10個優秀的網站佈局設計理念
10個優秀的網站佈局設計理念

你的網站佈局能夠決定其是否成功。
如果網站佈局設計錯誤,人們會感到困惑和迷失方向,使用者產生不好體驗。客戶也可能會錯過重要內容,或者無法看到行動推薦。所以在建立網站之前,請確保您已經理解佈局的概念。
但是,佈局的重要性不僅如此,設計必須適應網站的內容,有了正確的佈局,您的內容可以發光發熱,但如果選錯了佈局,內容就會變得擁擠、難以閱讀且乏味。
最終,所有的網站都有一個位於網站設計之下的格線系統。這些行列為您的內容提供了秩序,並引導使用者的目光在頁面上移動。在這些格線中,您可以創建各種不同的方法。每個網站都有一個潛在的格線,設計師在上面建構了佈局。
然而,當選擇適合網站的正確佈局設計時,有幾個常見的起點可以供您參考。值得一提的是,您不需要固守一種方法。可以輕鬆地在整個網站上結合多種佈局,甚至在單個頁面上,如登錄頁。
那麼就讓我們來看看最常見的佈局選項。
1.單列佈局
雖然是您能找到最簡單的佈局,但自從行動網路增長以來,它在很大程度上變得越來越受歡迎。這是因為網站可以在行動裝置、平板電腦和桌面上使用相同的設計,從而減少了開發時間。
此外,單列佈局對於創建出色的閱讀體驗效果很好,因為它將用戶的注意力集中在內容上,兩側沒有任何干擾。這就是為什麼部落格網站 Medium 對所有文章都採用這種佈局的原因。

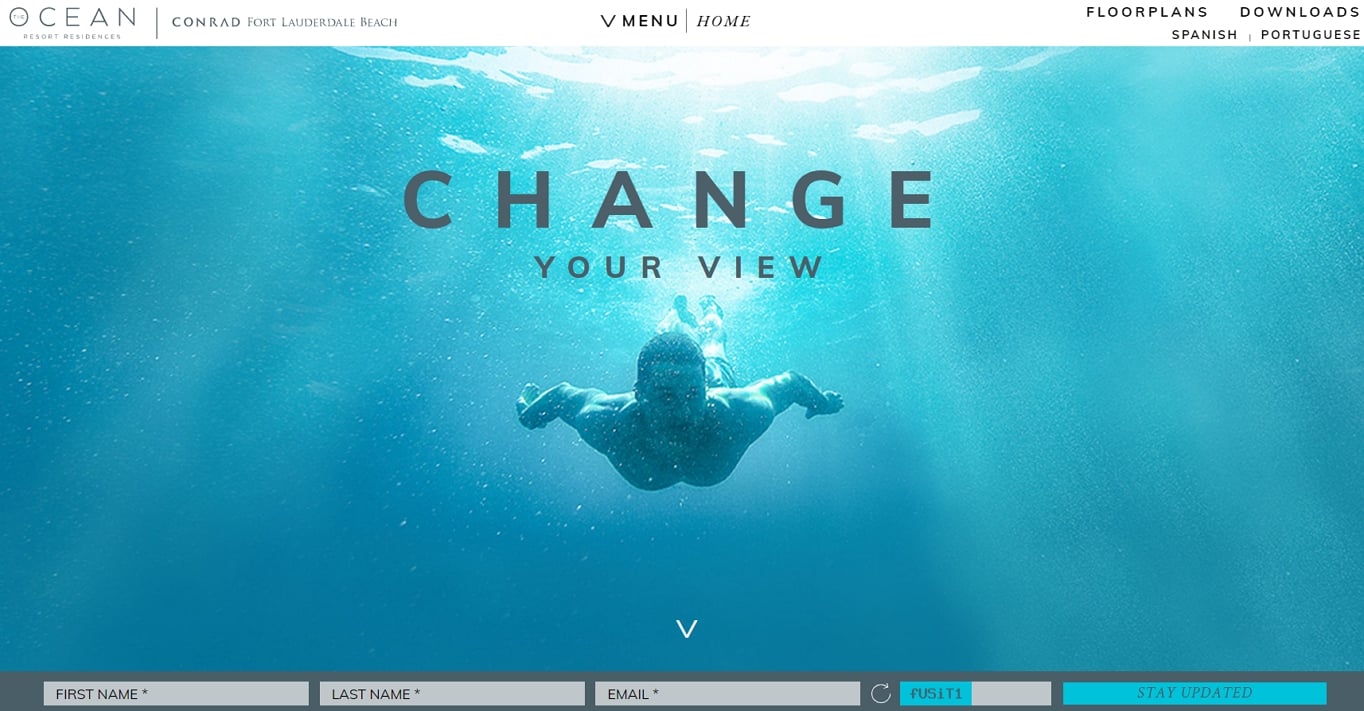
最後,當結合圖像時,單列佈局可以產生強大的影響,因為它允許你將這些圖像盡可能展示得大。Ocean Resort 是這方面很好的一個例子。

考慮到這些因素,如果您希望人們在你的網站上花費大量時間閱讀,或者您有需要空間展示的圖像,那麼請考慮使用單列佈局。
由於其簡潔性,單列佈局幾乎沒有什麼挑戰。然而,您需要仔細考慮資訊的流動。使用者需要以什麼順序看到您的內容呢?
例如,在頁面頂端給用戶一個內容摘要是有幫助的,這可以吸引他們的目光並在最後提供清晰的行動呼籲。
同樣,考慮如何讓用戶繼續向下滾動頁面。單列佈局往往較長,用戶並不總是清楚知道折疊後還有更多的內容。一個視覺指示器,如箭頭,可以提供幫助。
如果單列佈局似乎有點受限,您仍有很多內容需要傳達,那麼請考慮採用一個側重於內容的設計。
2.專注內容的佈局
網頁設計師通常會在新聞網站或部落格使用內容專注佈局,它通常具有一個用於內容的主要列和一個或多個用於額外訊息的側列。這種佈局的優點在於它可以透過調整側列的寬度來幫助你管理中央內容的長度。這很重要,因為如果文本太長或太短,那麼閱讀起來就變得更難,從而降低了使用者對訊息的理解和保留能力。
然而,做得好的話,內容專注佈局非常適合任何以文字為主的網站。秘訣在於在這種佈局將內容分解成小塊且易於消化的部分。

