網站開發初學者指南
網站開發初學者指南

本文翻譯自:https://blog.hubspot.com/website/website-development
前言
作為一個花費了無數小時編碼和嘗試網站的人,我已經開始將網頁開發視為不僅僅是標記和編碼,它是一種藝術形式,是將想法實現的一種方式。
儘管網頁開發通常指的是網頁標記和編碼,但網站開發包括所有相關的開發任務,如客戶端腳本編寫、伺服器端腳本編寫、伺服器和網路安全配置、電子商務開發以及內容管理系統(CMS)的開發。
今天,我將帶你了解有關網站開發的一切。我知道學習新事物可能會讓人感到不知所措,因此對於那些尋求更簡化和用戶友好的方法的人來說,HubSpot的拖放式網站建構工具(drag-and-drop website builder)提供了一個實用的解決方案,讓你可以專注於設計和內容,而無需豐富的編碼知識。
如果你對網頁開發的方方面面感興趣,我很高興與你分享網頁開發的基礎知識以及從零開始創建網站的激動人心過程。我還記得我第一個建立的網站充滿了鮮艷的顏色和笨重的動畫,但它點燃了我終身的熱情。通過反覆嘗試,我個人發現了將複雜問題轉化為優雅解決方案的樂趣。請隨意使用章節鏈接在指南中跳轉,找到你感興趣的內容。讓我們馬上開始吧。
如果你剛開始你的網頁開發之旅,這是一個很好的起點。
為什麼網頁開發很重要呢?
你能相信我們是身處一個超過53億人通過互聯網連接的世界嗎?這超過了全球人口的一半,他們積極參與透過這個令人難以置信的數位宇宙進行研究、交流、教育和娛樂。考慮到網際網路的用戶數量急速增加,網頁開發成為了一個迅速擴展的行業並不奇怪。從現在到2030年,網頁開發人員的就業預計將增長13%,遠高於大多數其他技術職業的增長速度。
現在,是這個領域令人興奮的時刻,我很高興能成為這個充滿活力的行業的一部分。
網頁開發與網頁編程
「網頁開發」和「網頁編程」聽起來非常相似,但有一個非常重要的區別:
網頁開發
創建網站或網絡應用程序的整個過程,包括項目的設計、佈局、編碼、內容創建和功能。
它涉及使用一系列編程語言、工具和框架來賦予網站或網絡應用程序生命。它還可能包括項目管理活動,例如處理來自利益相關者或自由職業客戶的開發請求。
網頁編程
網站前端或後端的編碼和腳本編寫。它主要涉及編寫代碼來處理數據、處理用戶輸入和生成動態內容。網頁程序員很少會全程處理網頁開發項目。他們可能會構建網站的某一部分或排除錯誤。
理解兩者的差異對我的職業生涯至關重要,使我能夠欣賞到在網頁創建領域所需的技能的深度和廣度。這提醒了我,是各種才華和專業知識共同促成了當今數位世界的樣貌。
什麼是網站開發?
網站開發廣泛指的是創建和維護網站所涉及的任務和過程。這包括從標記和編碼到腳本編寫、網絡配置和CMS開發等所有內容。
現在你已經對什麼是網站開發有了基本的了解,讓我們深入了解一下。
網頁開發基礎知識
什麼是網站?
網站是存儲在伺服器上的文件,伺服器是托管(即“存儲文件”)網站的計算機。這些伺服器連接到一個稱為網際網路的巨大網絡。那麼,我們如何訪問這些網站呢?這就是瀏覽器發揮作用的地方。瀏覽器是通過您的網際網路連接加載網站的計算機程序,例如Google Chrome或Internet Explorer,而用於訪問這些網站的計算機則稱為“客戶端”。
什麼是IP地址?
