Flexbox排版是個簡單又強大的排版工具,透過指定頁面上各組成部份佔據的空間、內容的對齊方式及元素視覺上的 順序進行排版,能夠輕易的將內容進行水平和垂直的調整,也能夠沿著單一軸向排列,或是跨行等等。
透過flexible box module layout,能夠讓元素在各種不同螢幕尺寸與顯示設備上產生有可預期的行為,flexbox在響應式網站上運作得 很好,這類型網站內容能夠隨著可用空間的增減調整呈現的內容數量。
Flexbox擺脫了親代與子代的關係,Flexbox佈局是透過將元素宣告display:flex 或 display:inline-flex 來運作,讓元素成為彈性容器(flex container),在可用空間內調整子代元素並控制版型,彈性容器的子代元素 就成為彈性項目(flex item),如下例所示:
<style type=text/css>
div#one {display: flex;}
div#two {display: inline-flex}
div {border:1px dashed; background: yellow;}
div > * {border:1px solid; background: #a4e9f4;}
div p {margin:0;}
</style>
<div id="one">
<p>第一個長列彈性項目</p>
<span>彈性項目</span>
<p>彈性項目</p>
</div>
<div id="two">
<span>第二個長列彈性項目</span>
<span>彈性項目</span>
<p>彈性項目</p>
</div>