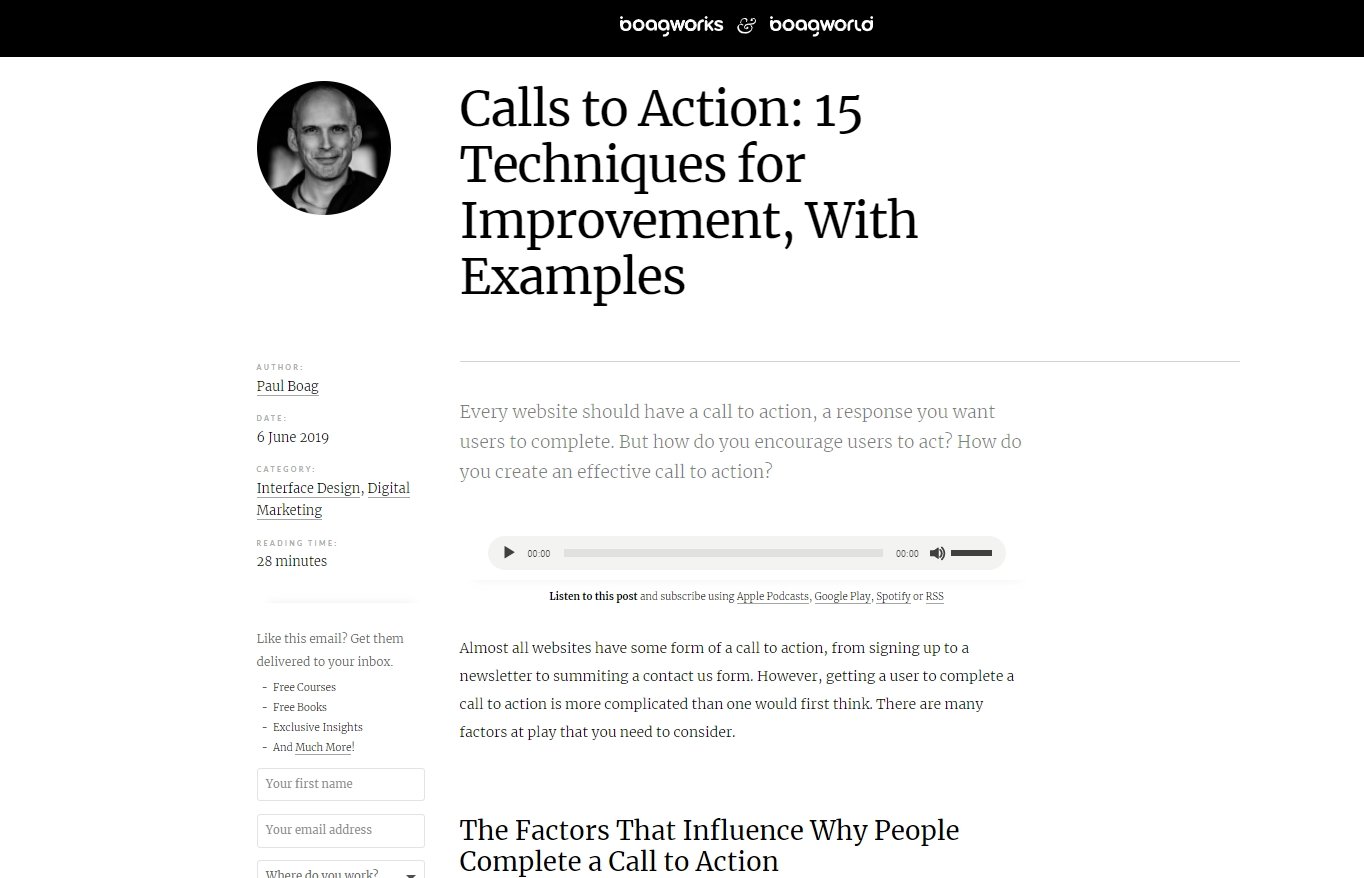
舉例來說,在我的部落格上,您會發現我的文章平均地被標題、清單、圖像和引用呈現。這些都是幫助使用者掃描文章、找到感興趣的部分的技巧。
同時,側列的內容也需要仔細考慮。網頁設計師需要確保將合適的內容放置在這些列中,並且它們在視覺上有正確的權重。
問題在於使用者期望在側列中找到次要內容,因此他們會給予較少關注。因此,如果你計劃在側列中包含像行動呼籲這樣的內容,它需要足夠強大才得以吸引注意。
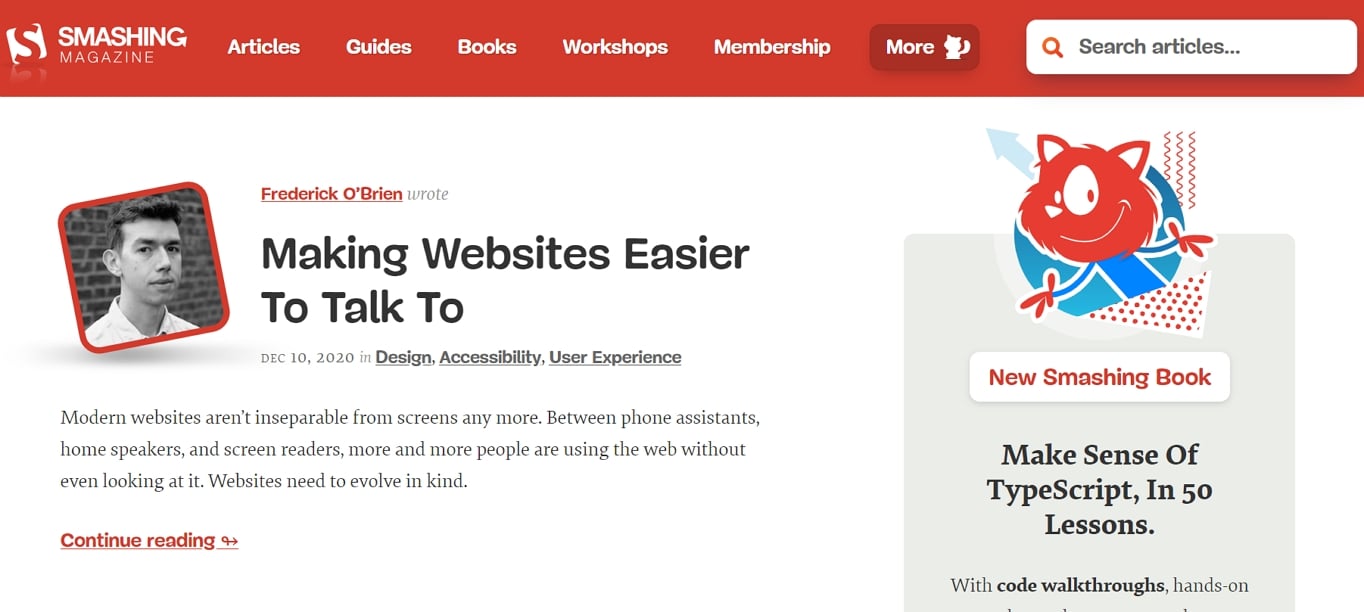
例如,注意看 Smashing Magazine 如何在右側列使用一個彩色的貓插圖來吸引注意力,引導使用者註冊他們的電子報。

然而,並不是每個網站頁面都適合專注內容的佈局。網站通常將這種佈局與雜誌風格的設計相匹配。
3.雜誌風格佈局
顧名思義,這種佈局方法廣泛應用於雜誌或新聞網站,以展示大量不同的故事。 受印刷版面設計的啟發,它們允許結合標題和圖像來介紹故事。這可以是一種引人入勝的方式,傳達一系列連結的內容。
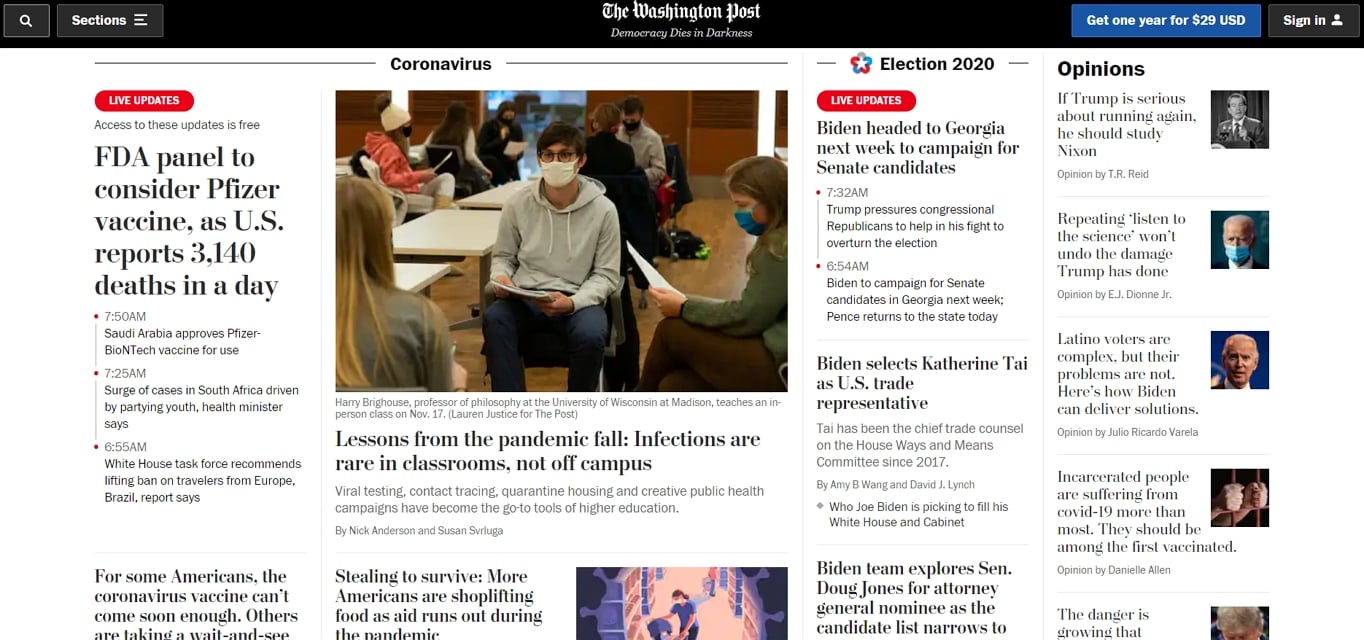
它也是如需定期更換內容的優秀佈局。這就是為什麼《華盛頓郵報》等新聞網站如此青睞它的原因。

然而,這種佈局也並非沒有缺點。雜誌風格的佈局可能很難做出響應式的設計,通常需要完全改變設計以適應較小的螢幕。這種網站佈局風格也可能有些壓倒性,大量的圖像和標題競相吸引注意力。
解決這個問題最有效的方法是建立清晰的視覺層次結構。換句話說,使一些「故事」比其他故事更大。

