編輯HTML文件,開始納入CSS樣式
當我們認識了CSS並且了解它的功能之後,我們該如何使用CSS來美化我們正在編寫的網頁呢?以下有四種方式:
- 使用<style>標籤定義樣式
- 在標籤中使用style的屬性
- 將樣式表定義在CSS檔案,並以<link>標籤連結該檔案
- 將樣式表定義在CSS檔案,並以@import指令匯入該檔案
接下來分別說明這四種方式
1. 使用<style>標籤定義樣式
第一種方式是比較入門簡易的方法,或是只針對特殊頁面進行單獨的樣式設定。如果網頁頁數很多,可能用其他方式會比較適合。
用法為在<head>與</head>的段落之中,使用<style>標籤來定義樣式表,在style之後要加上type=text/css, 意思就是告知瀏覽器,從這一行開始是定義CSS的樣式,直到</style> 出現為止。
<!DOCTYPE html>
<html lang="en">
<head>
<style type=text/css>
h1 {
color: #fc5203;
font-size: 30px;
font-family: 標楷體;
}
body {
color: darkcyan;
font-size: 20px;
font-family: 微軟正黑體;
}
</style>
</head>
<body>
<h1>如果有來生 ◎三毛</h1>
如果有來生,要做一棵樹,<br>
站成永恆。沒有悲歡的姿勢,<br>
一半在塵土裡安詳,<br>
一半在風裡飛揚;<br>
一半灑落蔭涼,<br>
一半沐浴陽光。<br>
非常沉默,非常驕傲。<br>
從不依靠,從不尋找。<br>
<p></p>
如果有來生,要化成一陣風,<br>
一瞬間也能成為永恆。<br>
沒有善感的情懷,沒有多情的眼睛。<br>
一半在雨裡灑脫,<br>
一半在春光裡旅行;<br>
寂寞了,孤自去遠行,<br>
把淡淡的思念統帶走,<br>
從不思念,從不愛戀;<br>
..................
</body>
</html>
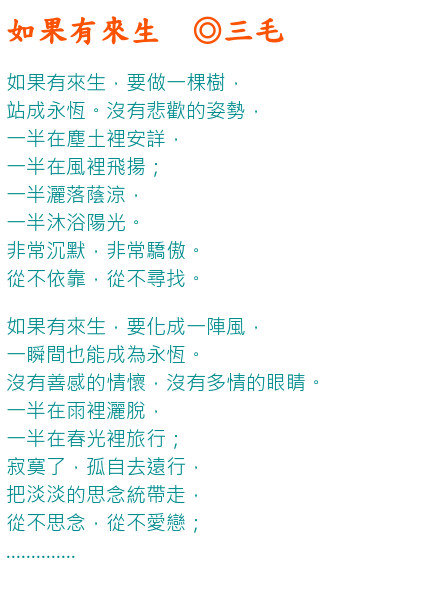
上面的原始碼在瀏覽器會輸出成如下所示:

2. 在HTML標籤中使用style屬性
第一種定義樣式的方法,影響的範圍是整個網頁。如果我們想要各別標籤進行CSS的調整,該如何做呢?這時,就可以直接在HTML標籤內使用style來定義樣式。<p style="color:red; fontsize:20px;">文字內容在這裡</p>
這種方式的效力只有到</p>為止,下一個標籤則需另外再定義,容易看來雜亂,當宣告數量多時,避免使用這方法。
3. 用link標籤連結到css檔(外部樣式)
我們進一步把CSS定義另外存成一個檔案,然後再以<link>標籤來讀取css檔案的內容。 CSS的寫法如下:
h2 {color:red;
font-size:20px;
font-family:微軟正黑;
text-align:center;
}
網頁的部份,需在head段落中,以<link>標籤呼叫CSS檔案,語法如下:
<head>
<link rel="stylesheet" type="text/css" href="CSS檔案的URL">
</head>
4. 用@import指令匯入CSS檔(外部樣式)
網頁中的@import必須在head段落的<style>和</style>之間,語法如下:
<head>
<style>
@import url(css檔案的url)
</style>
</head>