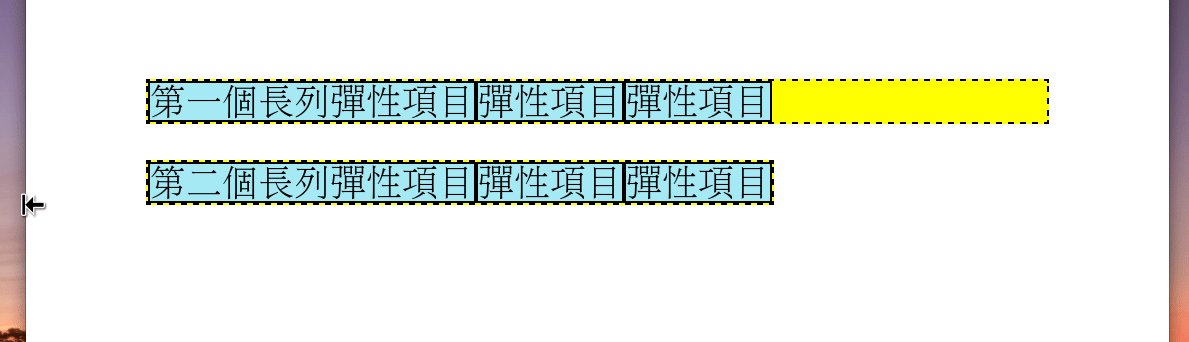
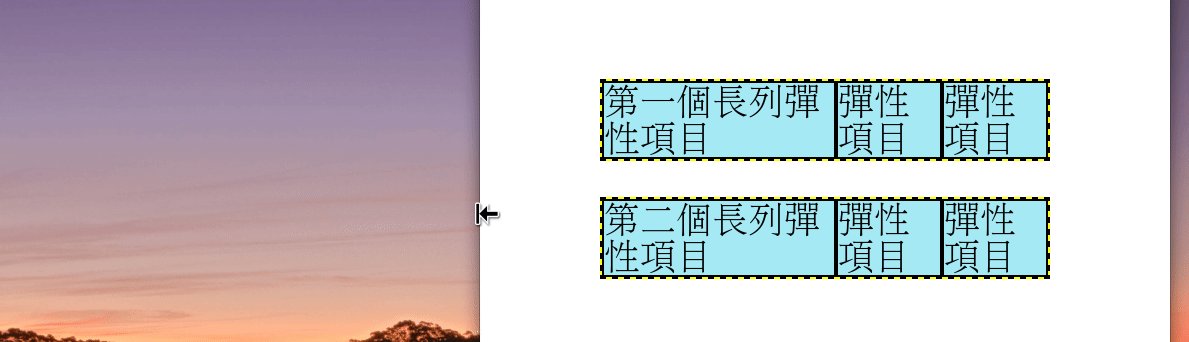
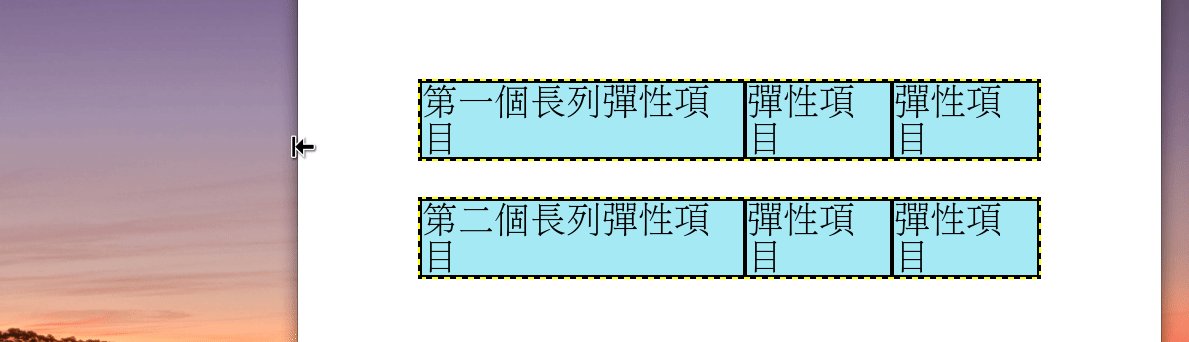
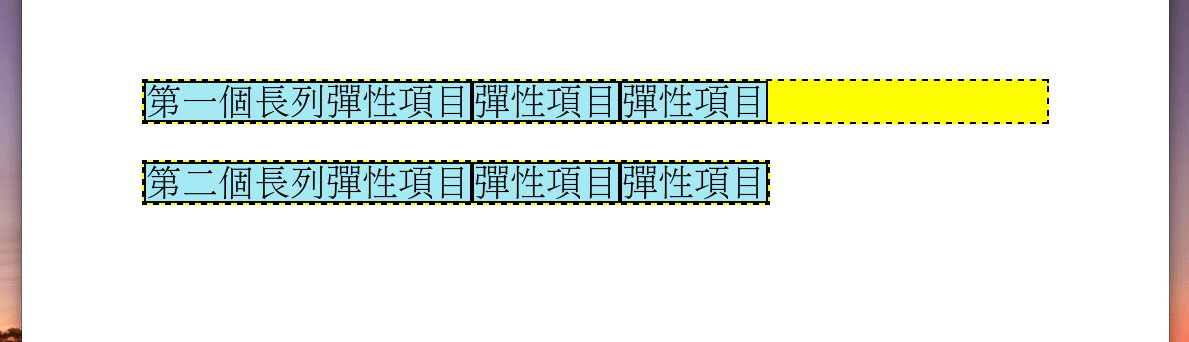
這兩個彈性容器的差別在於一個設定為display:flex,另一個則設定為display:inline-flex,第一個div為使用flex排版的區塊方框,而第二個div則是使用flex排版的行內區塊方框。
彈性容器內的項目會沿著主軸(main axis)排列,主軸可以是水平軸或是垂直軸,也就是可以將項目排列成列或行。
請參考下例:
<style type=text/css>
nav {
display: flex;
border-bottom: 1px solid #ccc;
}
a {
margin: 0 5px;
padding: 5px 15px;
border-radius: 3px 3px 0 0;
background-color: #ddaa00;
text-decoration: none;
color: #ffffff;
}
a:hover,a:focus,a:active {
background-color: #ffcc22;
color: black;
}
</style>
<nav>
<a href="">Home</a>
<a href="">About</a>
<a href="">Blog</a>
<a href="">Works</a>
<a href="">Contact Us</a>
</nav>
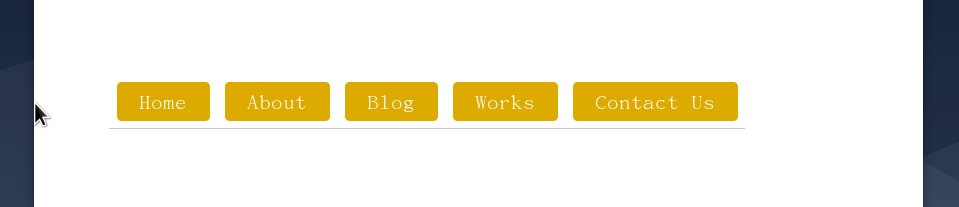
瀏覽器呈現如下所示

