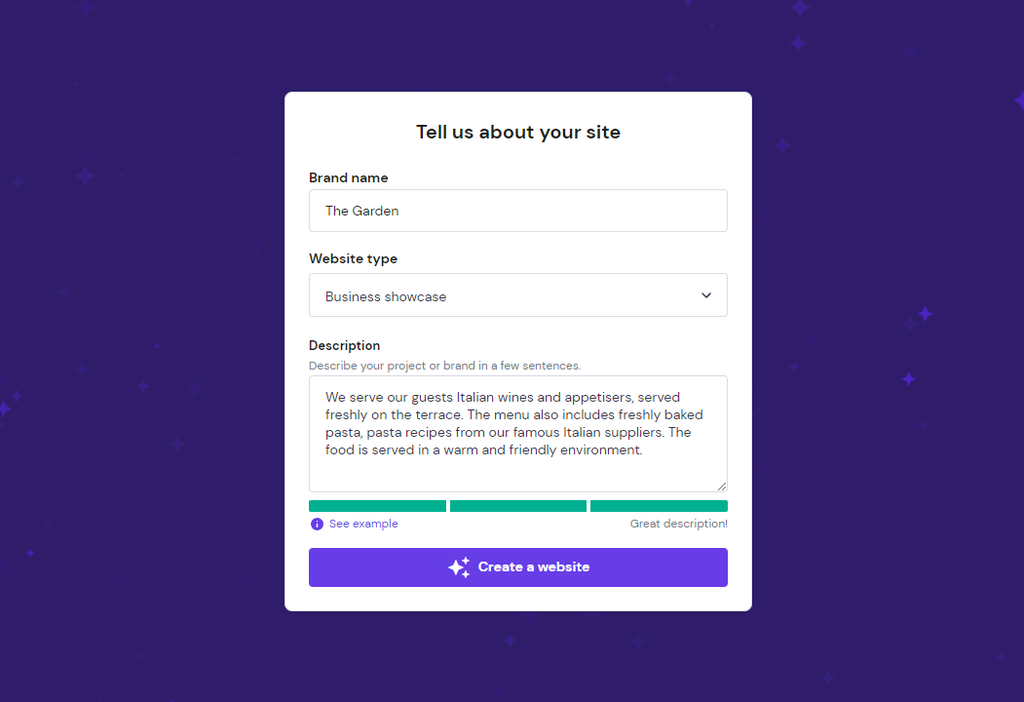
4.輸入以下資訊:
品牌名稱:可以是您的個人名稱或業務名稱,取決於網站的用途。
網站類型:可選擇的目包括:線上商店、部落格、業務展示、作品集以及其他。
網站描述:告訴 AI 您經營的業務或項目類型。請盡可能詳細描述,以便該工具為您提供最適合您需求的模板。

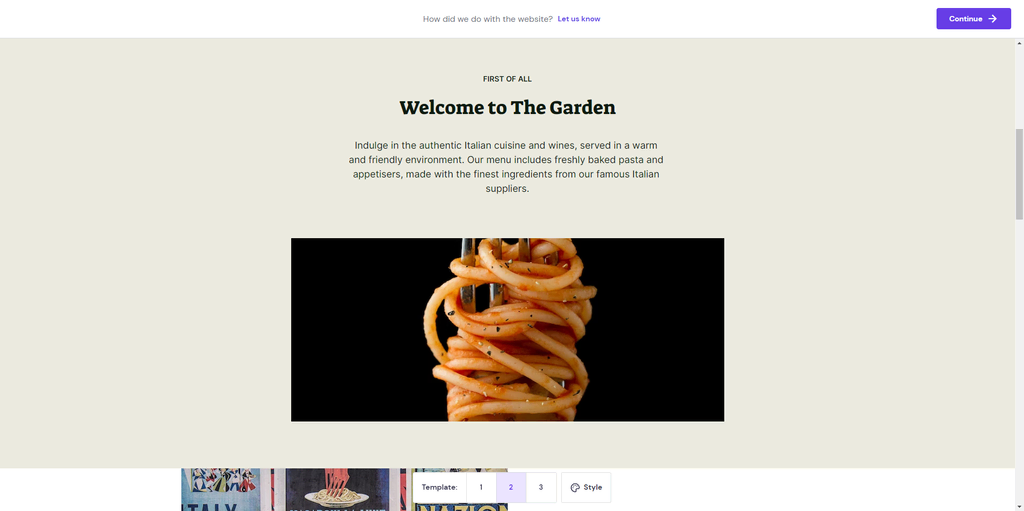
5.點擊「建立網站」並等待幾分鐘。AI 將建立三個包含文本和圖片的自行定義網站模板。