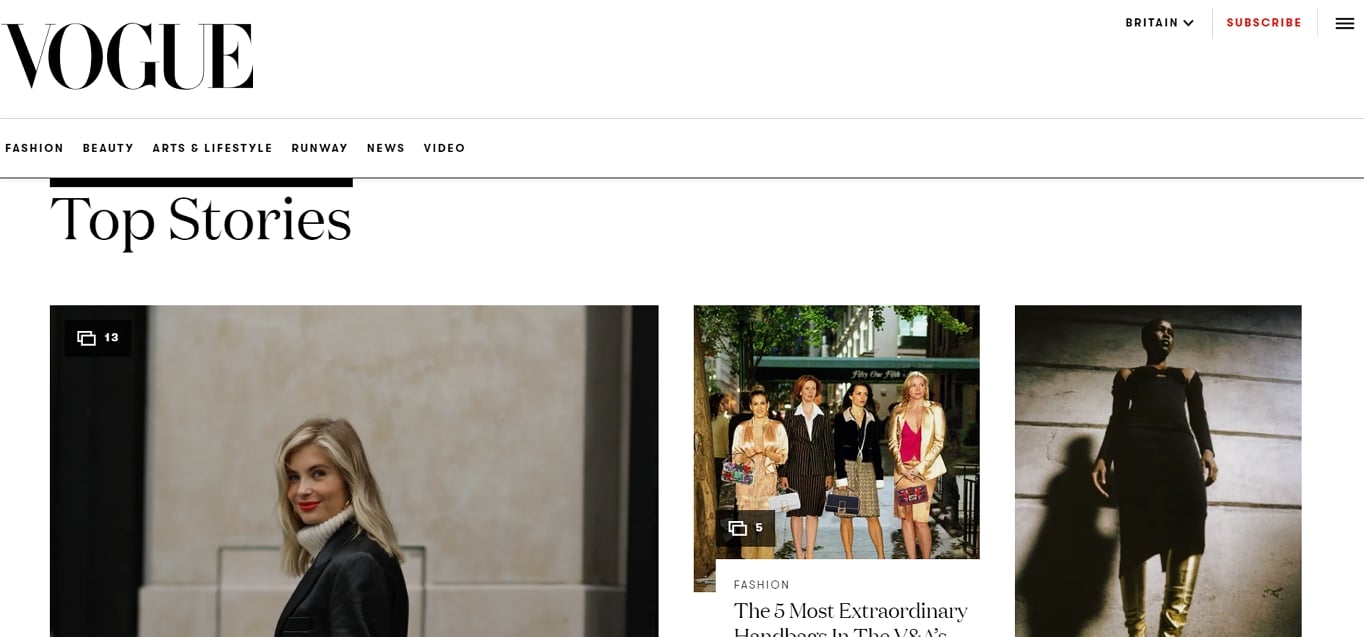
舉例來說,我們可以看《Vogue》網站如何透過將左側圖像放大來吸引注意力。他們有效地告訴用戶首先應該看哪裡。此外,其餘的用戶界面也非常簡單,具有清晰的排版和簡單的導航欄。如果您要使用雜誌佈局,就需要努力保持簡單。
雜誌風格佈局的另一個潛在缺點是,它可能看起來很「四四方方」,因為底層的格線非常明顯。然而,您可以從我們下一個佈局類型中汲取靈感來緩解這一點。
4.打破格線的佈局
看起來打破底層格線的佈局在視覺上比傳統方法更加有趣。它們也非常適合吸引人們對超出常規之特定螢幕元素的注意力。舉例來說,觀察 VR Arles Festival 的網站。注意他們如何透過將導航欄重疊在兩列上來吸引注意力。

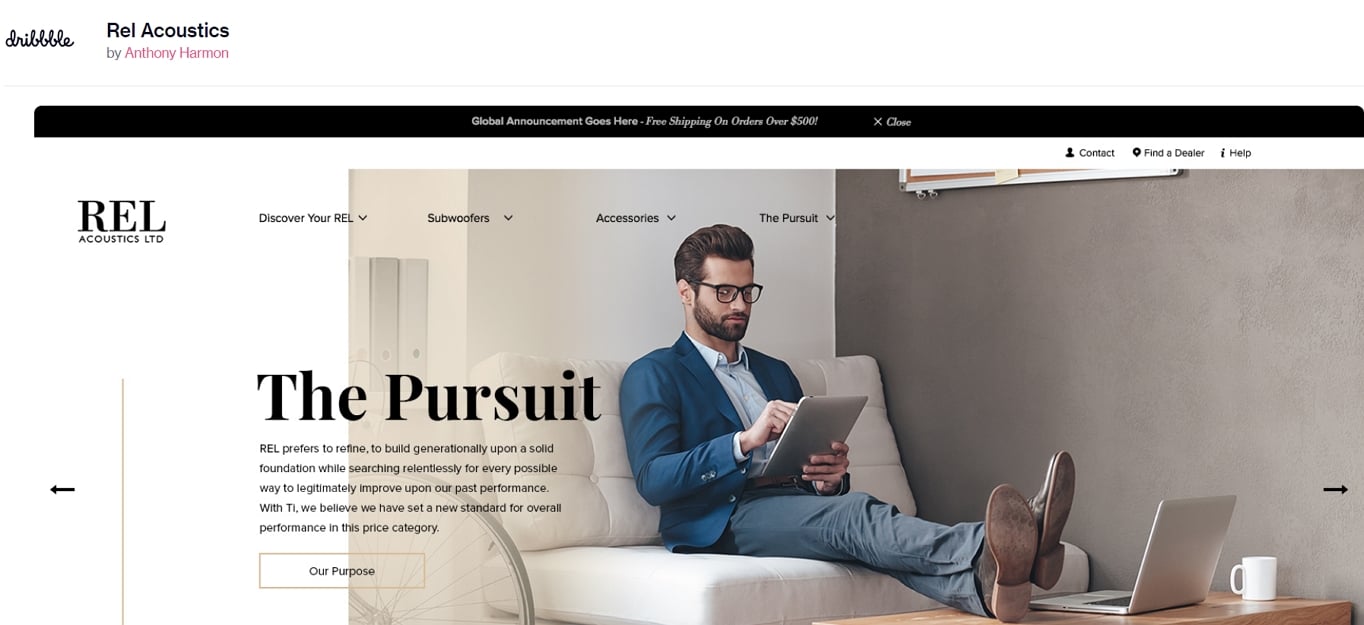
打破格線的佈局另一個實用方法是將文字覆蓋在圖像上,以便將注意力吸引到文字上。當網頁完全將文字覆蓋在圖像上時,文字往往會被忽略。然而,從下面的例子可以看出,如果文字部分重疊在圖片上,它會更加突出。

打破格線的佈局缺點在於很難做到完美,特別是當網站需要具備響應式設計時。事實上,大多數打破格線的設計並非如此。它仍然有一個底層格線,所有螢幕元素都符合其中。只是這個格線更加複雜,因此不那麼明顯。這也使得它們難以設計。
它們固有的複雜性是為什麼你經常會看到它們被設計導向的公司使用,例如設計代理機構或時尚品牌。它們展示了一定程度的精湛設計,吸引了特定的受眾。
如果打破格線的佈局對您的情況來說太過複雜,但你仍想做一些更創新和不尋常的事,可以考慮使用全螢幕設計。
5.全螢幕佈局
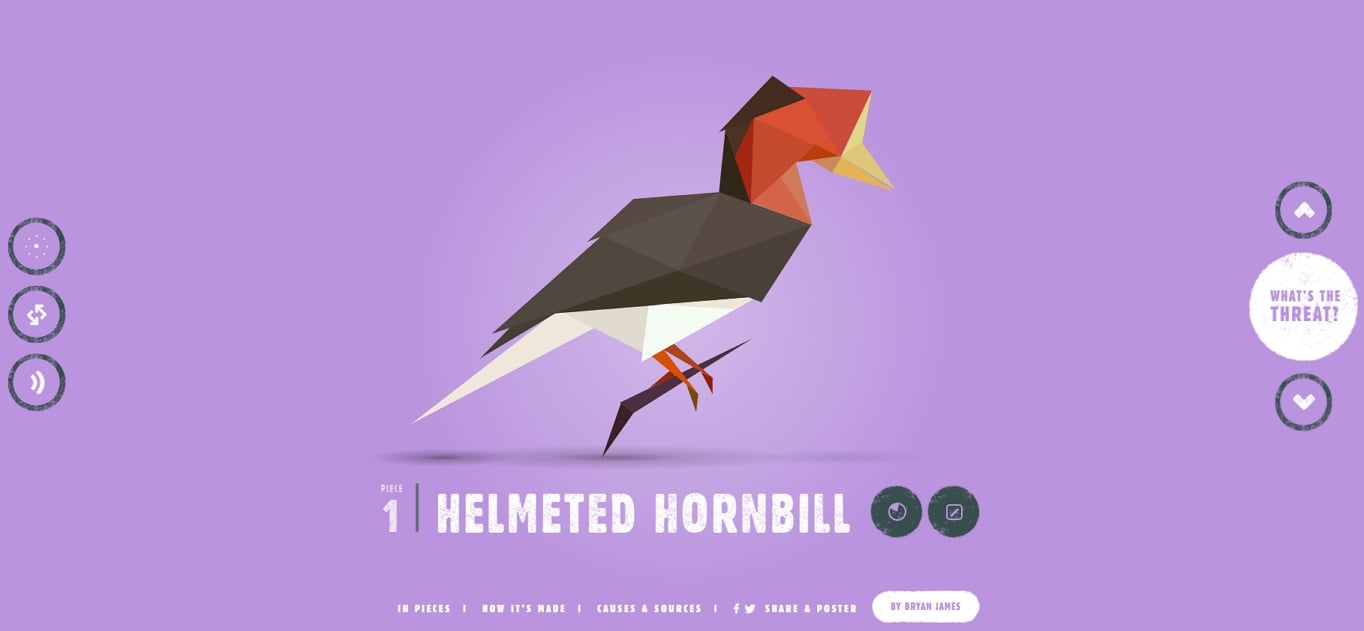
全螢幕佈局,正如其名所示,可以在單個螢幕上完全呈現,用戶無需滾動。這使它們非常適合敘事或演示。 舉例來說,請看《Species in Pieces》。這個豐富且互動式的呈現體驗講述了 30 個受關注的物種的故事。