1. 彈性容器
一個需要了解的重點是彈性容器(flex container),也稱為容器方框(container box),設定了display:flex 或 display:inline-flex的元素會成為彈性容器,同時為子元素建立彈性格式化環境。這些子代元素就是彈性項目(flex item),可以是 DOM節點、文字節點或生成的內容等。彈性容器中的絕對定位子代同樣也是彈性項目,但以等同於自己是彈性容器中唯一的彈性項目的方式設定尺寸預位置。
flex-direction屬性
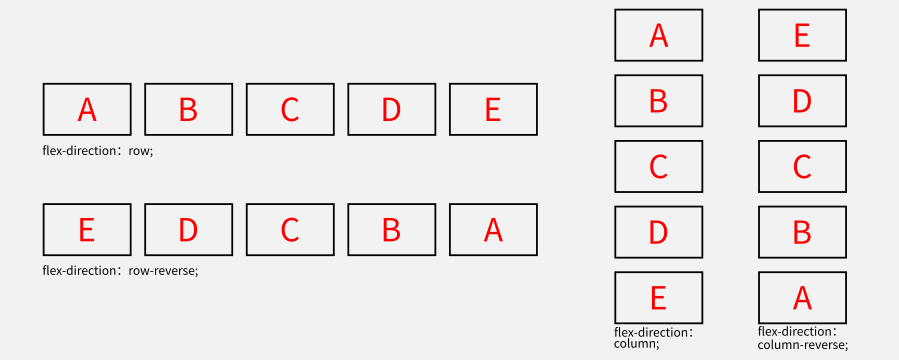
如果想要讓排版的方向由上而下、由左而右、由右而左,甚至是由下而上,都可以使用flex-direction控制彈性項目排列的主要軸向。 flex-direction的屬性數值可以是下列四種:- row
- row-reverse
- column
- column-reverse
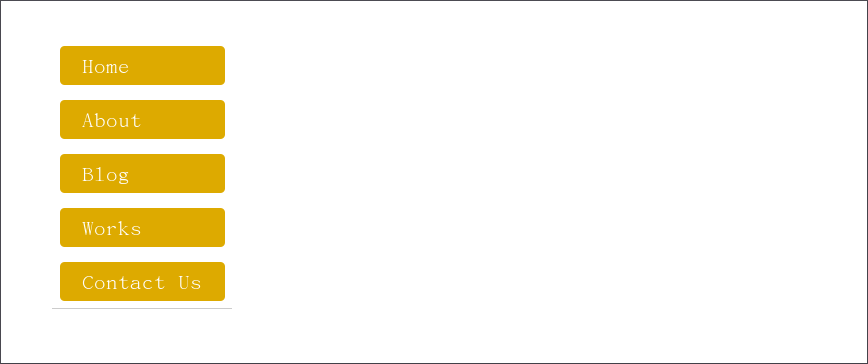
<style type=text/css>
nav {
display: inline-flex;
flex-direction: column;
border-bottom: 1px solid #ccc;
}
a {
margin: 5px;
padding: 5px 15px;
border-radius: 3px;
background-color: #ddaa00;
text-decoration: none;
color: #ffffff;
}
a:hover,
a:focus,
a:active {
background-color: #ffcc22;
color: black;
}
</style>
將nav的CSS做了些微修改,因為flex-direction:column;的屬性,排列的方向由原本的行改變成列的方向。


彈性行拆行
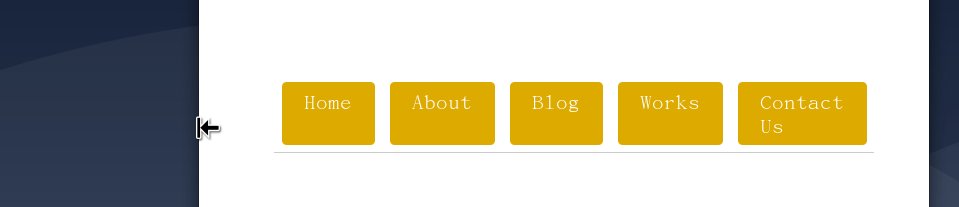
如果彈性容器的主軸無法容納所有的彈性項目,預設情況下彈性行不會拆行,也不會對尺寸做任何調整,而是在彈性項目 的flex屬性允許時縮小或溢出彈性容器的邊界。 沒有加入flex-wrap屬性或flex-wrap:nowrap;呈現如下:

2. 調整內容
justify-content屬性指示彈性項目在彈性容器進行位置的調整。這個屬性作用在彈性容器,而不是個別的彈性項目。 屬性的數值有下列六種:- flex-start:ABC朝開頭聚集,A最靠近起點
- flex-end:ABC朝點聚集,C最靠近終點
- center:ABC居中對齊
- space-between:任何兩個項目間的距離相等,第一個項目緊靠起點,最後一個項目緊靠終點
- space-around:起點與A的距離是A與B的一半,終點與C的距離是B與C的一半
- space-evenly:空白區域除以(項目總數加1),以下面為例,共有4段相等的空白距離

3. 對齊項目
align-item屬性定義了彈性內容在彈性線相交軸(cross axis)上的對齊行為。與justify-content相同, align-item是宣告在彈性內容而不是彈性項目。屬性的數值有下列五種:
- flex-start
- flex-end
- center
- baseline
- stretch
五種對齊項目的效果,如下圖所示:

小結
flexbox排版的變化相當多,本文僅針對重點的部份介紹。其它更細節的功能和調整,若有需要再進一步研究學習。以上所提,若能充分運用,網頁排版功力自然提昇良多。