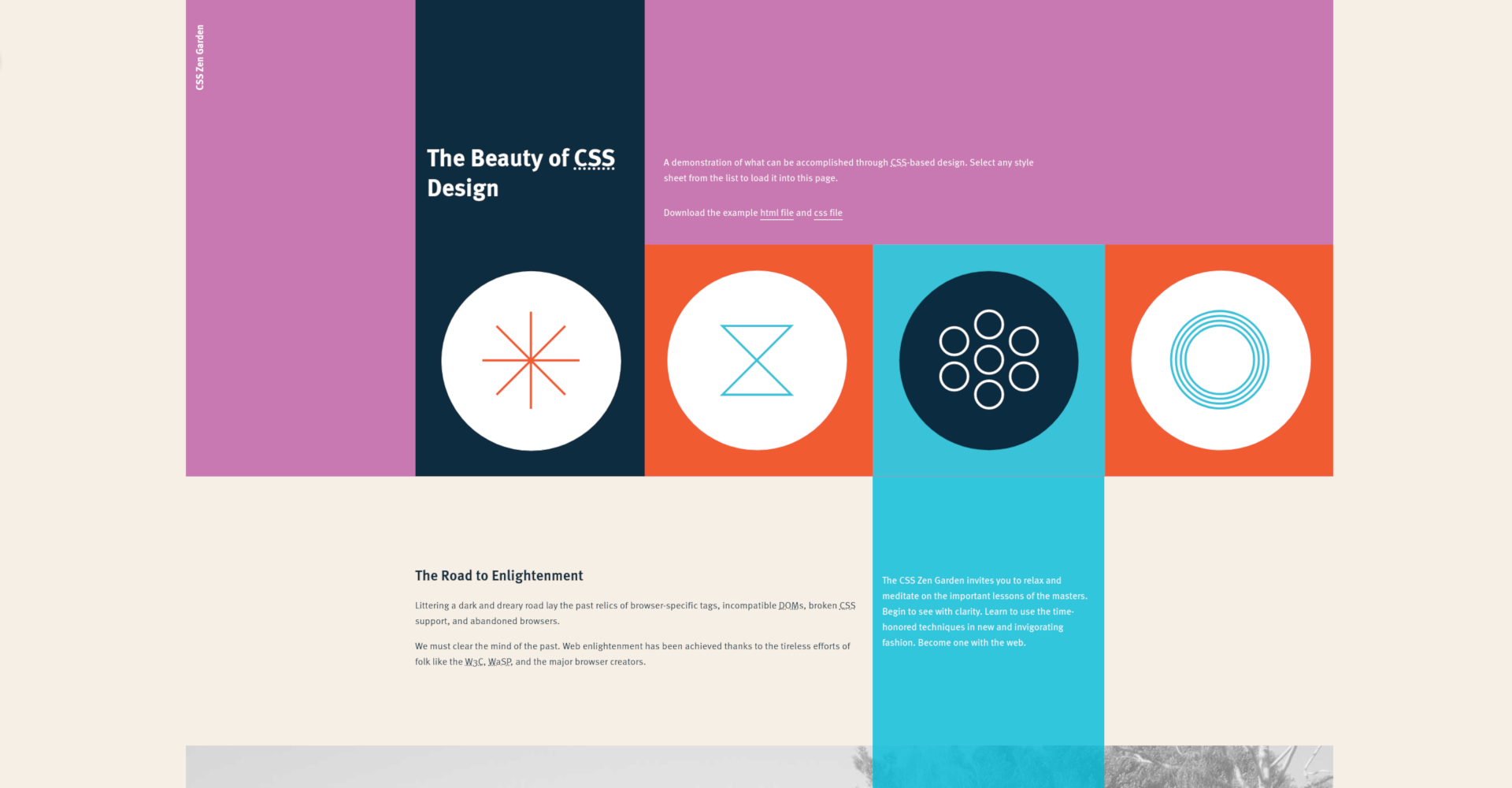
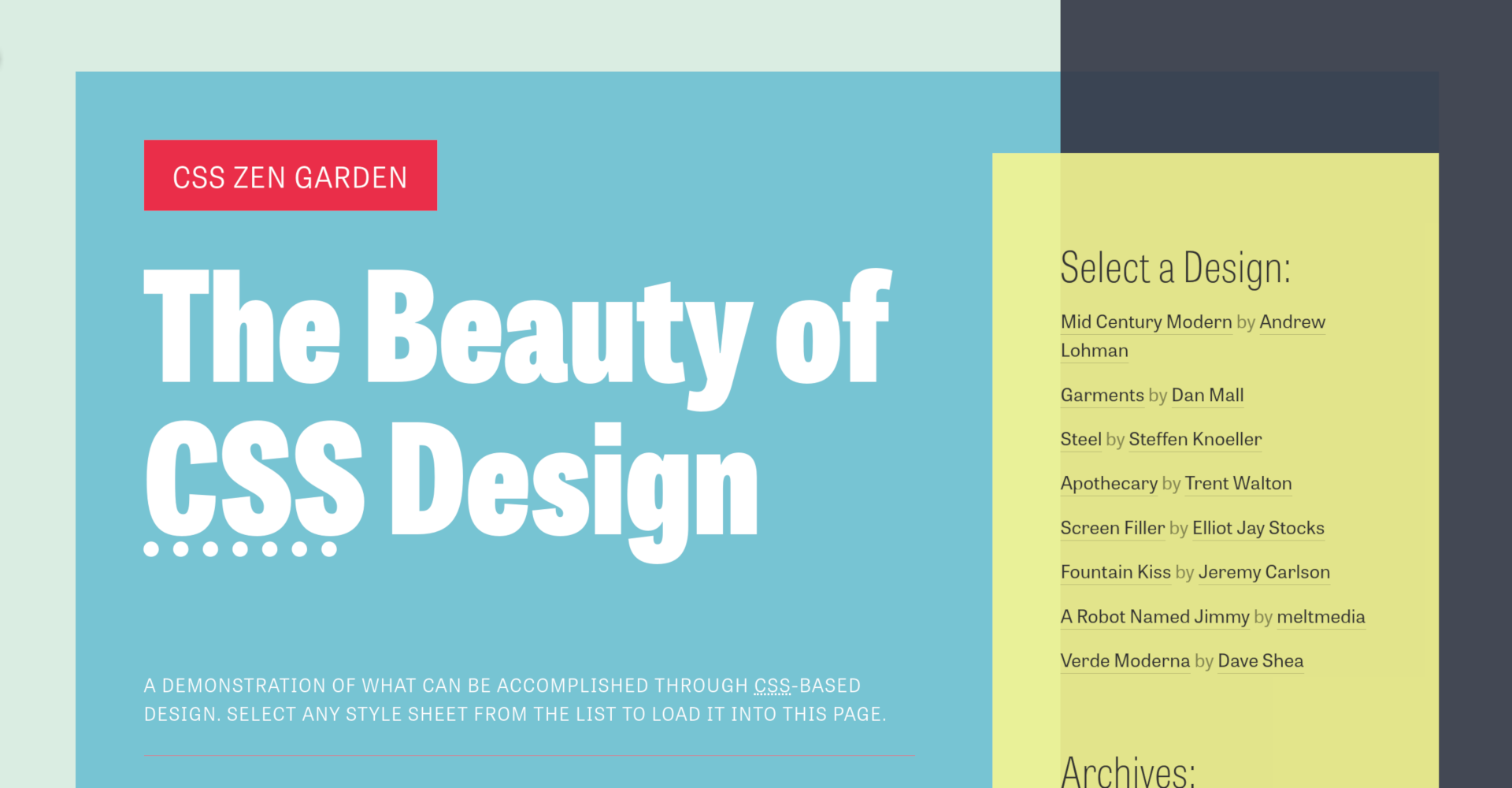