正如您所看到的,當配以強大的圖像時,全螢幕佈局會發揮其最佳的效果。這使得它們成為豐富攝影、插圖或影片網站的絕佳選擇。
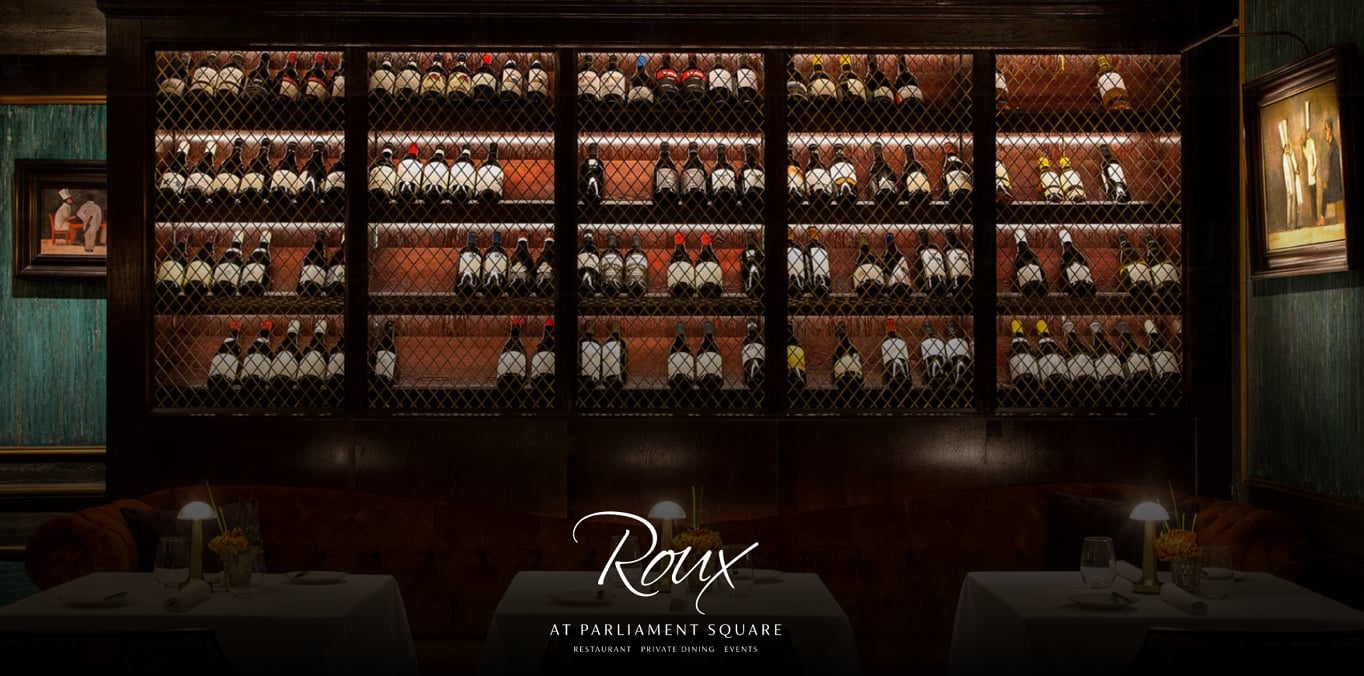
但你不必嚴格堅持單一螢幕的方式。乍看 Roux at Parliament Square 網站似乎是一個與《Species in Pieces》相同意義上的全螢幕網站。它們華麗的圖像填滿了整個畫面。

然而,使用者可以進一步向下滾動頁面以查看額外的內容。不幸的是,這突顯了這種佈局方法的一個潛在缺點。使用者並不總是意識到他們可以滾動,因此可能會錯過有價值的內容。
你還需要仔細考慮佈局在各種尺寸下的適應性。例如,全螢幕布局在移動設備上是否適用?此外,隨著螢幕尺寸的變化,圖像會被裁剪還是縮小?在較小的尺寸上,您可能會發現圖像的焦點被裁剪出可視的區域。
也就是說,如果您有令人驚嘆的圖像展示,您將很難找到更好的佈局設計。但是,如果您想在圖像旁邊添加一些描述和行動呼籲的選項,您可能可以考慮採用交替佈局。
6.交替佈局
交替佈局模式是在網絡上比較常見的一種佈局。您會發現它由一系列內容區塊組成,每個區塊都有兩列的佈局。這些塊通常由一邊是圖像,另一邊是文字所組成。它的名稱來源於圖像交替的位置。因此,第一個區塊將在左側有內容,而右側有圖像,而下一個區塊則反轉該佈局。
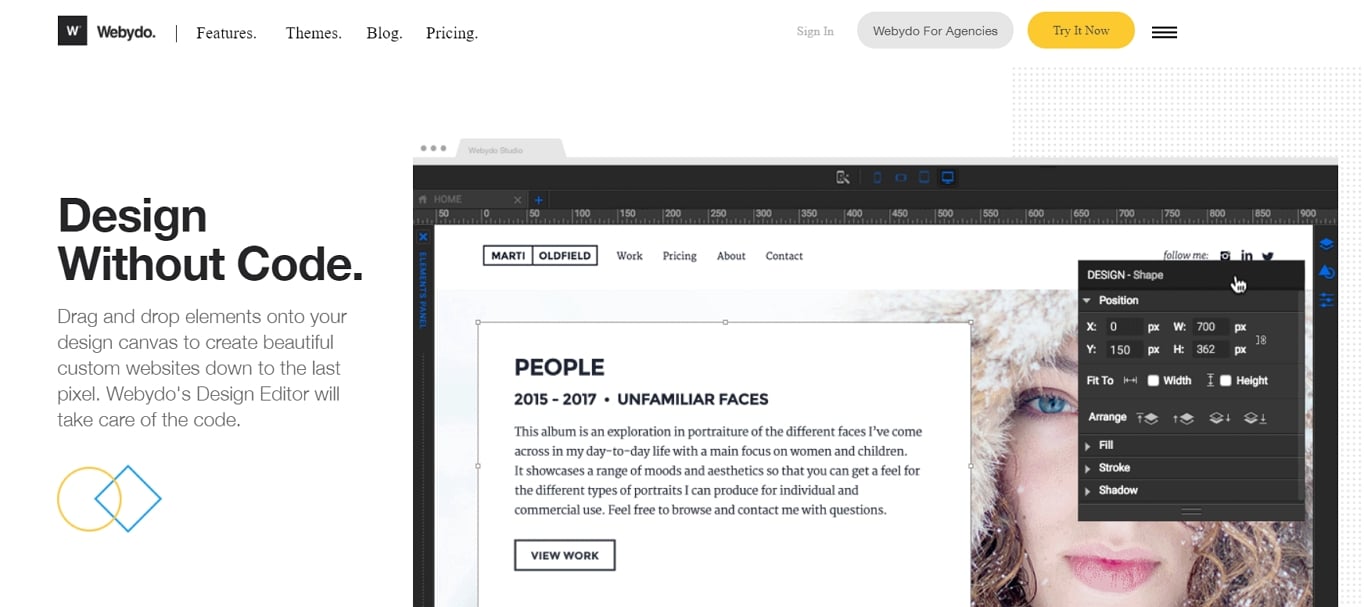
這種佈局方法在解釋產品的特點或優勢時特別受歡迎。例如,像 Webydo 這樣的軟體產品會使用圖像來展示一個功能,然後使用文字來解釋它的工作方式或提供的好處。