6.在選擇了一個由 AI 生成的模板後,根據您的喜好修改設計元素。請隨意:
更改色彩搭配和字體:選擇一個已定義的色彩和字體組合,使其更適合您的品牌。
增加新的頁面:使用預先製作好的模板建立線上商店、部落格、業務展示和預約頁面。
提供回饋:告訴我們您對由 AI 生成的模板的看法,以便我們改進模型。
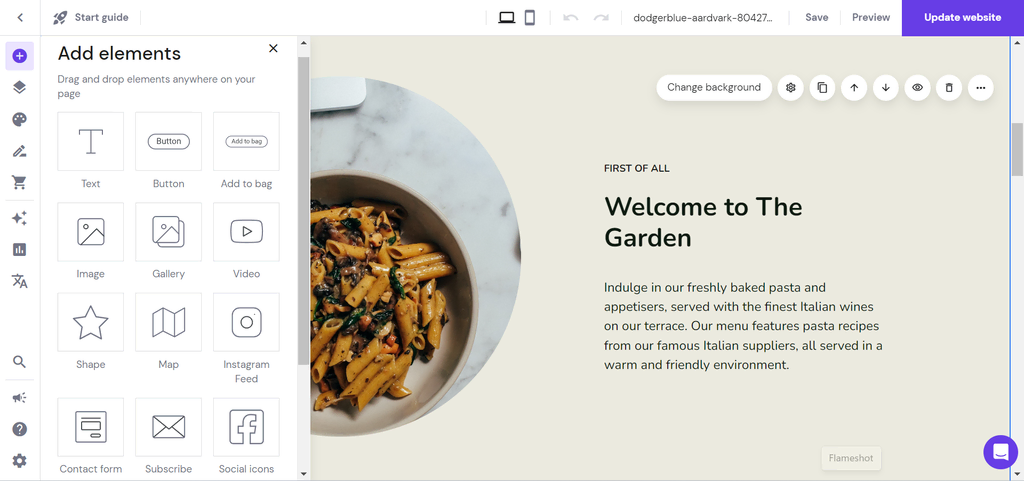
7.為了進一步自行定義網頁的設計,請點擊右上角的「繼續」進入拖放編輯器。
您可以移動和添加新元素、編輯網站的移動版、更改樣式、管理頁面,以及優化標題和描述。

8.完成後,點擊「預覽」就可以查看網站發佈後的外觀。然後,選擇「上線」以使其對外公開。
利用 AI 收集網頁設計靈感
AI 可以透過您的精確標準提供項目的靈感來幫助設計網站。與自己獨立搜索不同的資源和平台相比,AI 工具可以根據您的要求將想法可視化。
AI 圖像生成器 DALL-E 非常適合這個目的。其擴散模型可以根據您的提示建立接近真實的插圖。用戶在第一個月可以獲得 50 個免費的 DALL-E 積分,之後每個月還會再獲得 15 個積分。

要使用 DALL-E,須提供一個詳細的網頁設計提示,描述您正在尋找的內容。它應該包括網站和頁面的類型、目的、色彩方案和網頁設計風格。
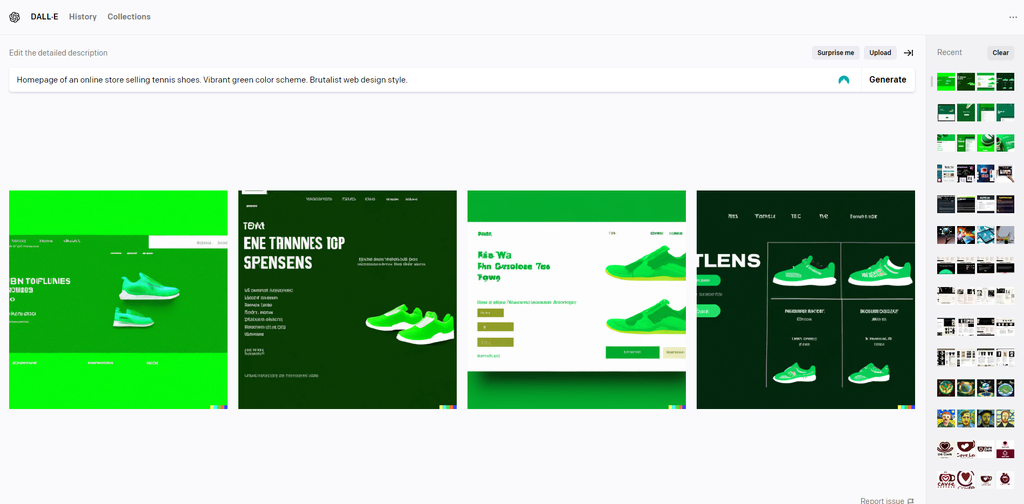
以下是一個範例:「一個銷售網球鞋的網路商店首頁、活潑的綠色調色板、原始主義風格的網頁設計。」
以下是 DALL-E 提供的內容:

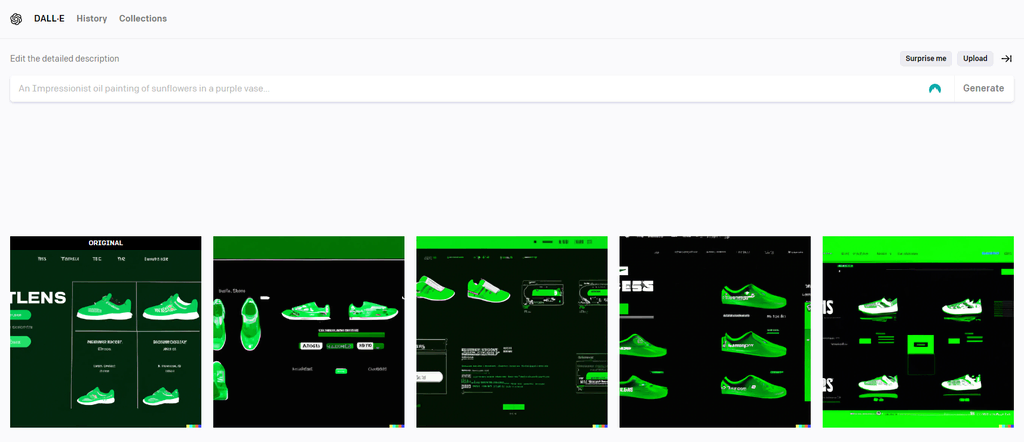
您可以選擇一張圖片,並創造更多變化,以獲得額外的靈感。

Midjourney 是另一個可以根據用戶的提示生成圖像的平台。要使用它,您需要一個 Discord 帳戶並加入Midjourney beta server。從那裡,您可以在聊天框中使用 “/imagine” 命令並加入您的提示。
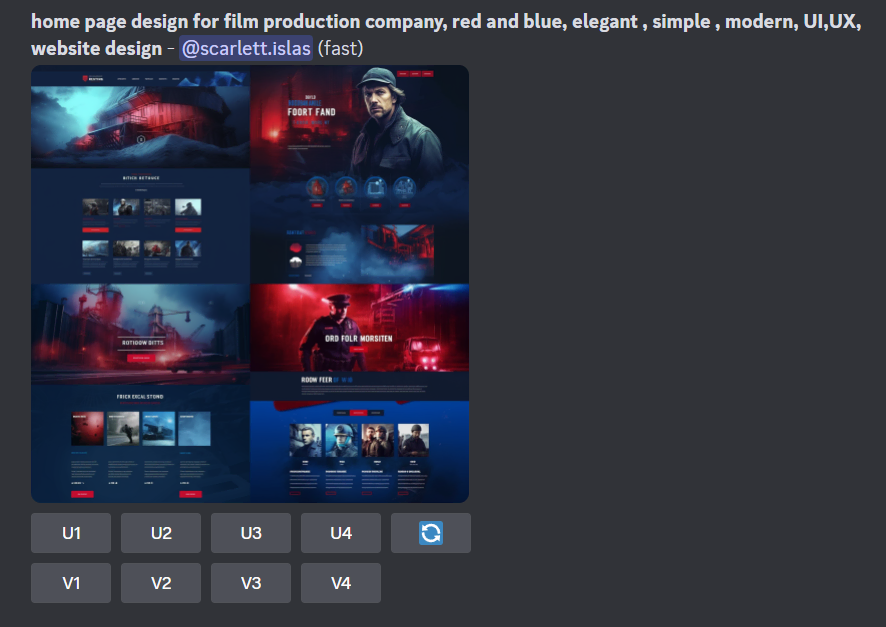
與 DALL-E 相同,最好使您的提示具體明確。以下是用於生成首頁設計範例的提示。用戶提到了該網站所屬公司的類型、其色彩方案和偏好的美學風格。

在這一點上,您可以選擇具有您所期望的視覺吸引力的版本,並創造新的變化。
請注意,Midjourney 一直吸引了大量的新用戶。因此,可能無法提供免費積分,您可能需要購買付費訂閱。高級計劃的價格從每月 8 美元起。
利用AI建立網站結構
在開始新的網頁設計項目時,您可能對何謂正確的結構沒有清晰的想法。這就是 AI 工具可以幫助您的地方。
像 ChatGPT 這樣的自然語言處理模型可以充當虛擬網頁設計師,並根據您的需求提供對網站結構的想法。

以下是使用 ChatGPT 建立網站結構的步驟:
1.登入 ChatGPT,開始一個對話,發送以下訊息:
「我希望你成為我的提示工程師。你的目標是幫助我制定出最符合我需求的提示 - 用於設計一個針對網站類型的網站結構,面向目標客群。我需要你提出25個問題,以幫助你建立最好的提示,以協助我完成這個任務。」
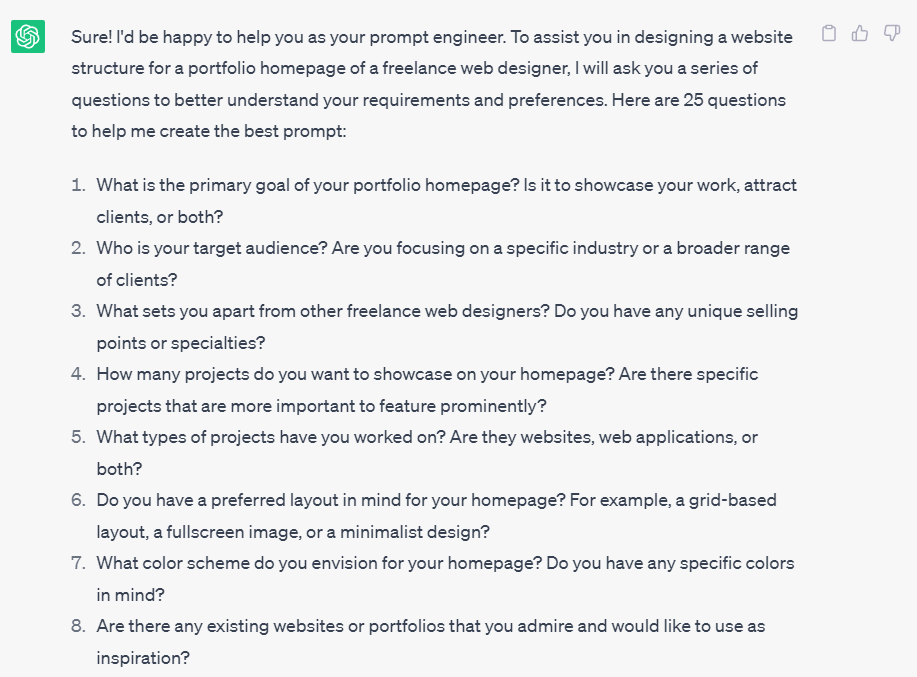
ChatGPT 可能會問出類似以下的問題作為範例:

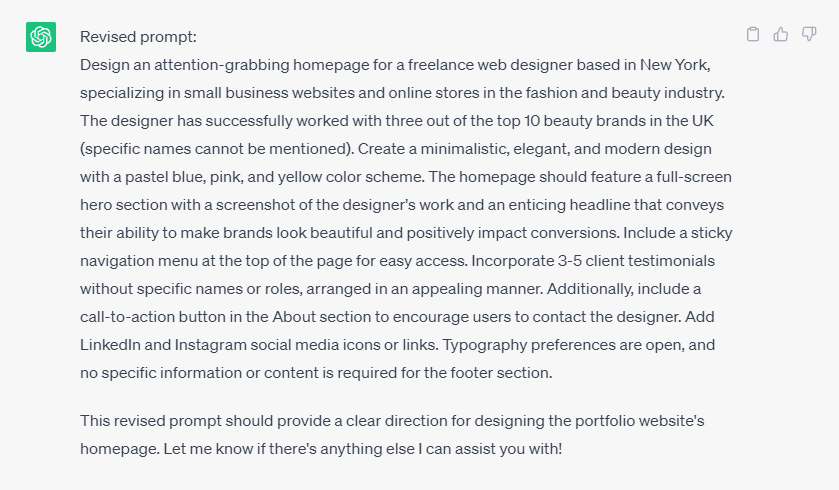
2.從問題回答開始,直到最終確定提示。這裡是ChatGPT提出的一個範例:

3.從這裡開始,告訴 ChatGPT 根據它剛建立的提示來生成網站結構。
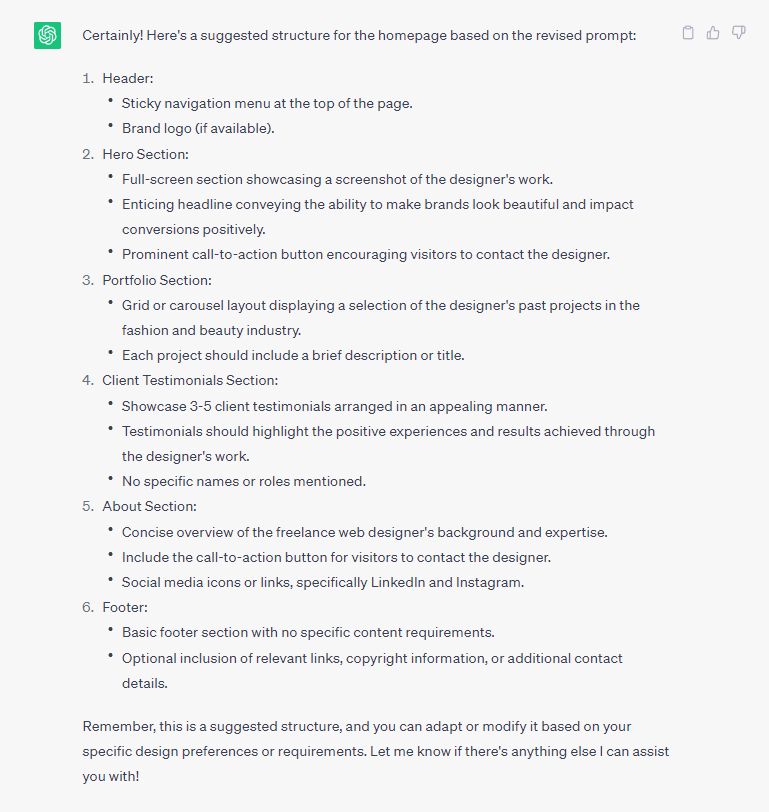
根據上面的例子,ChatGPT 提出了以下建議:

4.審查該建議並根據需要調整結構。將其用作建立網頁和組織內容的藍圖。
根據範例或草圖製作由 AI 生成的網站佈局
除了提供設計靈感外,AI 還可以將草圖或螢幕截圖轉換為可立即編輯的框架。
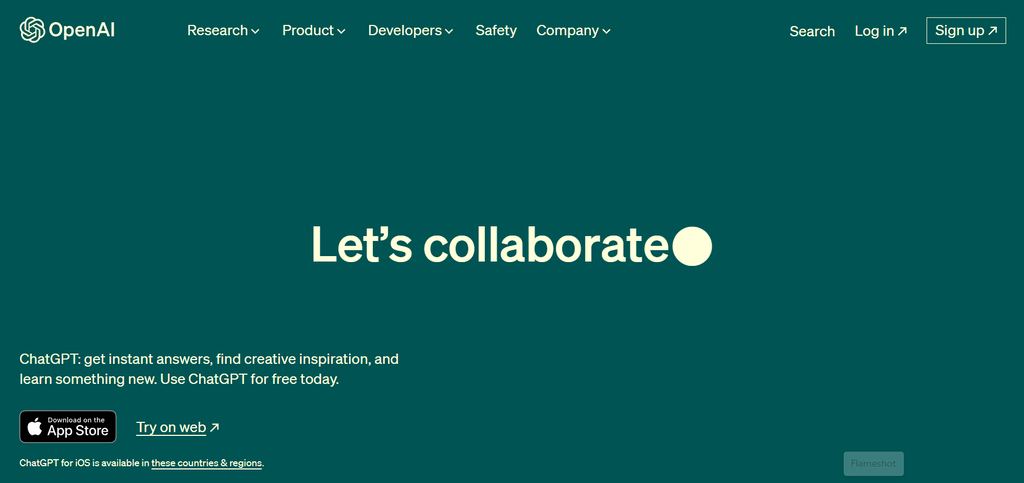
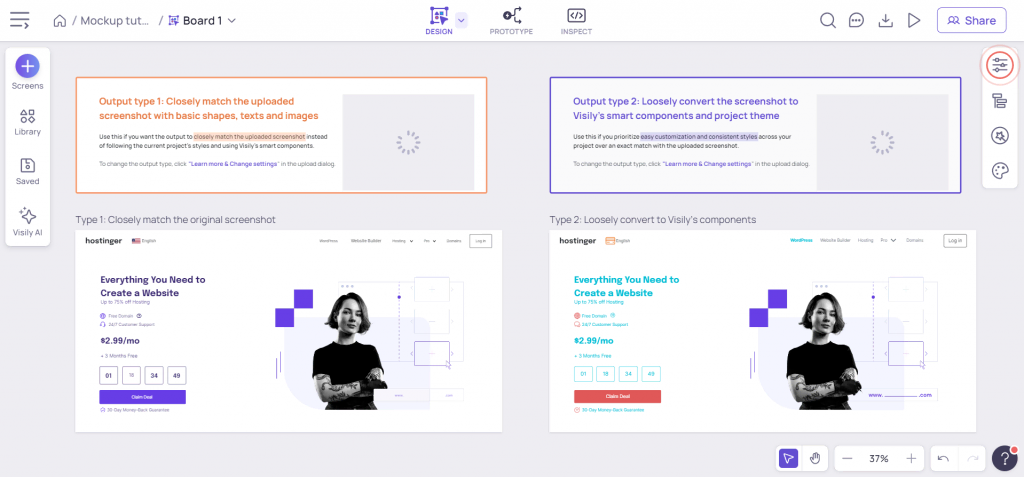
Visily 是個可以幫助您實現這一目標的 AI 工具之一。對於螢幕截圖,只需上傳一個網頁設計圖像,然後選擇盡可能與圖片匹配的框架。
以下是上傳 Hostinger 登錄頁面後的樣子:

同樣的流程也適用於草圖。在上傳文件後,選擇框架是用於桌面還是移動裝置。然後,使用編輯工具以根據您的喜好進行修改。
Visily 是免費的,但可能在未來推出付費版本。
讓AI為您生成內容
建立內容是設計中 AI 最常見的應用之一。ChatGPT 和 Jasper 等生成式 AI 工具已經幫助許多網頁設計師創建獨特的內容,以節省時間。
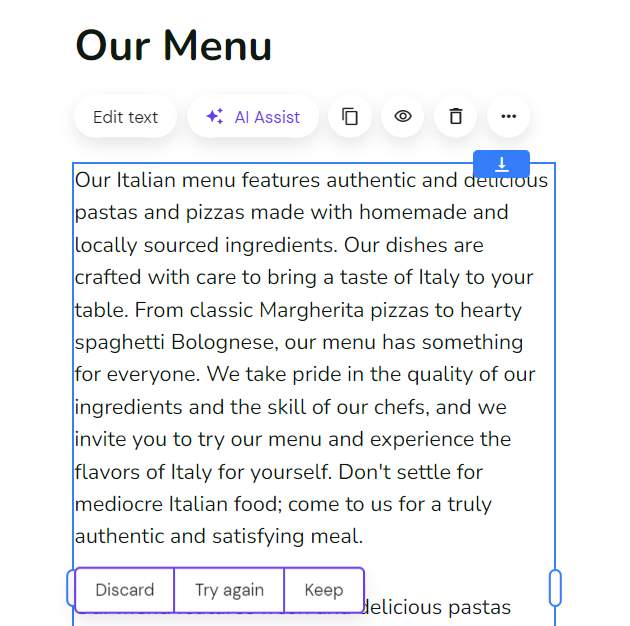
事實上,Hostinger 網站建置器包含內建的 AI 文本生成器。只需描述您需要的內容類型,該功能將用 AI 生成的版本替換當前的內容。您可以保留原樣,或要求工具重新嘗試。