我一直對網際網路如何知道要將數據發送到哪裡感到著迷。答案在於了解IP地址。要訪問一個網站,你需要知道它的網際網路協議(IP)地址。IP地址是一個唯一的數字字符串。每個設備都有一個IP地址,用於區分自己與通過網際網路連接的數十億個網站和設備。
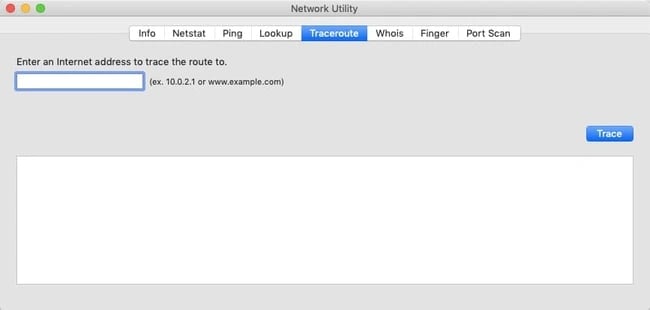
HubSpot的IP地址是104.16.249.5。你可以通過訪問像Site 24x7這樣的網站,或者在Windows中使用命令提示符或在MacBook上使用Network Utility > Traceroute來查找任何網站的IP地址。
如果這聽起來對你來說是新的,那是因為你一直在使用域名來訪問網站。雖然你可以使用IP地址來訪問網站,但大多數互聯網用戶更喜歡使用域名或通過搜索引擎進行訪問。
提示:要查找你設備的IP地址,你也可以在搜索瀏覽器中輸入“我的IP地址是多少”。

HTTP代表什麼?
超文本傳輸協議(HTTP)是將我們的網站請求連接到存儲所有網站數據的遠程伺服器的工具。它是一組規則(一個協議),定義了消息應該如何在網際網路上傳送。
HTTP使我們能夠在網站頁面和網站之間進行跳轉。如果我在網絡瀏覽器中輸入一個網站,或者通過搜索引擎搜索一些東西,HTTP提供了一個框架,使得客戶端(計算機)和伺服器能夠在網際網路上互相發送請求和響應時說同一種語言。
基本上HTTP就是你和互聯網之間的翻譯員,它讀取我們的網站請求,讀取從伺服器返回的代碼,並將其以網站的形式翻譯給我們。
什麼是編碼?
編碼指的是使用編程語言為伺服器和應用程序編寫代碼。編碼被稱為“語言”,因為編碼不僅包括與計算機通信的詞彙和語法規則,還包括特殊命令、縮寫和標點符號,這些只能被設備和程序讀取。
所有軟件都是用至少一種編碼語言編寫的,但語言根據平台、操作系統和風格而異。所有語言都屬於前端和後端中的其中一個類別。
提示:有時,你會看到企業正在尋找全棧開發人員。這意味著你在前端和後端都具有專業知識。
前端是什麼意思?
前端(或客戶端)是網站或軟件的一側,您作為網際網路用戶可以看到並與之交互。當網站信息從伺服器傳輸到瀏覽器時,前端編碼語言使得網站能夠在不必不斷“與網際網路通信”的情況下運行。
前端代碼允許用戶與網站交互,播放視頻,展開或最小化圖像,突出顯示文本等。從事前端編碼工作的網頁開發人員從事客戶端開發。
後端是什麼意思?
後端(或伺服器端)是您使用網際網路時看不到的那一側。它是數字基礎設施,對非開發人員而言,它看起來像一堆數字、字母和符號。後端編碼語言比前端語言更多。這是因為瀏覽器(前端) 只理解HTML、CSS和JavaScript,但伺服器(後端) 可以配置為理解幾乎任何語言。
CMS是什麼?
內容管理系統(CMS)是一個用於創建和管理網絡內容的Web應用程序或一系列程序。(注意:CMS並不等同於Squarespace或Wix的網站構建工具。)
看看為什麼成千上萬的客戶使用Content Hub來構建一個與他們的HubSpot CRM數據和完整的營銷套件集成的優化網站。雖然不需要使用CMS來構建網站,但使用CMS可以使事情變得更容易。它提供了構建塊(如插件和附加功能),並允許您使用您的代碼創建結構。
提示:您的CMS通常用於電子商務和博客,但對於各種類型的網站都很有用。
什麼是網絡安全?