需要注意的是,這些內容塊不僅限於圖像和文字。有時候,網站會用影片替換圖像。同樣,元素的內容一側可能包括從圖標到推薦或行動呼籲等各種內容。
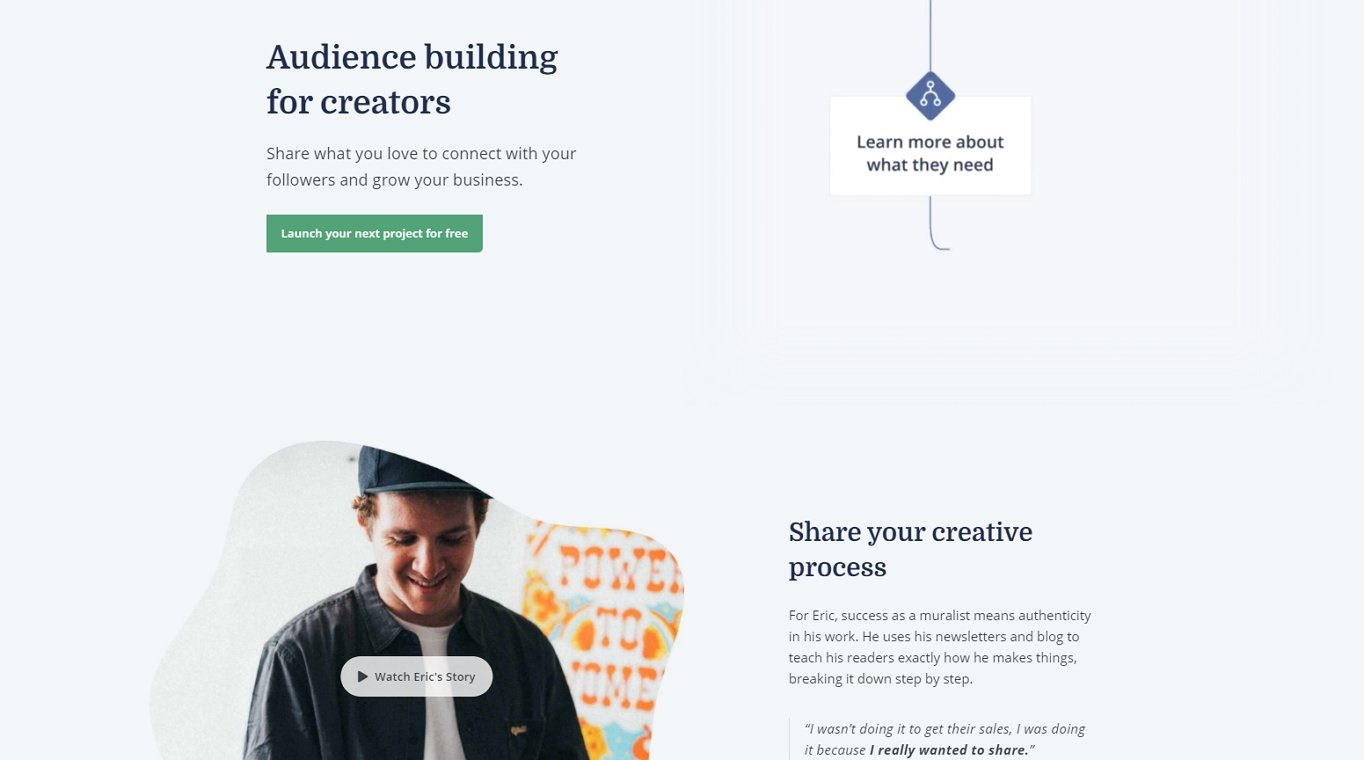
例如,Convertkit 在每個內容區塊中的文字旁邊包括了一個推薦和行動呼籲。

交替布局如此普遍的原因之一是它們是一種簡單的佈局方法,幾乎沒有缺點。如果你需要傳達多個賣點,它幾乎總是一個可靠的佈局選擇。
當然,您的需求可能不同,所以另一個可以考慮的選擇是卡片式佈局。
7.卡片式佈局
基於卡片的頁面佈局是另一種網路上常見的佈局方法。卡片式佈局是向使用者呈現一系列選擇的絕佳方式,為他們提供每個選擇的足夠訊息,以便做出決定。
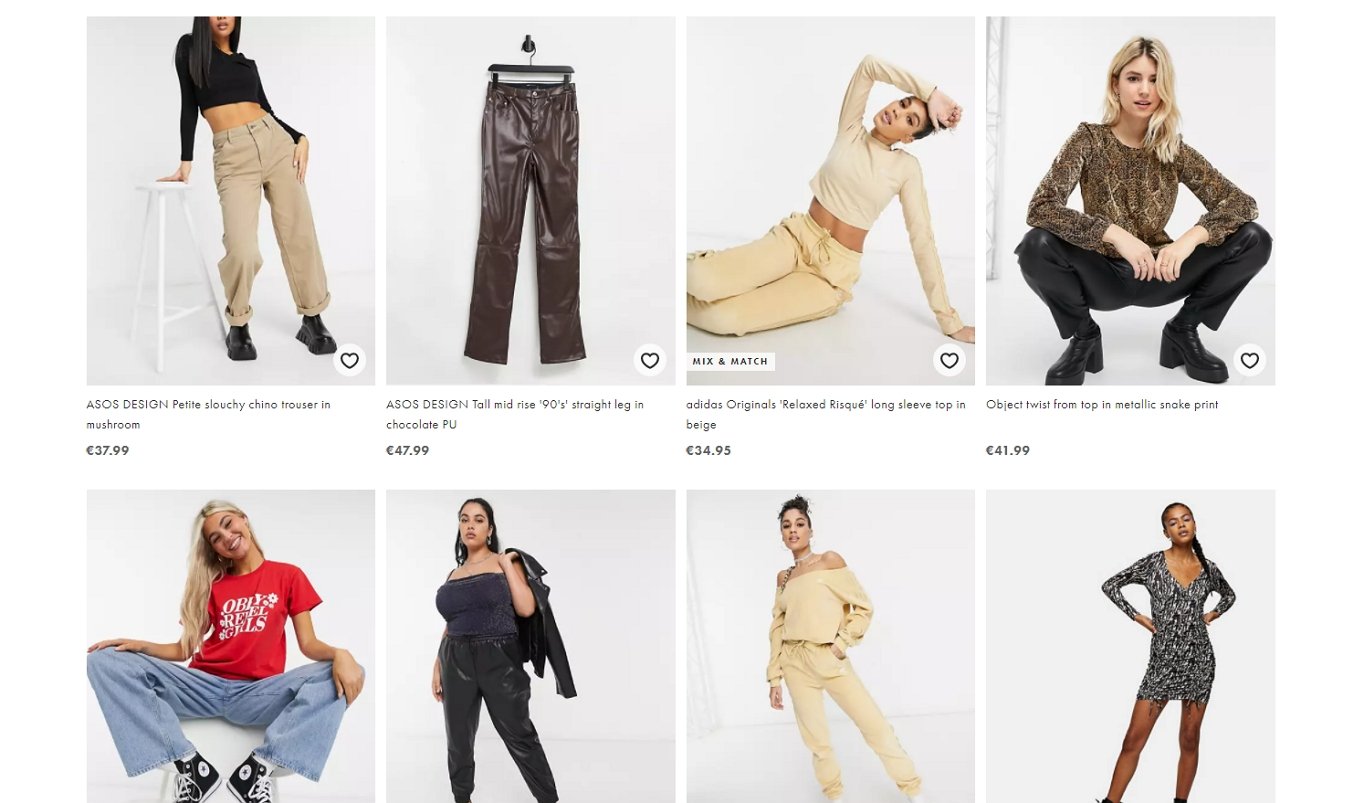
這使它們成為電子商務網站產品列表頁的熱門選擇。它允許網站展示產品的圖像、描述和價格。您甚至可以添加「保存以便稍後查看」的功能,就像在 Asos 網站上看到的那樣。