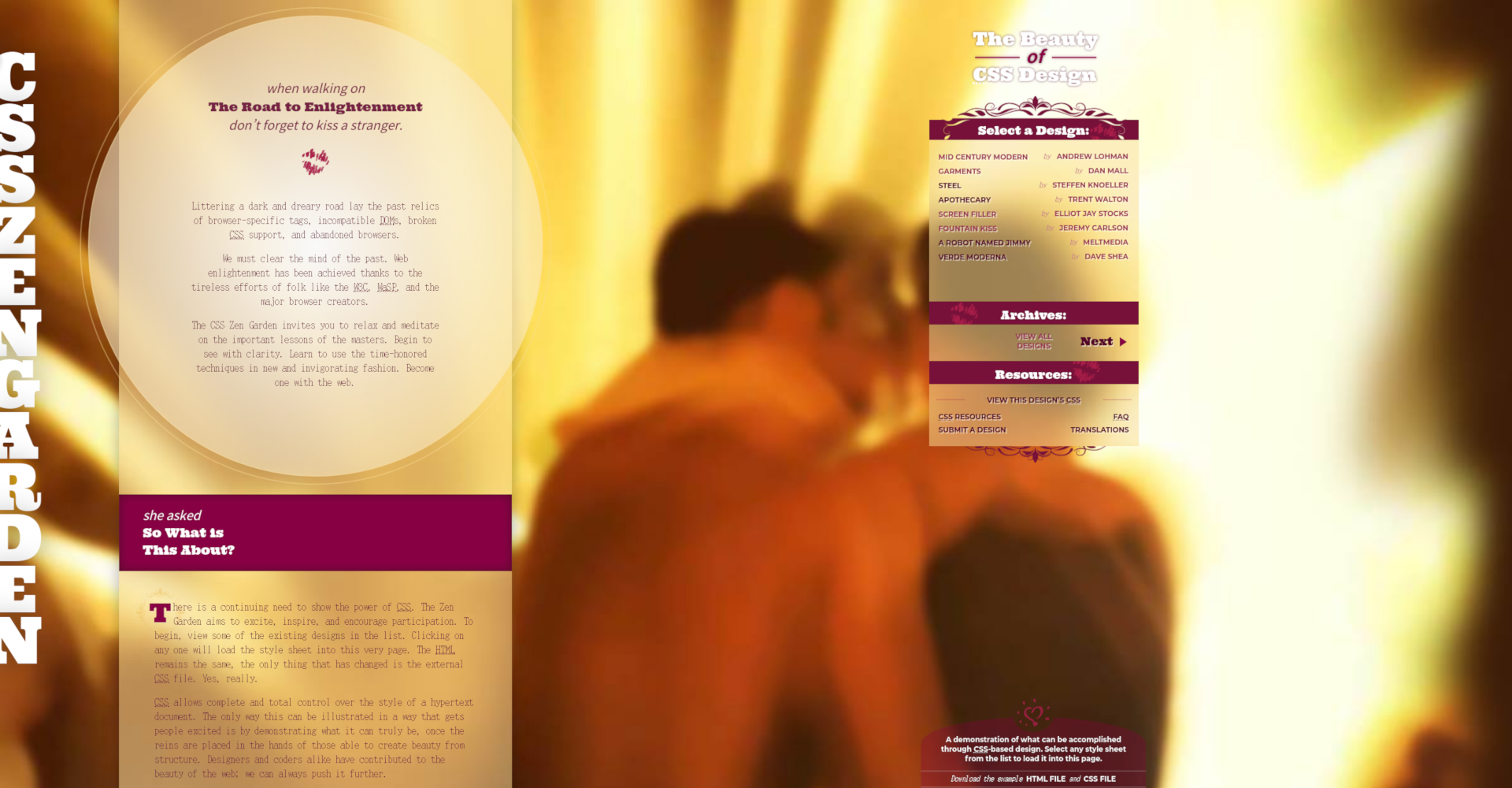
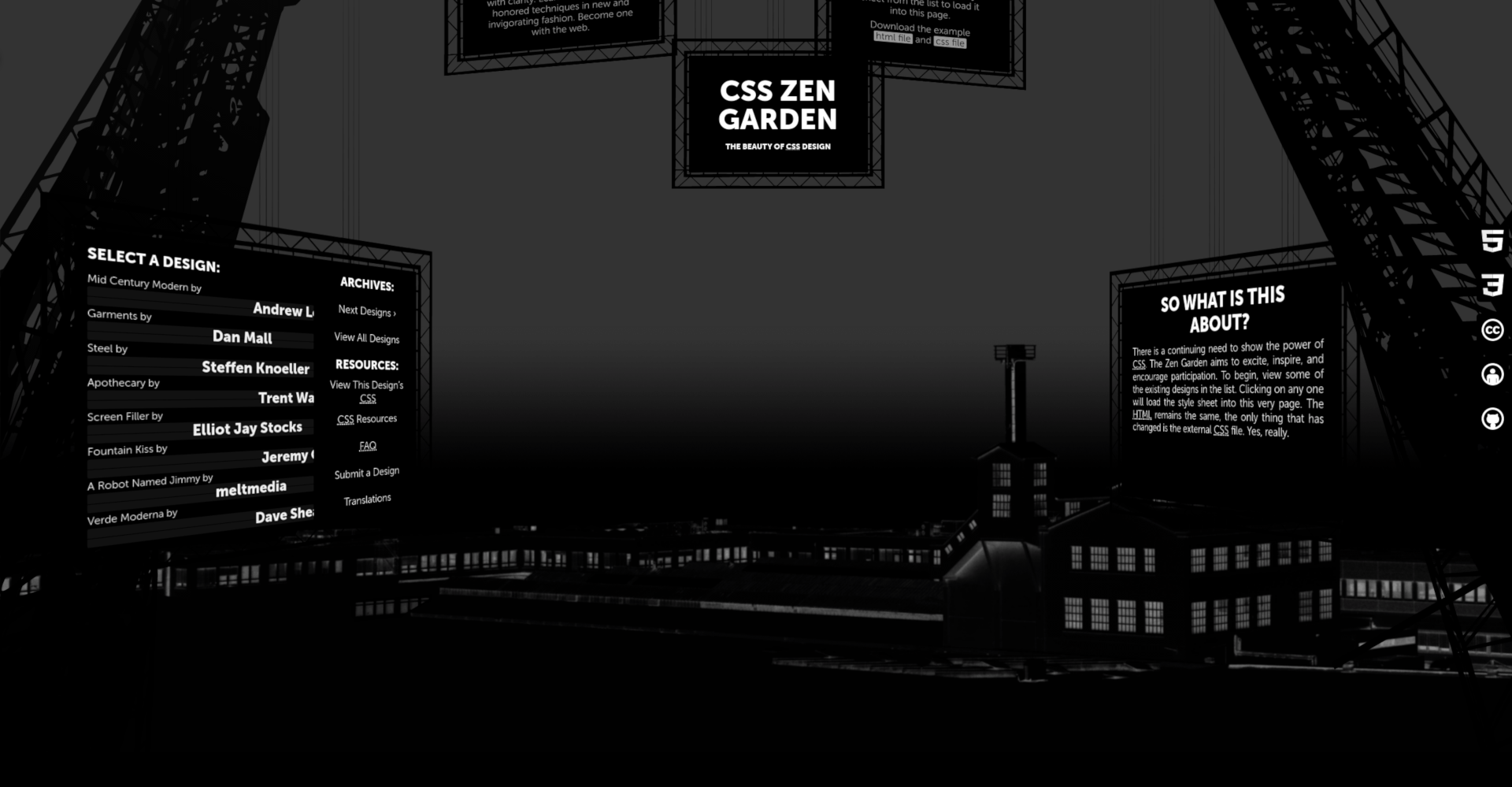