此外,像 DALL-E 和 Midjourney 這樣的 AI 圖像生成器可以幫助您為網站建立訂製的圖片或插圖。它們可以提供根據您的設計需求量身定制的視覺資源。
AI 照片編輯器在對圖片進行小幅度的更改時也很有用。例如,Canva 提供了背景移除工具、照片增強功能以及一個筆刷工具,可以從您的圖像中移除或添加逼真的元素。
使用 AI 設計您網站的品牌身份
AI 工具可以幫助您創建網站的視覺識別,包括標誌、色彩調色盤和字體。
要設計一個訂製的標誌,請查看 Hostinger 的 AI 標誌製作器。
有兩種 AI 模式可供選擇。其中一種將根據您的品牌名稱、口號和行業生成圖像。如果您不確定設計應該是什麼樣子,並且想要看到不同的想法,這可能是一個不錯的選擇。
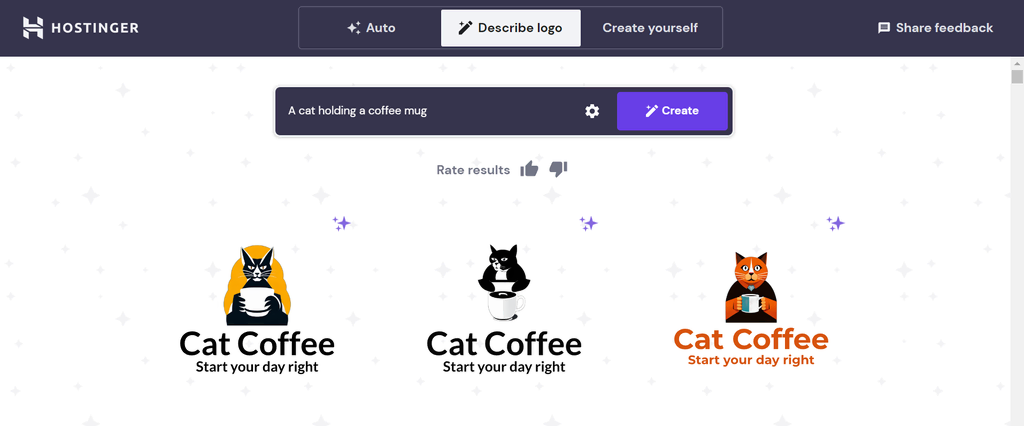
對於第二種模式,請詳細描述您理想的標誌。以下是使用提示「一隻拿著咖啡杯的貓」所生成的標誌:

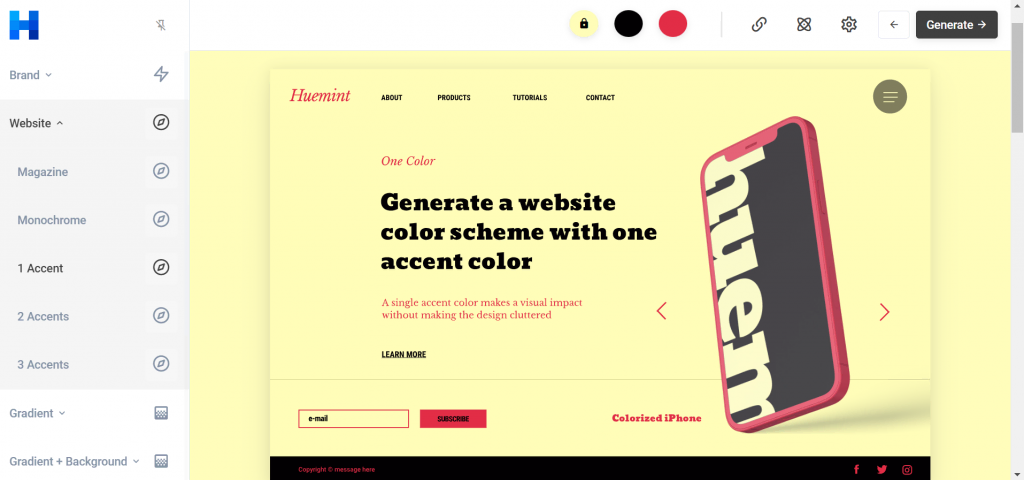
對於那些在選擇網站顏色時遇到困難的人,可以試試 Huemint。這款免費的 AI 網頁設計工具讓您選擇一種顏色,它會選擇最適合您選擇的其他顏色。
在選擇顏色時,您可以設置 AI 的創意水平。它還會預覽這些顏色在不同的網站佈局中的搭配效果。