然而,您會發現在任何需要用戶從列表中進行選擇的情況下,網站都會使用基於卡片的佈局。例如,另一個典型的用法是在博客或新聞網站上顯示文章列表。
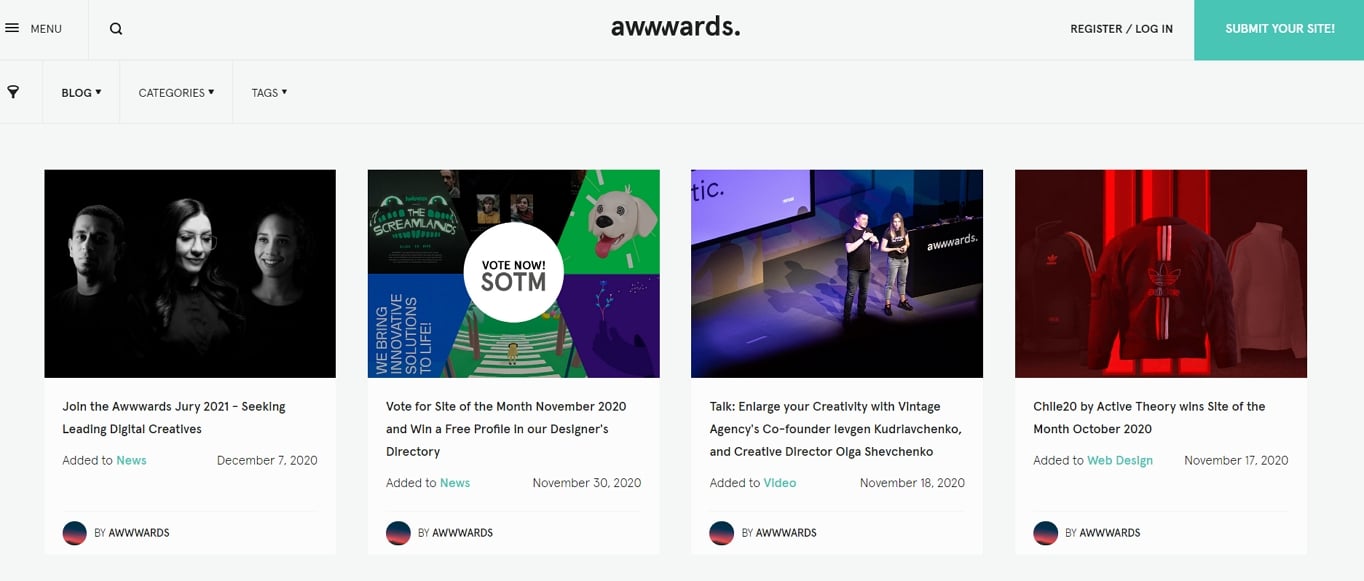
卡片式佈局允許展示故事的圖像、標題和描述,以及您希望包含的任何其他詳細信息。Awwwards 博客是這種用法的一個很好的例子。

最重要的是,卡片式佈局在響應式方面表現良好,可隨著螢幕寬度的減少,每行中的卡片數量也逐漸減少。
然而,這種方法也有一些小缺點。首先,卡片在包含圖像時效果最佳。這意味著如果您在為每個列表項目找到合適的照片方面遇到困難,可能最好選擇其他設計。
另一個輕微的問題是內容量的差異。如果一個卡片的內容比另一個多,它可能會在卡片內部或每行之間留下空白。緩解這個問題的一種方法是不要試圖讓卡片保持在同一行上。儘管如此,這只是一個小問題,這解釋了這種佈局方法的廣泛應用。
另一種同樣流行的設計是英雄圖像佈局。
8.英雄佈局
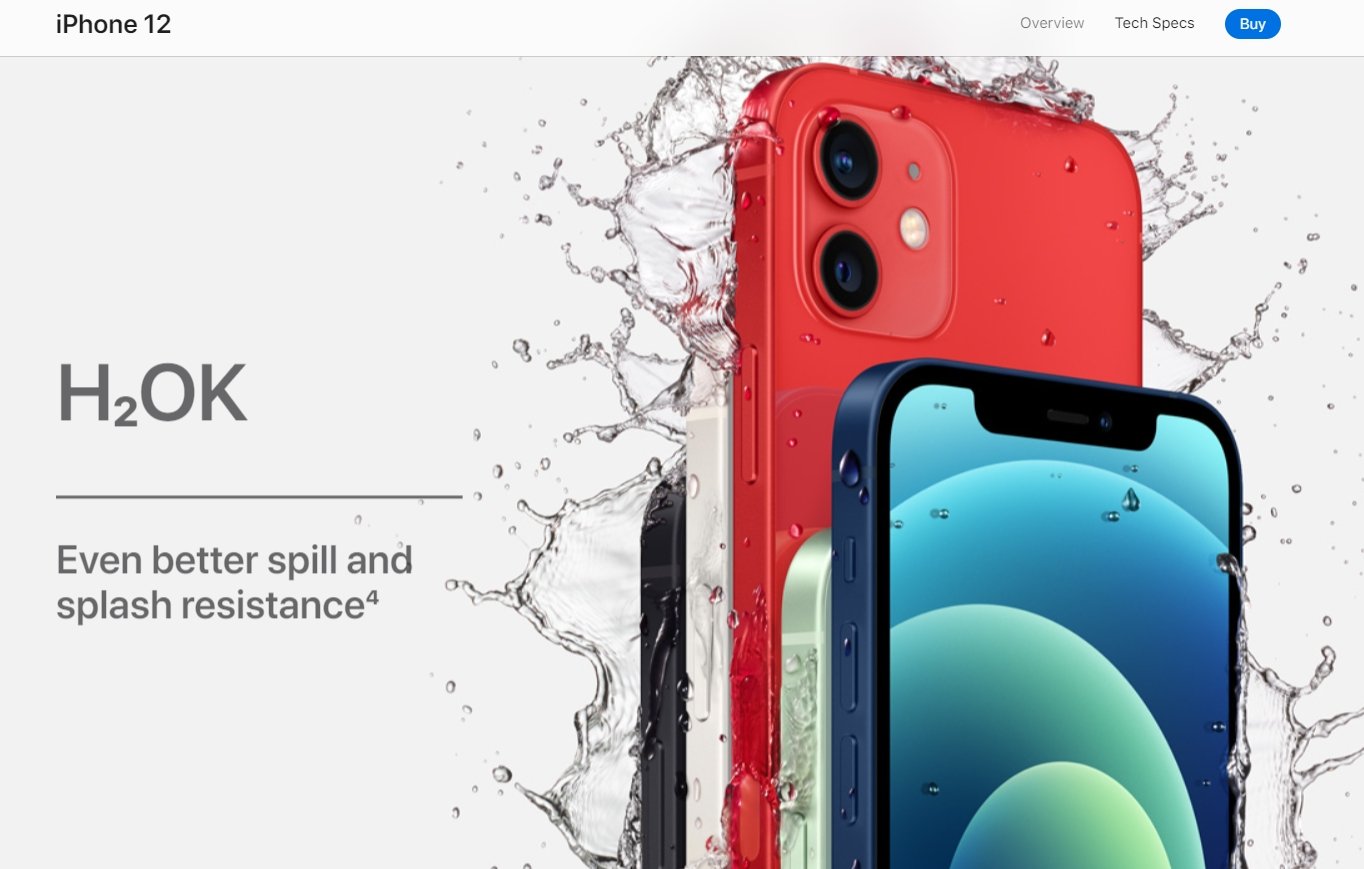
英雄佈局以英雄圖像命名,這些具有文本覆蓋的大圖像在許多網站的主頁上佔據主導地位。蘋果公司善用了這種經典的英雄圖像。