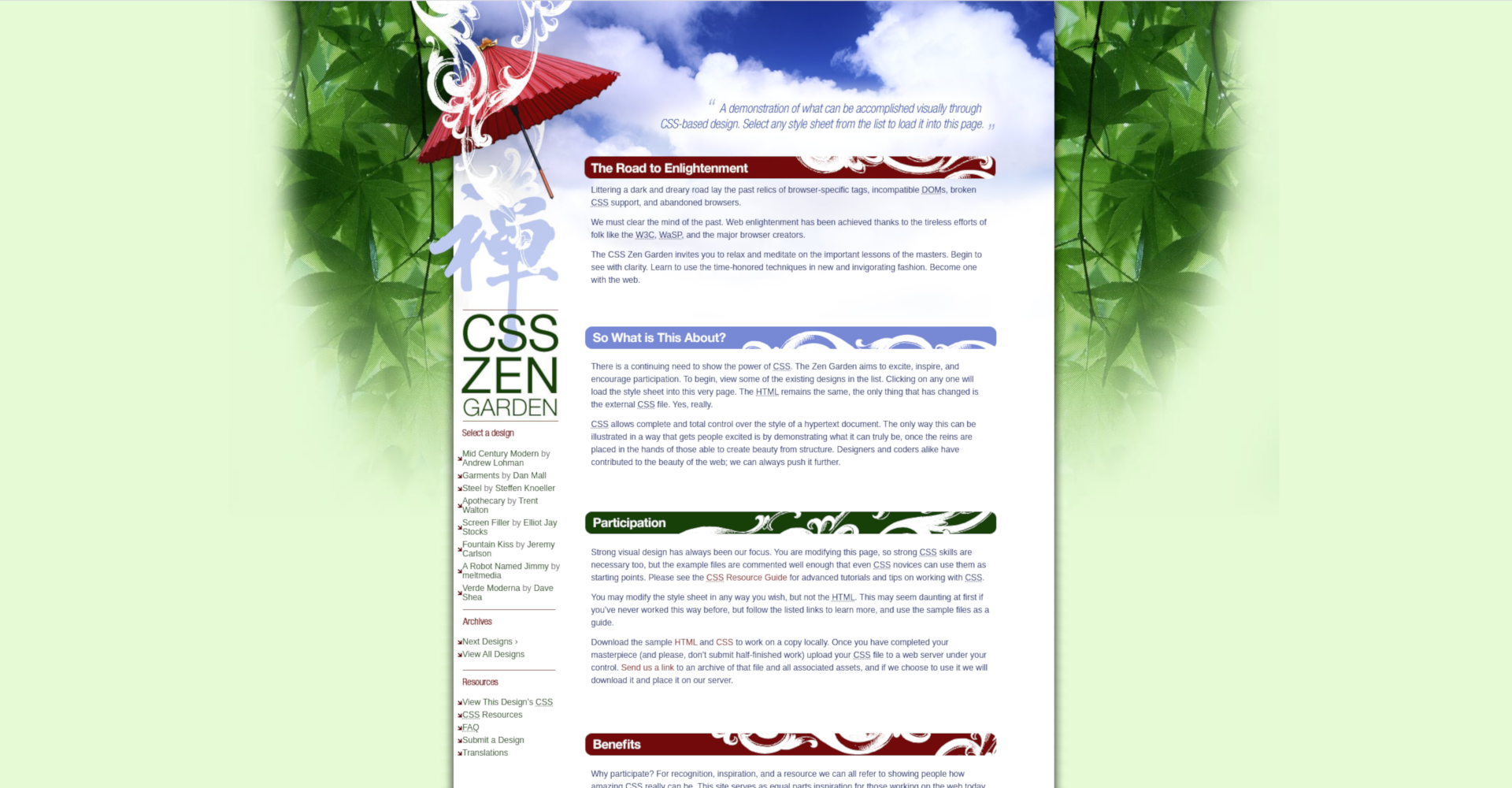
下面的六張圖片,各自代表不同的網頁視覺風格。但是,您知道嗎?它們是出自同一個網頁HTML檔案,只是搭配不同的CSS就能做出如此不同風格的網頁。






CSS到底是什麼呢?用居住的房屋來比喻,HTML就是梁柱、牆壁、門窗等結構,但是它只是個毛坯屋而已,並不適合居住。人們在要搬進去住之前,需要花一點時間為牆壁上色粉刷、進行隔間、燈光配置..等,讓屋子更舒適點。 這些改變顏色、形狀、視覺、修飾的功能就是提昇要提昇房子的美感和可住性。相同道理,在網頁的世界裡,CSS就是網站美感的裝潢,提昇網頁的可看性!