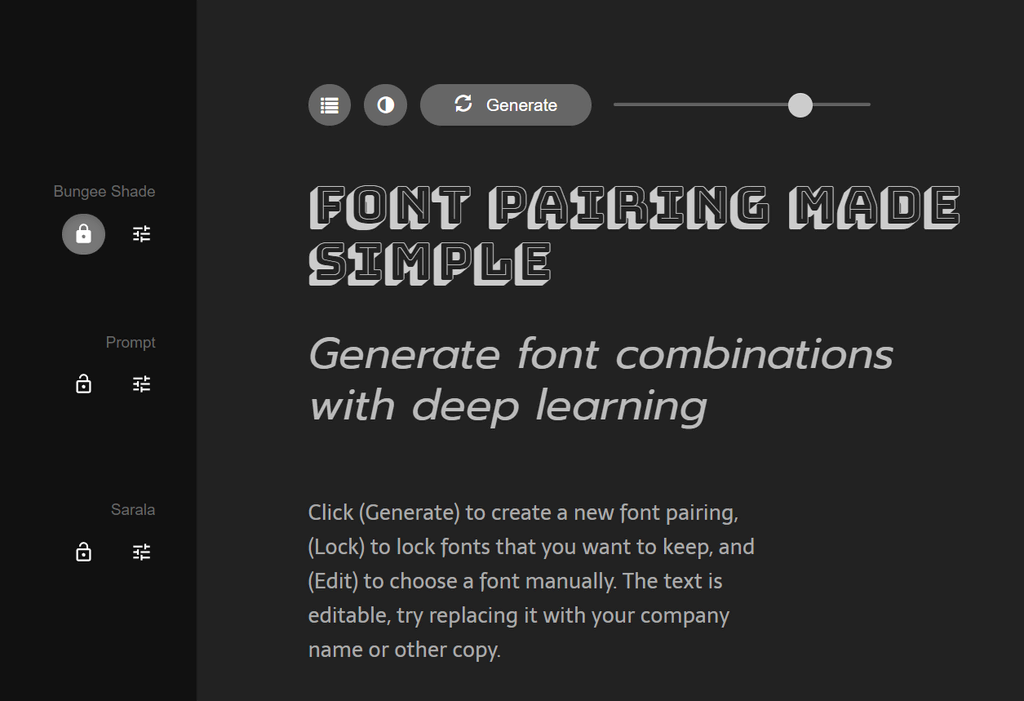
至於選擇網頁設計的字體,可以考慮使用 Fontjoy。與 Huemint類似,Fontjoy 讓您選擇標題、副標題或正文文字的字體。
然後,AI 將建議與您的選擇搭配良好的其他字體。這有助於您為網站建立統一且視覺上吸引人的排版風格。

利用 AI 優化用戶體驗(UX)
AI 工具在優化您的網站中發揮了重要作用。其用戶數據分析可以精確指出並建議需要改進的地方,讓您調整網頁設計以提高轉換率。
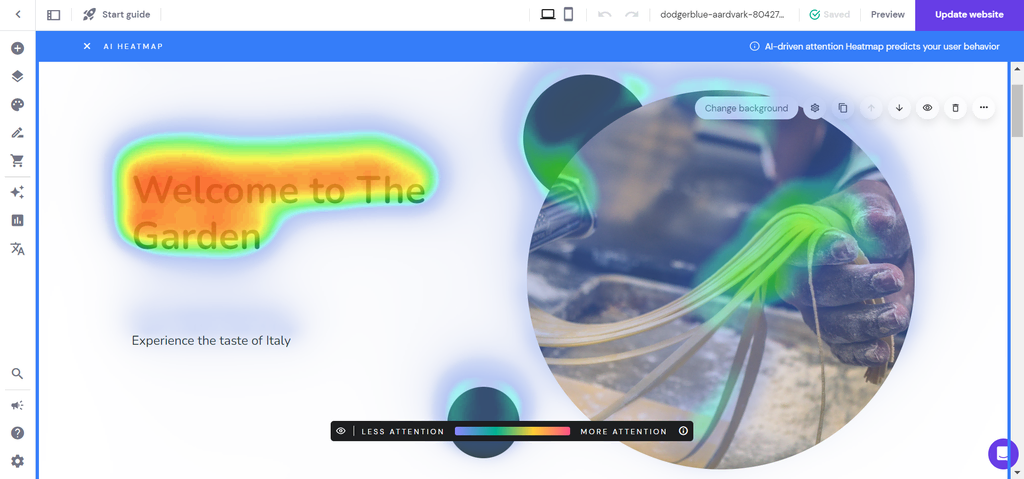
Hostinger 網站建置器提供了一個集成的 AI 熱圖功能,幫助您了解用戶如何與您的網站互動。它可以可視覺化您頁面的哪些元素受到了最多的關注,讓您可以根據用戶的點擊和觀看來重新安排它們。
這個工具最有用的地方是在登錄頁面上決定標題和按鈕的位置,以最大程度地提高用戶轉換的機會。