總是有惡意的人物試圖尋找網站的漏洞,以揭露私人信息、竊取數據並使伺服器崩潰。 網絡安全是保護數據、網絡和計算機免受這些威脅的實踐。黑客使用的方法不斷發展,防禦措施也在不斷更新。
如果不了解您的網站可能受到攻擊的方式,可能會導致災難。因此,對於有效的網頁開發來說,基本的網絡安全最佳實踐至關重要,您還應該定期進行安全審計,這將確保您的網站不會成為惡意行為者竊取信息的受害者。
網頁開發的類型
我踏上網頁開發之旅是從充滿活力的前端開發世界開始的,在那裡我喜歡將代碼轉化為外觀吸引人、互動性強的網頁。後來,我深入研究了後端開發,揭開了支撐網站的細節。學習Python和Ruby,我更加深刻地體會到了前端和後端的無縫整合。
無論你是想要聘請一名網頁開發人員還是成為一名網頁開發人員,你都應該了解開發人員可以掌握的不同類型的網頁開發,這些不同類型的網頁開發主要指的是網頁開發人員可以工作的不同領域,其中一些區別是重疊的,網頁開發人員通常會精通多種類型的網頁開發。
前端開發
前端開發人員工作於網站、程序和軟體的客戶端或用戶面前,也就是用戶所看到的部分,他們設計和開發視覺方面的部分,包括佈局、導航、圖形和其他美學方面。這些開發人員的主要任務是構建界面,幫助用戶達到他們的目標,這也是為什麼他們經常參與項目的用戶體驗方面的工作。
後端開發
如果前端是用戶看到的,那麼後端就是他們看不到的部分。後端網頁開發人員在網站、程序和軟體的伺服器上工作,確保所有事務在幕後正常運行。這些開發人員與伺服器、操作系統、API和數據庫等系統一起工作,管理代碼以確保安全性、內容和網站架構。他們與前端開發人員合作,將產品帶給用戶。
全端開發
全端開發人員在網站的前端和後端兩側工作,他們能夠從頭到尾創建一個網站、應用程式或軟件。
"Stack" 指的是在同一個網站上處理不同功能的不同技術,例如伺服器、介面等。因為全端開發人員需要多年的實踐經驗,才能建立必要的經驗,所以這個角色常常受到希望建立或更新他們網站的公司的追捧。這個開發人員的全方位知識幫助他們優化性能,提前發現問題,並幫助團隊成員了解網絡服務的不同部分。這種全面的技能集通常在全端開發人員課程中涵蓋。如果你想對網頁開發的各個方面都有所涉獵,參加這些課程之一是一個很好的開始。
網站開發
網站開發人員可以是前端、後端或全端開發人員,而這些專業人員專注於構建網站,而不是移動應用程式、桌面軟件或視頻遊戲。
桌面開發
桌面開發人員專注於構建在您的設備上本地運行的軟件應用程序,而不是在網絡瀏覽器中通過網際網路運行。有時,這些開發人員的技能集會與網頁開發人員的技能集重疊,如果一個應用程序可以在線上和離線上運行的話。
移動開發
移動開發人員為智能手機或平板電腦等移動設備構建應用程序。移動應用程序的運作方式與其他網站和軟件程序大不相同,因此需要一套獨立的開發技能和專門的編程語言知識。
(提示:即使您不構建移動應用程序,您也應該將您的網站設計成適用於移動設備!)
遊戲開發
遊戲開發人員專門負責編寫視頻遊戲的代碼,包括主機遊戲(Xbox、PlayStation等)、PC遊戲和手機遊戲,這意味著這個專業與移動開發有些重疊。
嵌入式開發
嵌入式開發包括電子界面、消費者設備、物聯網設備、實時系統等等。隨著智能家電、藍牙技術和虛擬助手等互聯設備的不斷增加,嵌入式開發正成為一種需求量大的實踐。
安全開發
安全開發人員建立軟體程式或網站的安全方法和程序,這些開發人員通常作為道德駭客工作,試圖“破解”網站以揭示漏洞,而不是有意造成損害。他們還構建發現和消除安全風險的系統。
前端網頁開發語言
正如我之前所討論的,前端網頁開發專注於創建網站的視覺和互動元素,它涉及設計和構建用戶界面的一面。在我看來,前端開發可能是進入網頁開發職業的“最容易”途徑。儘管如此,就像這個領域的任何其他方面一樣,它都會有一定的學習曲線。
這裡是一些最受歡迎的前端網頁開發語言,作為前端開發人員,對這些語言的理解至關重要。
HTML(超文本標記語言)
HTML很可能是您在談到網頁開發時首先想到的語言,因為HTML是任何網頁的骨幹,它不僅提供了語義結構,還定義了網站的元素,如標題、段落、圖像和鏈接。網頁開發人員使用HTML在自定義之前為內容提供適當的布局。以下是一個基本的Bootstrap按鈕的HTML代碼。
CSS(層疊樣式表)
