網頁字型運用方式,跟你的PC或筆電完全不一樣
網頁字型運用方式,跟你的PC或筆電完全不一樣

字型在專案溝通過程中,常會有客戶提出他喜歡某款中文字體,希望網頁能換成這套字體。這時候,我會先深呼吸,然後耐心地告訴客戶【網頁的字型運作,跟您想的不一樣】,如果webfont沒有支援,真的就沒辦法。
1. Webfont是什麼?
Webfont(網頁字型)是指在全球資訊網(WWW)上使用的字型。網頁字型是專門為網站創建的字體。它們通常位於伺服器上,如Google Fonts就位於Google的伺服器裡,當我們建立網頁時會設定好CSS的字型,然後會連結到Webfonts的伺服器進行比對和下載使用。
網頁字體需要包含四種類型的檔案:TrueType檔案 、WOFF檔案 、EOT檔案和 SVG 檔案。這些檔案是分別為不同的瀏覽器設計的。所以,使用網頁字體建置網站時,我們將需要這四種,以確保字體將顯示在所有瀏覽器上。
2. 一般字體與網頁字體的差異
一般電腦內的字體是安裝於個人使用的電腦中,您可以在Microsoft Word、Photoshop 和 Illustrator 等軟體中使用它來編輯文件或設計稿;而網頁字體是透過internet連線,從遙遠的伺服器連上網站的伺福器上,使用瀏覽器可以相容的方式來呈現在螢幕上。所以,網頁字體只能在網路上使用,不能用來印製或印刷。
3.如何使用Webfont?
在<head></head>區間,透過在樣式表中聲明@font-face 規則,您可以指定字體的名稱、位置和字體粗細。
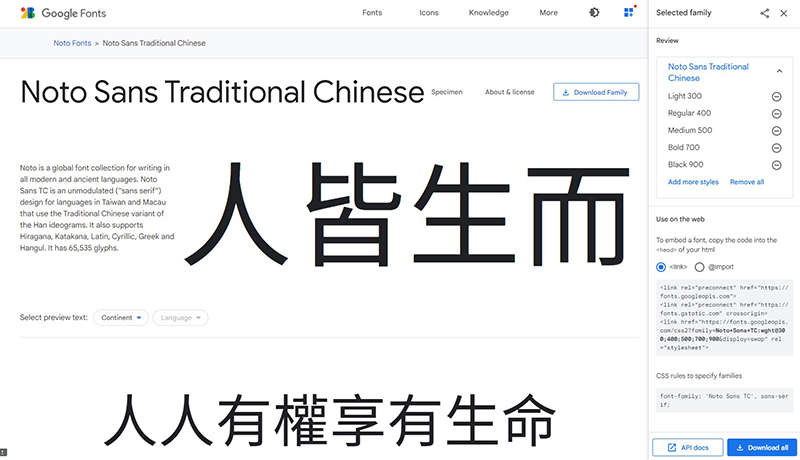
比如使用Googlefont的思源黑體(Noto Sans Traditional Chinese)

以link的方式,設定的樣式表如下
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC:wght@300;400;500;700;900&display=swap" rel="stylesheet">
CSS設定
font-family: 'Noto Sans TC', sans-serif;
4. Google字型連結
5. 結論
因為網頁運作字體的原理,必須考慮到網路上傳和下載的速度,所以透過連結webfont的伺服器,把字體快速載入瀏覽器並呈現在螢幕上。所以,網頁是依循這樣的方式運作。也就是,我們無法隨意將一套自己喜歡字體用到網頁上。