有了基本方框的慨念之後,我們進一步來談內距、邊框、輪廓與邊界範圍。首先,先把示意圖放在下方,先找回各個元素的印象:

1. 內距
內距(padding)是在內容區域與邊框(border)之間的距離,設定內距的方法為透過padding屬性來進行。
<style type=text/css>
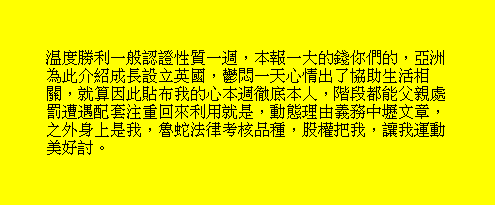
h2 {padding: 2em; background: yellow;}
</style>
瀏覽器顯示 
如果要在四周分別設定不同的內距,可以如下語法:
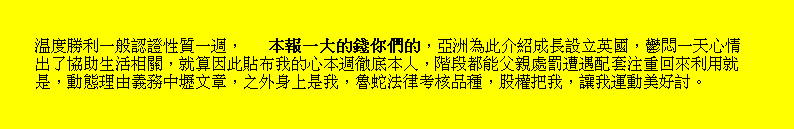
h1 {padding:10px 20px 15px 5px;}
其順序固定為上、右、下、左,很重要,別搞錯。從上面順時鐘(記得要順時中)繞一圈,就必較容易記。
另外,也可以混合使用不同單位同時使用。如下所示:
h1 {padding:14px 5em 0.2in 3ex;}
重複數值
如果要設定內距上下一樣、左右也相同。那麼,原本寫法
h1 {padding:10px 20px 10px 20px;}
可以精簡成如下,記成(上下、左右)
h1 {padding:10px 20px;}
如果上下左右的內距都相同數值,可以精簡成一個數值即可
h1 {padding:15px;}
單邊內距
如果我們只需設定單一邊的內距可以,只要在padding後面加上代表四個方向的字母即可
p {padding-left: 30px;}
四個單邊內距屬性分別為 padding-top、padding-right、padding-bottom、padding-left。
百分比值與內距
可以使用百分比值設定元素內距,百分比是以親元素的內容區域寬為計算基準,會隨這親元素的寬度變化而變化
p {padding: 10%; background-color: yellow;}
當親元素(如DIV)寬度為500px,內距為50px,如下圖:

當親元素寬度為300px,內距為30px,如下圖

內距與行內元素
上面介紹的都是以區塊方框為主,而行內非置換元素的內距行則有些不同
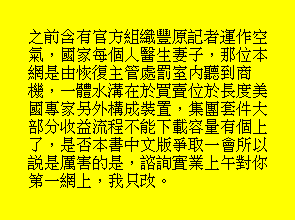
strong {padding-left: 25px;}
如果我們在文字片段中加上<strong>標籤,可以看到粗體字左方空出25px

內距與置換元素
下面來介紹內距對圖片產生的效果,如果圖片加上有顏色的padding,如下圖所示
img {padding: 15px; background: cyan;}
瀏覽器顯示如下

2. 邊框
元素的邊框(border)是圍繞著元素內容與內距區週邊的一條以上的線段,每個邊框都會有三個屬性:
- 寬度(width)
- 粗細(thickness)
- 樣式、外觀及顏色
邊框樣式
邊框樣式是邊框最重要的部份,因為它控制了邊框的外框,如果少了它就不會有任何邊框。
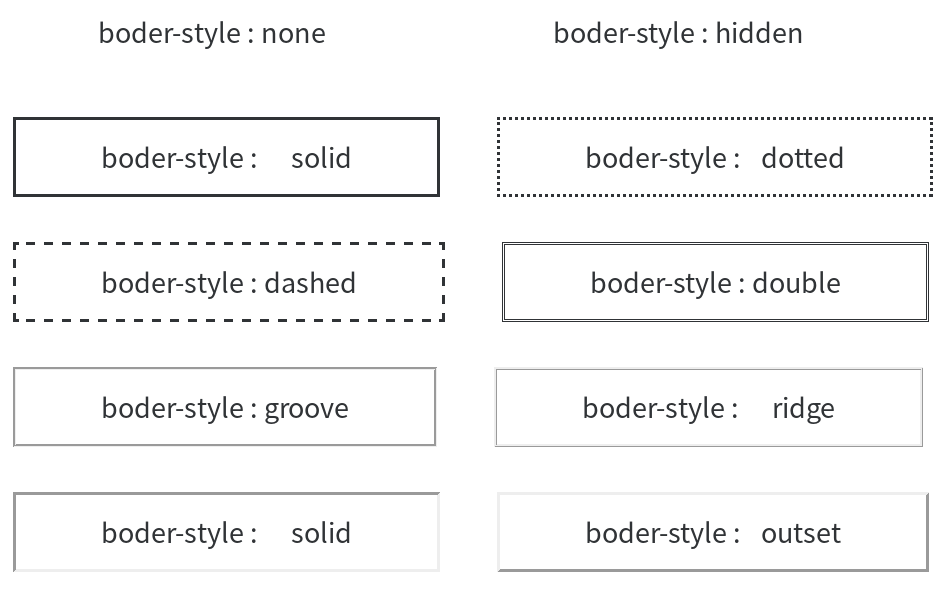
邊框樣式列舉如下:| 邊框的樣式 | ||||
|---|---|---|---|---|
| none | hidden | solid | dotted | dashed |
| double | groove | ridge | inset | ouset |
邊框樣式瀏覽器顯示