如果HTML是網站的骨幹,那麼CSS就是其精華。CSS負責為網站定製視覺外觀,它允許開發人員自定義顏色、字體、佈局和其他設計元素。使用CSS,您還可以創建適應不同屏幕尺寸的響應式網頁。以下是一個用於自定義Bootstrap CSS中的大型標題元素的代碼片段。
JavaScript
JavaScript是一種動態編程語言,它為網頁添加了交互元素,例如下拉菜單、滑塊、表單和動畫。JavaScript廣泛用於客戶端腳本編寫,即腳本在客戶端瀏覽器上運行,而不是在托管網站的伺服器上運行。JavaScript通常通過使網站更加動態和引人入勝來增強用戶體驗。以下是一個在WordPress中自動在新窗口中打開鏈接的JavaScript代碼片段。
jQuery
jQuery是一個快速輕量級的JavaScript庫,旨在簡化HTML操作和事件處理。它提供了各種功能和方法來選擇元素、創建動畫和處理AJAX請求。jQuery與所有現代瀏覽器兼容,並簡化了跨瀏覽器開發。
React
React是一個用於構建用戶界面的JavaScript庫,它允許開發人員創建可重用的UI組件並高效地管理應用程序的狀態。React已經獲得了廣泛的採用,並被廣泛用於開發具有響應式和交互式用戶界面的複雜Web應用程序。這些語言在創建外觀吸引人、直觀和交互式的網站方面發揮著至關重要的作用。
不要低估它們:一個網站可能有最好的後端結構,但除非UI是現代的、交互式的和用戶友好的,否則對訪問者來說就不會那麼吸引人。
後端網頁開發語言
雖然前端開發人員專注於創建網站的用戶界面元素,但後端開發人員在幕後工作,確保一切運行順暢。如果沒有後端開發人員這樣做,前端開發人員就無法進入並完成他們的工作。
與修改用戶面對的一面相反,從我的經驗來看,後端開發語言幫助程序員操控支撐網站和應用程序的伺服器、數據庫和軟件。這使得它比學習前端開發要困難一些。以下是一些最常見的後端網頁開發語言:
Python
是一種多功能且更適合初學者的編程語言,以其可讀性和簡單性而聞名,它提供了各種框架,如Django和Flask,可簡化後端開發任務,如數據庫管理和處理HTTP請求。Python豐富的庫和框架使其成為後端開發人員的熱門選擇。
PHP
PHP是一種廣泛使用的服務器端腳本語言,專門用於網頁開發。PHP與HTML無縫集成,提供了強大的功能,用於處理數據庫、生成動態內容和與Web服務器交互。像Laravel和Symfony這樣的熱門PHP框架提高了複雜Web應用程序的生產力和可維護性。
Ruby
Ruby是一種動態的、面向對象的編程語言,以簡單性和可讀性為優先。它最常與Ruby on Rails框架相關聯,該框架提供了構建健壯且可擴展的Web應用程序的結構。
Java
Java是一種多功能且廣泛使用的編程語言,以其平台獨立性和可擴展性而聞名。它通常用於構建需要高性能和安全性的企業級Web應用程序。Java框架,如Spring和Hibernate,提供了用於輕鬆構建複雜後端系統的工具。
C#
是由微軟開發的現代通用編程語言,它主要用於構建Windows桌面應用程序和Web服務。隨著.NET框架的興起,C#作為後端語言開發可擴展且安全的Web應用程序變得越來越受歡迎。
Node.js
Node.js是建立在Chrome的V8 JavaScript引擎之上的JavaScript運行時(也就是你的JavaScript代碼執行的環境)。它允許開發人員在服務器端運行JavaScript代碼,為全棧JavaScript開發打開了機遇。Node.js高度可擴展、高效,非常適合構建實時應用程序和API。
請記住,除了語言熟練度外,後端開發人員還需要對數據庫、服務器管理和Web安全有扎實的理解,這就是為什麼後端開發通常比前端開發稍微難一些,但它仍然是可以學習的。
網站開發流程
在我作為網頁開發人員的經驗中,我記得處理項目時常常缺乏清晰的流程,這感覺就像試圖組裝一個拼圖,但卻沒有盒子上的圖片。直到我開始參與一個複雜的電子商務網站項目,我才真正意識到結構化方法的重要性,這個項目需要前端和後端開發的結合,每個都有其特定的語言和框架。
通過建立清晰的流程拆分任務,並系統地應對每個階段,使該項目變得可以管理,甚至令人愉快。相信我,發展一個健壯的流程不僅僅有幫助,它是必不可少的。
以下是我在網站開發過程中發現最有幫助的一些關鍵步驟。
制定計劃
在動筆或打字之前,與組織內的團隊和人員建立聯繫,制定網站計劃至關重要。在開始撰寫首個網站草稿之前,請考慮以下問題:
- 你的網站目標是什麼?