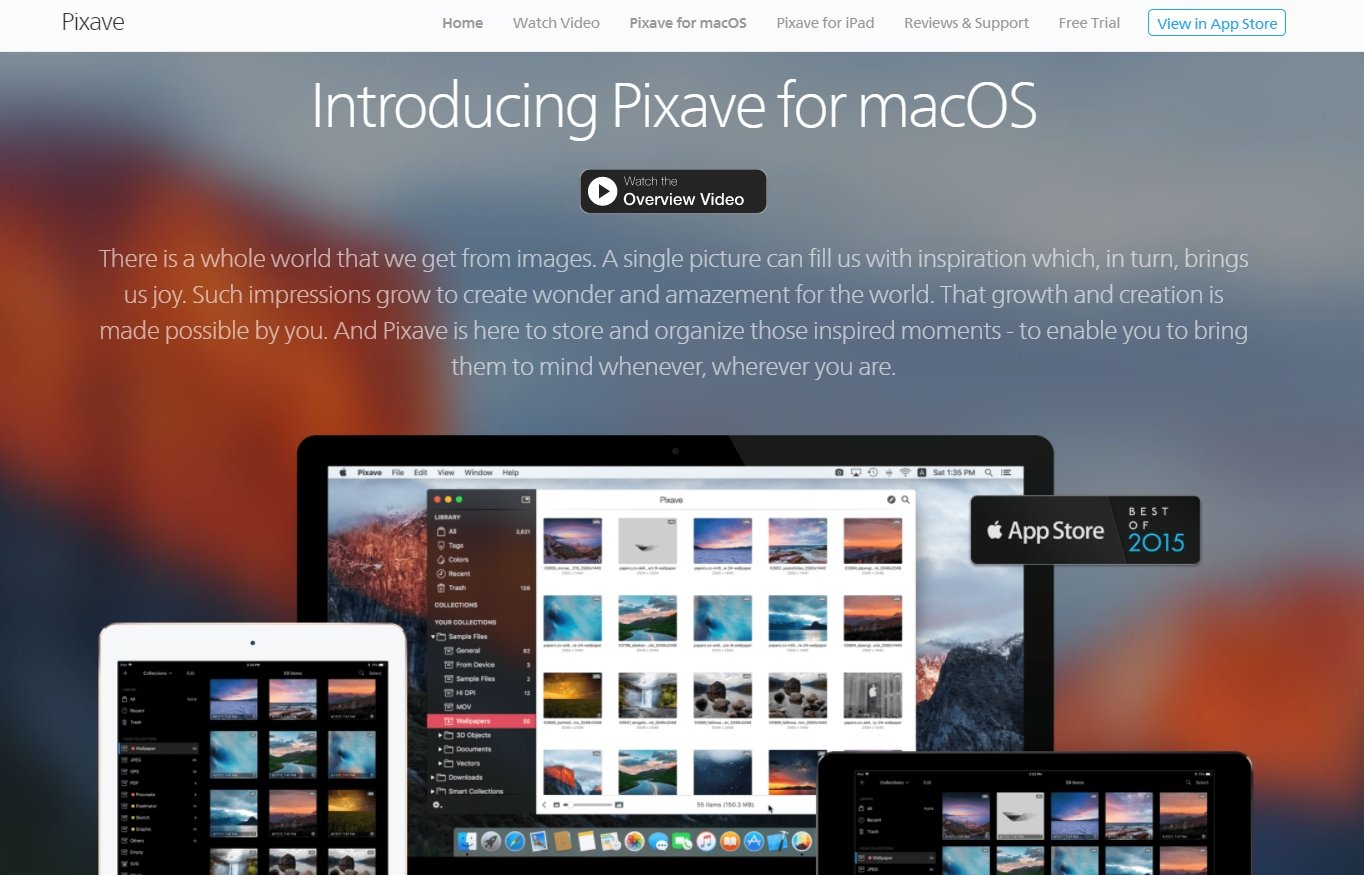
Pixave for MacOS 向英雄佈局更進一步,使其主導其主頁設計。

英雄布局如此普遍的原因在於它們允許您以具有影響力的方式在您的網站入口點上佈局您的價值主張。
正如您從上面的 Pixave 和蘋果網站中可以看到的,它們通常包括一個大的背景圖像、一個標題或標語,以及一個描述。英雄佈局通常還帶有突出的行動呼籲。
如果您需要在您的主頁或登錄頁面上以一種引人注目的方式清楚解釋您所提供的內容,那麼英雄圖像可能是一種不錯的選擇。但是,這可能即是它們使用的範圍。
偶爾您會在後續頁面上看到英雄佈局的使用。但在大多數情況下,英雄圖像只是把注意力從更有價值的內容上轉移開來。所以謹慎使用。
除此之外,使用英雄佈局幾乎沒有什麼缺點。它們很常見,但用戶熟悉它們,而且它們是有效的。
一種相對不太常見的佈局選擇是分割螢幕佈局。
9.分割螢幕佈局
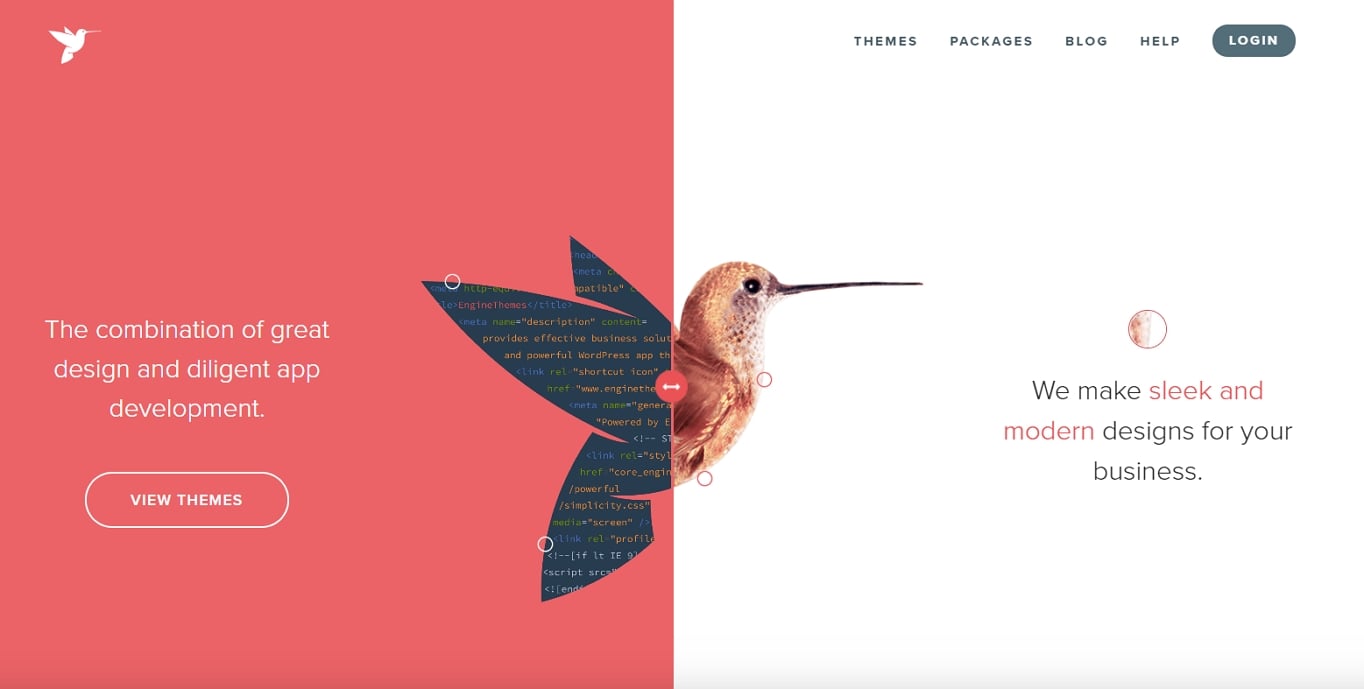
與全螢幕佈局一樣,分割螢幕佈局是在用戶首次訪問您的網站時吸引注意力的絕佳方式,就像下面的網頁設計公司的主頁所示。

以上例子之所以如此有效,是因為分割螢幕佈局有一個明確的原因。該網站清楚地表明了他們的兩個業務: 設計和開發。
類似的例子是當您想要提供用戶一個明確的二進制選擇時。在這種情況下,分割螢幕佈局非常有意義,因為它在兩個選擇之間均分螢幕。
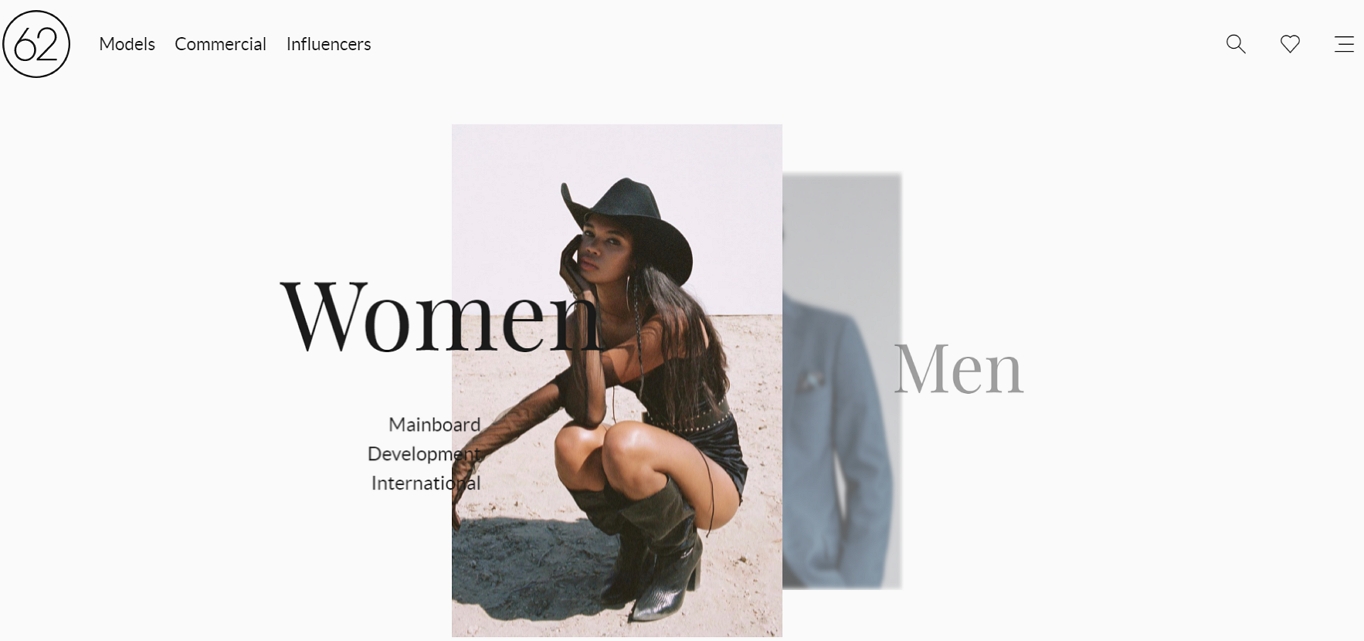
例如,模特經紀公司 62 Management 使用分割螢幕布局,使用戶確定他們是在尋找男性還是女性模特。