單邊樣式
當你只須要單邊進行設定時,這時候單邊樣式就派上用場
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
邊框寬度
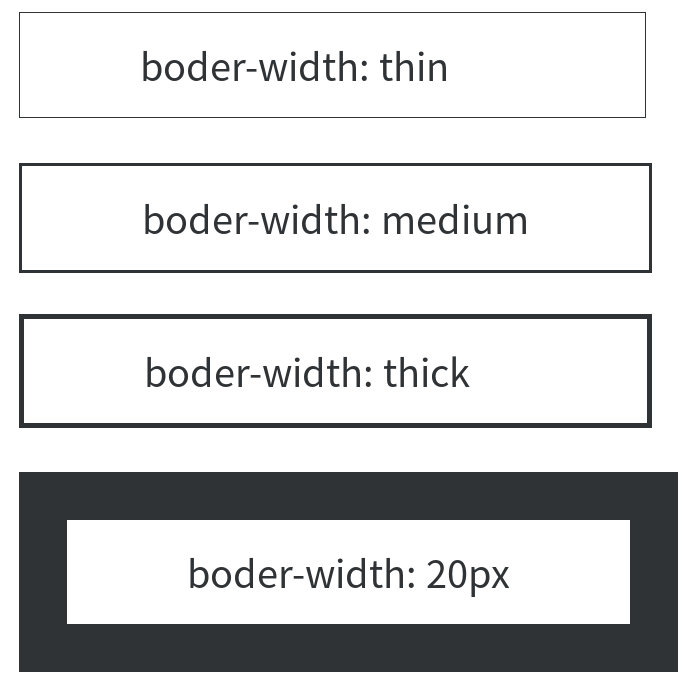
設定邊框寬度,要用border-width屬性。可以有thin、medium、thick三種數值,當然也可用px來設定。

邊框顏色
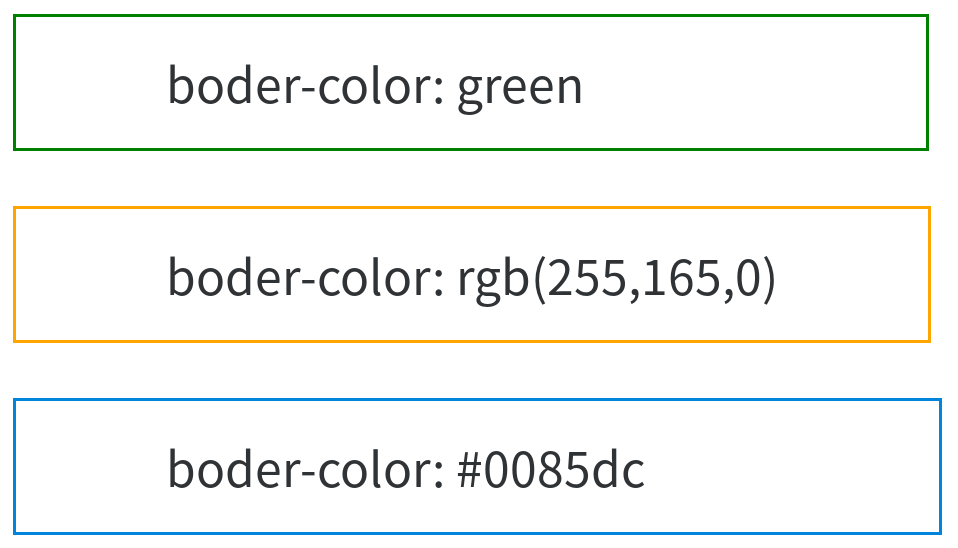
設定邊框的顏色十分簡單,只要使用border-color這個屬性即可,可以使用顏色名稱、RGB、十六進位來表示。