- 你的受眾是誰,你希望他們在你的網站上做什麼?
- 你正在建立什麼類型的網站?(例如:基本信息、會員、在線商店)
- 你計劃發佈什麼內容,以及預期發佈的量是多少?
- 這些內容的目的是什麼?
- 你將如何結構你的網站以獲得最佳的導航體驗?
- 你的預算是多少?
回答這些問題需要與您的網站開發、營銷和財務團隊進行交流,以確定您的優先事項並做出明智的決策。簡而言之?在流程的開始階段制定路線圖要容易得多,而不是在遇到障礙時回到原點。特別重要的是,你的整個團隊都要站在同一條線上,所以一定要與你需要合作的團隊成員交流,確保彼此之間有一種聯繫感。
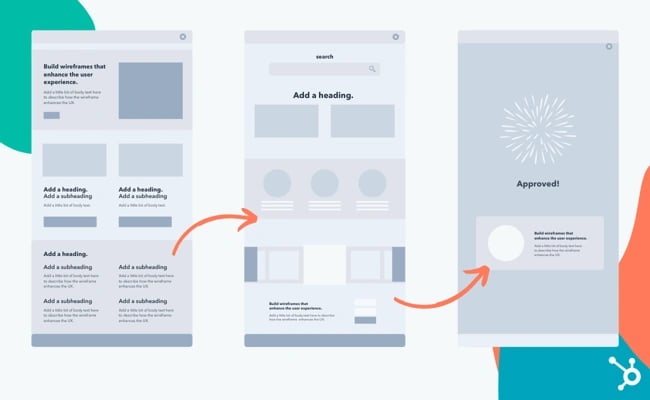
創建骨架
所有優秀的網站都始於一個藍圖。開發人員稱之為骨架。它不必是正式文件;它只是你網站的一個願景,將為你和你的開發人員提供方向和起點。你可以在白板上畫出它,也可以使用像Invision、Slickplan或Mindnode這樣的工具。

骨架是純視覺工具,可以幫助你理解文字和圖像將放置在個別網頁的位置,你可以使用空白方框和“假文本”來了解你的內容將如何顯示在前端。如果你正在與公司或自由職業者合作,我建議創建一個骨架,這樣你就可以知道最終產品將是什麼樣子。
起草站點地圖
接下來,是時候創建一個站點地圖了(別與站點地圖.XML混淆,後者是一個XML文件,幫助搜索引擎爬行並找到你的網站)。就像一個商業計劃讓潛在投資者了解你的目標和可交付成果一樣,一個站點地圖讓開發人員獲得了解你的遠景所需的信息。你可以自己創建站點地圖,也可以與你的開發人員合作。在計劃你的網站時,可以問自己以下幾個問題:
- 你想要哪些個別頁面?
- 這些頁面上會有什麼內容?
- 你如何將這些頁面組織成分類?
- 你的網站頁面的層次結構是什麼?
- 這些頁面如何相互鏈接?
- 哪些頁面和分類對你的站點和用戶體驗至關重要?
- 哪些頁面或分類可以被刪除或合併?