不幸的是,除了這些有限的應用之外,採用分割螢幕布局設計的理由並不多。這是一種相對受限的佈局選項,而且適用的情況並不多。然而,在那些適合的情況下,它絕對是最好的選擇。
一個提供更多靈活性的類似選擇是非對稱佈局。
10.非對稱佈局
與分割螢幕佈局強制在視窗中間進行均等分割不同,非對稱設計允許您根據自己的需求來劃分螢幕。
這種佈局相對於分割螢幕佈局的優勢在於,它允許強調頁面的特定一側。一側擁有的空間越多,您就越注重它。這反過來又允許您確定主要和次要內容。
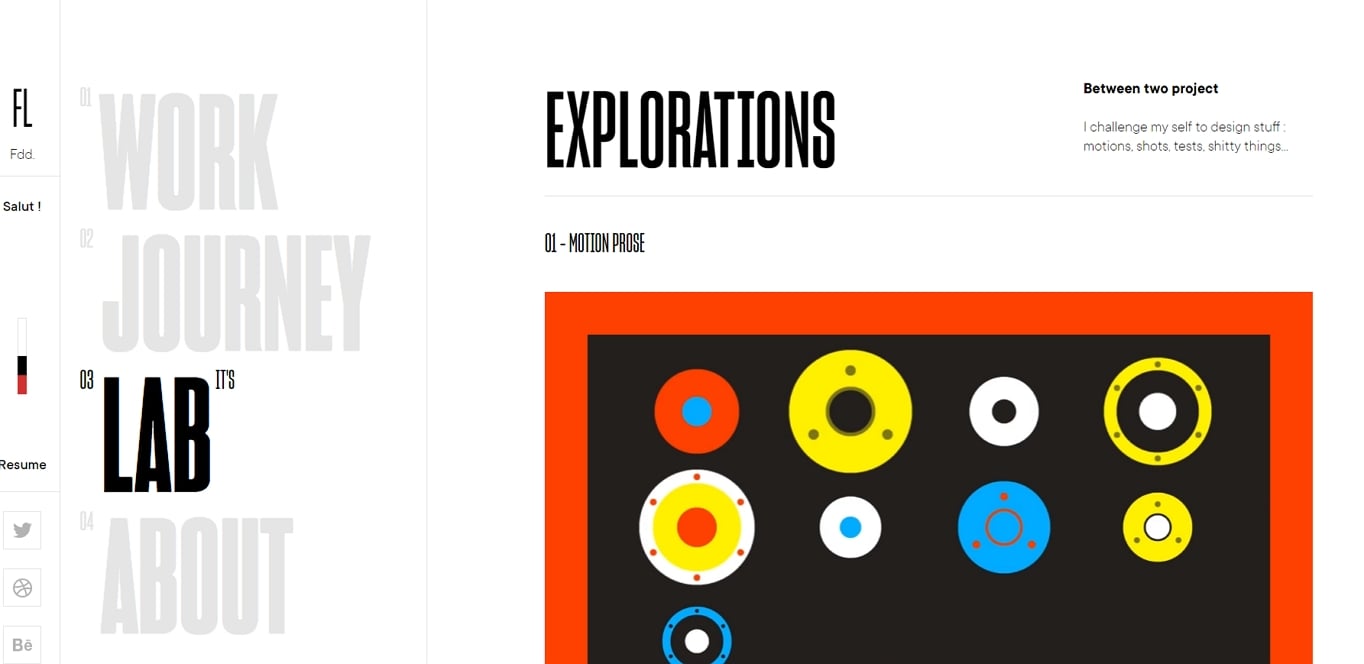
在確定主要和次要內容的前提下,您可以以多種方式使用這種方法。例如,Félix Lesouef 在他的網站上使用這種方法來區分內容和導航。

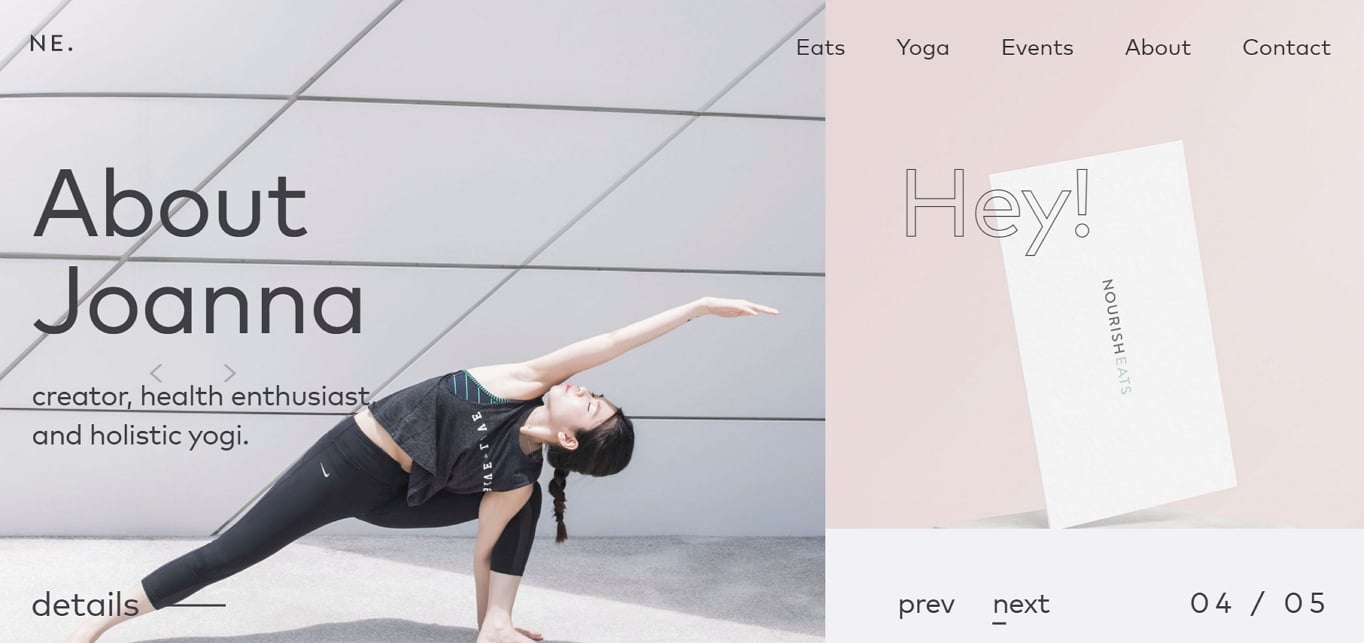
相比之下,Nourish Eats 網站使用第二列讓您可以看到其網站的下一個部分。

在許多方面,非對稱佈局是一個很好的選擇。它靈活、相對容易實現,而且使用較少。這是一種方便的方式,讓您的網站看起來與眾不同,而不會像其他一些選擇那樣令人頭痛。
如何選擇佈局
透過閱讀本文,您已經邁出了選擇合適佈局的第一步。您已經了解了有哪些選擇。
接下來,您需要了解哪些選擇可能適合您的網站。一種方法是查看您的競爭對手。但我建議不要止步於此。危險在於您可能會仿效他們,這將永遠使您處於落後一步的位置。
相反,看看其他行業的網站,它們具有與您自身相關類型的內容。如果您有一個面向 B2B 受眾的宣傳資料網站,可以查看其他類似的網站。同樣,如果您有一個電子商務網站,可以查看其他行業的電子商務網站。
然後,與您的設計師一起嘗試一些不同的方法。讓他們根據不同的佈局進行框線設計,看看哪種最適合您的網站內容。
如果您發現自己無法做出決定或對正確的方向缺乏信心,請嘗試將選擇放在一些用戶面前,並獲得他們的反饋。不僅問他們喜歡哪一個,還問他們是否注意到了關鍵內容或理解公司宗旨。
事實上,您可能會發現自己在網站的不同部分選擇不同的佈局方法,這是可以接受的。因為當涉及到網站佈局時,選擇合適的佈局是至關重要的。