CSS是由Cascading Style Sheets(階層樣式表)各取單字第一個字母組成,是一種程式語言,主要用來控制如何顯示網頁。所以目前的網頁趨勢,就是HTML負責 網頁的架構,控制網頁外觀的部份則交給CSS來做。
W3C組織於1996年制定了CSS的標準,為CSS1;後來於1998年公佈CSS2標準。到了2011年公佈CSS3標準,大幅支援動畫及立體效果,過去依靠圖片或Flash物件來呈現動態按鈕文字..等,現在只要透過CSS3的功能就辦得到。
CSS的優點
1. 讓網頁的內容與格式脫鉤
早期的網頁設計常採用一些特殊技巧來呈現外觀,雖然表顯很亮眼,但因為內容與格式的依賴性太高,導致一旦要更新文字或圖片內容,格式也必須隨之修改,其結果需耗費大量的時間和人力去維護網頁。
近年來的作法是撰寫HTML檔時,只使用與內容結構相關的HTML標籤。例如<p>、<h1>、<span>,與格式相關的標籤盡量不要用,如<font>、<small>、<big>等標籤。凡是涉及變更格式的工作,一律改由CSS來做。
網頁的內容與格式脫鉤,當我們要改變網站所有按鈕的大小和特效,或是更改主要文字內容的顏色,只要在CSS進行相關屬性的修改,就會所有的網頁全部一起改,方便有效率的管理及維護。
2. 避免重複撰寫程式碼
如果不用CSS,而是個別在HTML標籤上設定屬性,如<h2 color=blue>,如果<h2>出現100次,那麼color=blue也會一併出現100次。如此寫出來的程式碼會變得肥腫,無形中增加網頁運作的時間。
若使用CSS來做,只需要在CSS檔案定義一次,之後的<h2>標籤就會自動呈現CSS設定的屬性。如此,既可減少設計師重複編碼,程式碼更精簡,網頁開啟的速度會更快。
CSS的語法
CSS的使用方法由選擇器(Selector)和宣告(Declaration)兩個部份所組成,而宣告又分為屬性(Property)和值(Value),如下圖所示:

選擇器種類
選擇器是用來選擇這條規則要套用的對象,因對象不同,選擇器常被分為三類:
-
標籤選擇器(Tag Selector)
HTML的元素作為選擇對象,所以他的名稱必定是某一個HTML的元素名稱。如:p、div、span等等,不可以使用自訂的名稱。
-
類別選擇器(Class Selector)
此種選擇器的格式為.xxx,而xxx為自訂的名稱。比如:.navbar、.col-md-6、.my-5等。使用類別選擇器,代表以xxx類別為套用對象。例如:<p class="my-5">內容文字</p>,這樣寫法,則文字區塊的上面會空出2rem的邊界(margin),同樣文字區塊的下方也會空出2rem的邊界。
-
識別碼選擇器(ID Selector)
這種選擇器的格式為#xxx,其中xxx為自訂的名稱。如:#type1、#gifstyle等。使用id選擇器,代表以id=xxx的元素為套用的對象。也就是,對於名稱為xxx的元素,套用此規則。
宣告
宣告(Declaration)是用來指定某個屬性(Property)的設定值(Value),屬性和設定值之間使用冒號:,跟HTML使用等號是不同的。規則合併
-
具有相同宣告的規則可以合併
h2{color:blue;} h3{color:blue;} h4{color:blue;}由於h2、h3、h4都有相同的宣告,所以我們可以把它們合併為ㄧh1,h2,h3{color:blue;} -
相同選擇器的規則可以合併
body{color:brown;} body{text-align:center;} body{padding:2rem;}選擇器都是body,所以我們可以把不同的宣告合併為一body{color:brown; text-align:center; padding:2 rem; }
使用CSS的注意事項
- 所有的宣告都必須包含再大括弧{ }之中。
- 每一種宣告最後都必須用分號;結束,包含最後一個宣告也是
- 若要加上註解,必須用/* 和 */圍住註解的文字。
- 若屬性值包含空格,必須用英文雙引號("")或英文('')單引號包圍起來
body{color:brown; /*褐色字體*/
text-align:center; /*字體居中*/
padding:2 rem; /*邊界2rem*/
}