再次建議諮詢你組織內的其他團隊,如果你有一個SEO和/或內容策略團隊,他們在鏈接結構和分類你的頁面方面的意見至關重要。
構建你的網站後端
編寫代碼可能是網頁開發中較為複雜的部分之一,但它絕不是唯一的組成部分。您還需要構建後端和前端的網站結構和設計。
讓我們從後端開始,後端處理前端功能所需的數據,例如,Facebook 的後端存儲了我的照片,以便前端可以允許其他人查看這些照片。它由兩個主要組件組成:
數據庫:
負責存儲、組織和處理數據,以便伺服器請求時可以檢索到數據。
伺服器 :
是構成您計算機的硬件和軟件。伺服器負責發送、處理和接收數據請求。它們是數據庫與客戶端/瀏覽器之間的中介。瀏覽器實際上會告訴伺服器“我需要這些信息”,伺服器會知道如何從數據庫獲取這些信息並將其發送給客戶端。
這些組件協同工作,為每個網站構建基礎。至於構建您的網站,後端開發人員將建立三件事:
您的邏輯代碼:
這是一組規則,用於決定您的網站將如何響應某些請求以及您的網站對象將如何互動。
您的數據庫管理:
決定您的網站如何組織、管理和檢索數據。
您的基礎設施:
決定您的網站將如何託管。自行託管網站將給您更大的控制權,但這也更加昂貴,並且需要您維護自己的伺服器健康和安全。有了這些組件和決策,您的網站就準備好進行前端開發了。
有了這些組件和決策,您的網站就準備好進行前端開發了。
注意:後端與網頁開發略有不同,因為如果您不存儲任何數據,並不總是需要後端。“數據”是指您需要保存和持久化的任何用戶輸入的信息。
想想登錄網站。如果沒有後端,網站如何記住您的登錄信息?或者您的個人資料設置是什麼?要獲取這些信息,您需要後端。 以Facebook為例,它需要知道哪些人在您的好友列表中,您參加了哪些活動,您創建了哪些帖子等等。
這些都是存儲在數據庫中的“數據”,如果沒有後端和數據庫,這些數據將無法訪問。 另一方面,一個純粹的資訊網站,不需要用戶輸入任何數據,就不需要後端。 因此,如果您沒有數據,您不一定需要後端開發,但這並不意味著您不應該學習基本知識。您永遠不知道什麼時候會需要它。
建立網站的前端
如果你曾經涉足過網頁設計,或者在WordPress、Squarespace或Google Sites上玩過網站,你就曾經接觸過前端網頁開發。
前端工作非常重要 ,因為它是你的訪客、客戶和用戶看到的,也是他們使用你的網站的方式。前端(或客戶端)開發包括JavaScript、HTML和CSS的組合。它還控制著組件,例如排版和字體、導航、定位以及瀏覽器的相容性和響應性。這部分將更多地反映出你最初的網站設想以及你在線框中包含的內容。
隨著科技和消費者偏好的變化,客戶端編程往往比後端開發更容易過時,這就是編碼資源(如下面提供的資源)派上用場的地方。
選擇性得與CMS合作
為什麼有人會選擇使用CMS而不是手動編碼或從頭開始編碼呢?確實,CMS比較不靈活,因此對前端控制力較低。但是CMS使用起來更容易(您需要編寫較少的代碼),通常還具有託管網站、創建您的網站、存儲用戶信息、創建博客、發布落地頁、捕獲潛在客戶和甚至構建郵件列表的工具。因此,您將能夠以不到一半的工作量使您的網站更具盈利性。 CMS選擇通常包括可以消除對後端編碼的需要的插件。例如,有WordPress的電子商務插件,這樣,您就可以使用現有的插件而不必建立一個複雜的後端來收取客戶的信用卡,從而避免處理數據庫和服務器端代碼的需求。常見的內容管理系統包括HubSpot、Joomla、Magento和WordPress——後者的市場份額超過65%。(在這種情況下,我們談論的是開源的WordPress軟件,而不是WordPress的網站構建工具。)
取得域名
此時,你的網站將有一個 IP 地址,它還需要一個域名,這是一個讓訪問者記住的網站名稱,訪問者可以用它來找到你的網站。你還需要確保你想使用的域名尚未被使用。也許你聽說過像 GoDaddy 和 Hover 這樣的網站。這些服務可以幫助你購買域名並在 ICANN(互聯網名稱和數字地址分配機構)註冊。大多數域名註冊都是一年有效期,之後需要更新。網站構建器和託管服務,如WordPress 和 Squarespace,也允許你購買域名。
啟動你的網站