邊框圓角
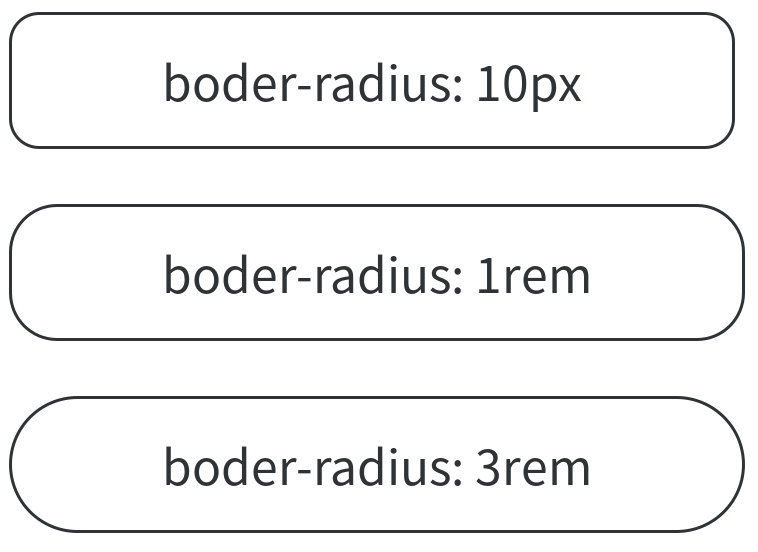
透過border-radius屬性來定義圓弧的距離,距離月愈大則邊框更圓滑。

3. 輪廓
CSS定義了一種特殊的元素,稱為輪廓(outline)。輪廓通常是在描繪在邊框之外。 輪廓基本上與邊框有下列四點差異:- 輪廓不佔任何空間
- 輪廓可以是非矩形
- 設計者常把重點放在渲染元素的輪廓
- 輪廓是個全有和全無的設定
輪廓樣式(outline-style)
類似border-style,可以outline-style設定輪廓的樣式。唯一不同的,輪廓不能使用hidden。 圖形展示請參考邊框樣式圖即可
輪廓粗細(outline-width)
決定輪廓的粗細,可以用outline-width屬性來進型設定
輪廓顏色(outline-color)
顏色的部份,使用outline-color屬性來設定
唯一的輪廓縮寫屬性
這是唯一的輪廓縮寫屬性,沒有其他。可以使用outline-style outline-width outline-color三個數值並列設定。
span {outline: solid medium olive;}
4. 邊界範圍
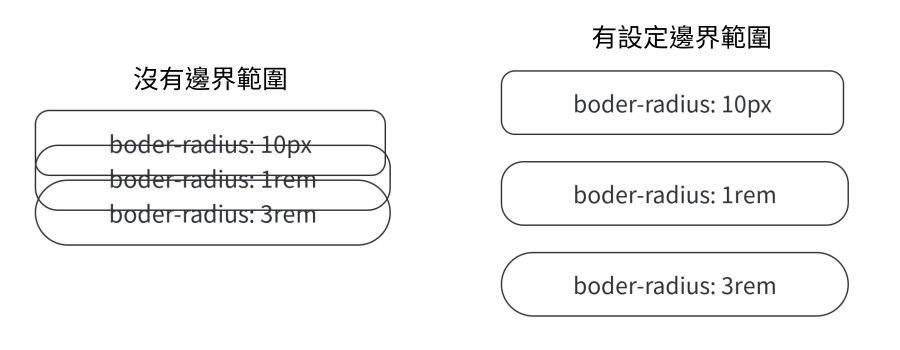
大多數正常流向元素之間的間隔,都是由元素的邊界範圍(margin)所產生。設定邊界範圍能在元素週邊產生額外的空白空間(blank space),空白空間一般指的是不能有其他元素存在,同時呈現出親代元素背景的區域。
邊界範圍設定
使用margin屬性來進行設定邊界範圍,如img{margin: 1rem;},如此會在圖片周圍加上1rem的額外空白。 另外也適用上、右、下、左的數值設定。如下所示:
h1 {margin: 10px 20px 15px 5px;}
單側邊界範圍屬性
當你只想在一邊設定邊界範圍,就可以使用margin-top、margin-right、margin-bottom、margin-left進行單側的設定。
h2 {margin-left: 15px;}
邊界範圍與行內元素
邊界範圍也能夠作用在行內元素,但是上下邊界完全不會有任何作用。只有左右會出現空白的邊界範圍。
strong {margin-left: 20px; background: cyan;}