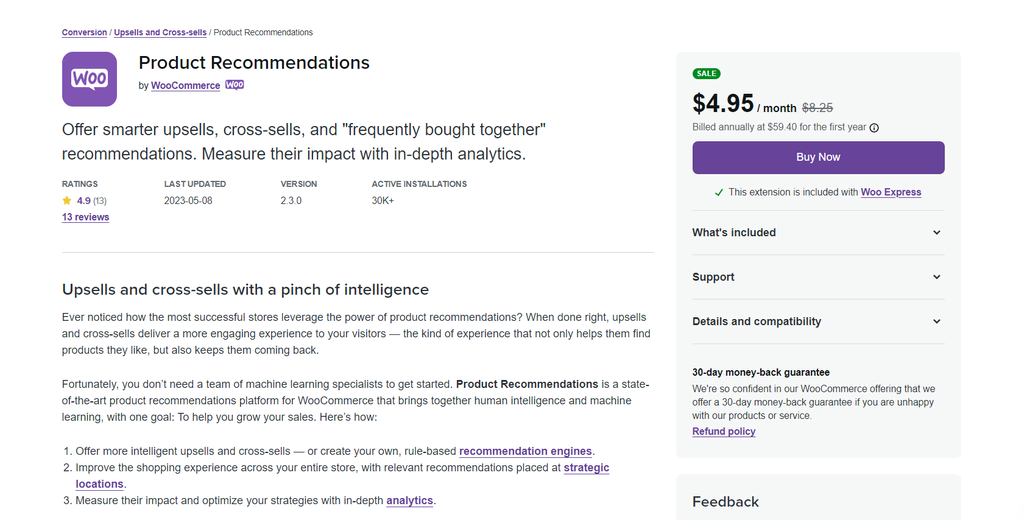
對於線上商店,AI 驅動的產品推薦可以透過向客戶建議額外的相關項目來增強用戶體驗。
WooCommerce 有一個基於 AI 的產品推薦附加功能,價格為每月 8.25 美元。
該組件利用機器學習分析用戶行為、購買歷史和產品數據,向客戶提供客製化的建議。這些建議會隨著時間的推移而適應和改進,確保用戶根據自己的偏好看到最相關的產品。

AI 聊天機器人則是優化 UX 的另一個寶貴工具。通過提供自動化、即時的支援和回答常見問題等,它們可以幫助用戶快速地找到所需要的訊息。
ChatBot 是小型企業主的一個熱門選擇,其最實惠的方案價格為每月 52 美元。

使用 AI 設計網站的最佳實踐
無論您使用哪種 AI 工具來設計您的網站,都應遵循最佳實踐,以確保取得成功且用戶友善的結果。以下是在 AI 網頁設計中需要考慮的一些關鍵提示:
專注於用戶體驗(UX)
確保您的網站對您的目標受眾在視覺上的吸引力,可訪問性要高且直觀易用。考慮網絡可訪問性、響應式設計和簡單的導覽,以創建一個無縫的用戶旅程。
了解 AI 的局限性
AI 網站設計與人類的創造過程、專業知識和批判性思維相結合時效果最佳。了解 AI 是增強您的技能和效率的工具,而不是代替您的決策。
避免過度依賴 AI
儘管像 AI 網站建置這樣的工具可以簡化設計過程,但檢查和調整其輸出仍然很重要。在設計中增加您的個人風格,使其獨特且符合您的品牌。追求 AI 生成元素和人類創造力之間的平衡。
定期進行測試和優化
進行 A/B 測試,收集用戶回饋並分析數據,以發現下一個迭代中需要改進的元素。定期進行這些操作可以確保您的網站保持與時俱進,用戶友善,並符合不斷變化的趨勢和用戶偏好。
遵循AI網頁設計的最佳實踐,您可以創建出提供優異用戶體驗,有效傳達品牌訊息並實現業務目標的網站。
結論
在本文中,我們探索了 AI 網頁設計的各種應用,揭示了簡化設計流程和提升 UX 的創新方式。
讓我們回顧一下使用 AI 工具設計網站的七種方法:
1.使用 AI 驅動的網站建置器
使用 Hostinger 網站建置器,用戶可以透過回答幾個簡單的問題輕鬆建置符合自己需求的訂製網站。
2.使用 AI 收集網頁設計的想法
請像 DALL-E 和 Midjourney 這樣的圖像生成器建立網站範例以獲得靈感。
3.讓AI創造網站結構
向 ChatGPT 提出詳細的提示,並獲得組織網頁內容的最佳方式。
4.從草圖或現有範例中建立 AI 生成的網站佈局
Visily 是一款 AI 工具,可以將網站草圖和螢幕截圖轉換為制訂的框架。
5.利用 AI 工具創造內容
使用 AI 文本生成器在幾分鐘內獲得獨特的網頁副本。您還可以使用 AI 圖像生成器進行自定義的照片或插圖。
6.使用 AI 設計品牌身份
使用像 Hostinger 的標誌建立器、Huemint 和 Fontjoy 這樣的 AI 工具建立標誌、配色方案和字體組合。
7.讓 AI 優化您的 UX。
使用 Hostinger 網站建置器的 AI 熱圖來分析用戶數據和行為。如果您經營一家線上商店,安裝一個產品推薦組件來建議相關項目並增加轉換率。
請記住,AI 工具的主要功能是為您提供幫助。儘管它們可以加快您的工作流程,但它們無法代替您做出決策。請確保檢查基於 AI 的平台的輸出並根據您的需求和偏好進行調整。