在設置了域名並將其連接到主機之後,你就幾乎準備好向網絡展示你的作品了,但在正式啟動之前,你還需要檢查一些事項,這包括在你的團隊中安排責任、對網站進行全面測試以查找任何故障、優化SEO,以及在“轉換開關”並將網站上線之前的最後檢查。還要確保符合在線網站的所有法律要求,例如顯示隱私和cookie政策。合規性在防止潛在的法律問題方面發揮著至關重要的作用,但這往往被忽視。
網站開發資源
我學到的一件事是持續學習至關重要,當我在解決棘手的編碼問題時遇到困境時,我發現了豐富的線上資源。除了與其他開發人員聯繫和建立網絡外,還有許多資源可供您利用,以深入了解網站開發。
網站開發課程與課程
無論您想探索後端、前端還是全端編碼,以下是我推薦的一些在線課程和課程,以及許多 HubSpot 開發人員。
HubSpot 網站部落格
初學者和經驗豐富的學習者的首選來源。該部落格專注於提供可操作的見解和實用建議,簡化了後端、前端和全端編碼的複雜性。這是一個充滿專家建議、課程推薦和行業趨勢的資源,符合網頁開發者不斷發展的需求。
TutorialsPoint
所有內容和資源都是免費的。在教程、電子書和視頻之間,TutorialsPoint 提供了許多編碼學習選項。
egghead
一群正在工作的網頁開發專業人士和開源貢獻者,為您提供了關於行業最佳工具的簡潔、信息密集的視頻課程。用戶可以參加課程、收聽播客,或學習各種網頁開發主題的課程。
Khan Academy
一個著名的免費教育資源。用戶可以學習從宏觀經濟學到線性代數再到美國歷史,還可以學習一些計算主題。
SiteSaga
是一個免費的在線資源,專為初學者學習網站建設而設。這是一個涵蓋網站建設、擴展和建立良好在線存在的簡單而全面的指南。主要針對非開發人員和小型企業,它提供了使用像 HubSpot 和網站構建工具這樣的 CMS 的最簡單的製作網站的方法。
freeCodeCamp
是一個非營利組織(類似於 Khan Academy),幫助人們免費學習編碼。擁有成千上萬的文章、視頻和互動課程,以及全球的學習小組,freeCodeCamp 幫助成千上萬的開發者和工程師學習編程並找到開發工作。
Team Treehouse
是一個基於訂閱的線上學習計劃。用戶支付月費即可獲得超過 20 個不同主題的數百門課程。無論是 JavaScript、Python 還是 PHP,Treehouse 都能教你所有有關網頁開發的知識。
網頁開發社群
網頁開發者是網路的高手,所以他們會在基於網路的社群中互動和聯繫是很合理的。根據 Code Condo,開發者加入這些社群的原因包括:
- 獲取最新資訊和解決問題
- 獲得有見地的答案和新的視角
- 各種級別程式員的技巧和竅門
- 資源、講座和研究論文的連結
- 結識新朋友、程式夥伴和潛在合作夥伴
以下是我們的 HubSpot 開發者推薦的一些線上社群:
Stack Overflow
Stack Overflow引入近15年,已成為全球最受歡迎的程式設計社群之一。根據聯合創始人 Jeff Atwood 的說法,「[Stack Overflow] 是程式設計師為程式設計師打造的,最終目的是共同增加世界上好的程式設計知識總量。」Stack Overflow 是一個很好的問答平台,因為大多數時候,其他開發者已經提出並回答過相同的問題。Stack Overflow 的論壇不僅讓你與其他開發者保持聯繫,還能讓你持續獲取最新資訊。
Mozilla Development Network (MDN)
MDN 並不完全是社群,而是涵蓋編程語言的全面資源和文檔庫。MDN 在學習某些功能的運作方式以及保持最新的編程和開發新聞方面非常有用。
是一個基於論壇的社群,聚集了各級別的開發者來提問和回答問題。它互動性極強,來自世界各地的人們參與其中。你還可以加入基於特定主題的「子論壇」(subreddits),例如網頁設計、JavaScript 或自由職業。
深入網頁開發
跳入網頁開發對我來說是一個轉折點。這個領域不僅僅是關於編碼;它正在重新塑造我們體驗數位世界的方式。老實說,如果你不深入研究網頁開發,你將錯失塑造我們日常生活中一個巨大部分的機會。
以下是我的看法:
無論你是在線推廣業務還是打造下一個大型應用程式,理解網頁開發都至關重要,這個領域不斷演進,跟上它不僅是必要的,而且是令人振奮的。相信我,在網頁開發中絕對不會感到無聊。
編輯備註:本文最初於2018年11月發表,已經更新以保持全面性。