
強大功能-自定內容類型

Drupal有個強大的功能,就是它可以讓開發者自行定義內容類型。什麼是內容類型(content type)呢? 我們可以把它想成是一個模板,依照我們的需求和想要的功能來設計模板,當我們需要寫這類型的內容時,就可以使用這個模板來進行編輯內容。通常,會有預設Basic page這樣的基本內容類型,這一定不夠用。我們需要創建出想要的內容類型來。
1.基本頁面
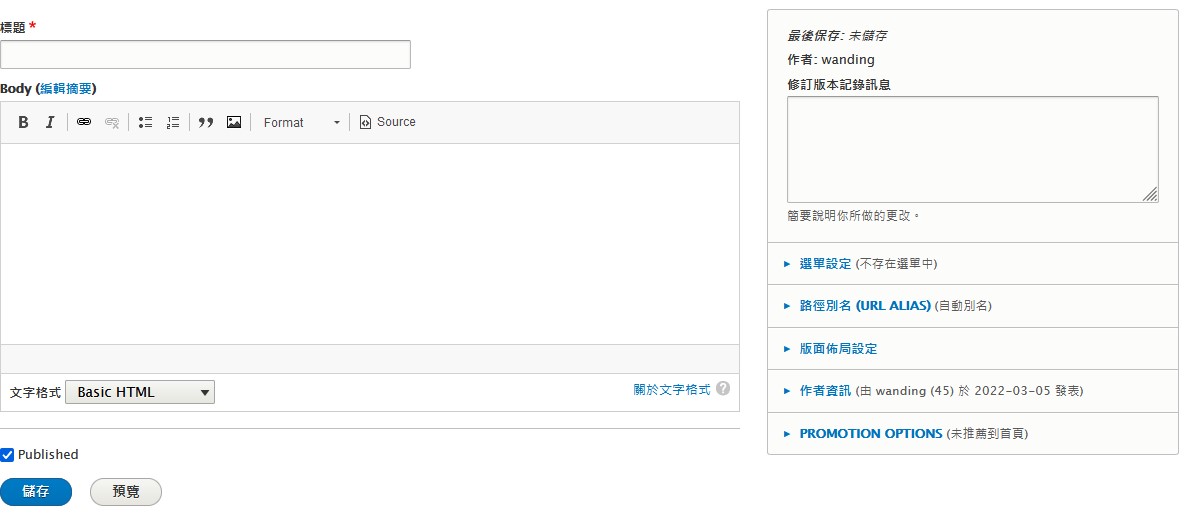
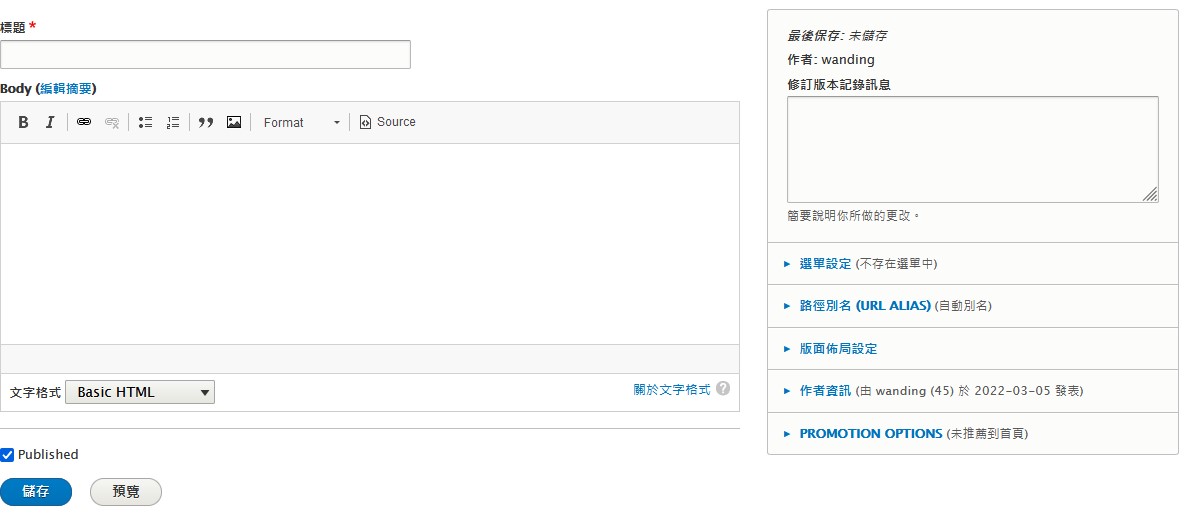
基本頁面是Drupal系統內預設的最簡單的基本內容類型,它就只包含標題和內文這兩樣元素。如下圖所示,左上方是填寫標題的欄位,左下方是編寫眾多內容的大欄位,欄位上緣還有一列工具列可以使用。右邊則有選單設定、路徑別名、版面佈局設定、作者資訊、推廣到首頁等常用到的功能。
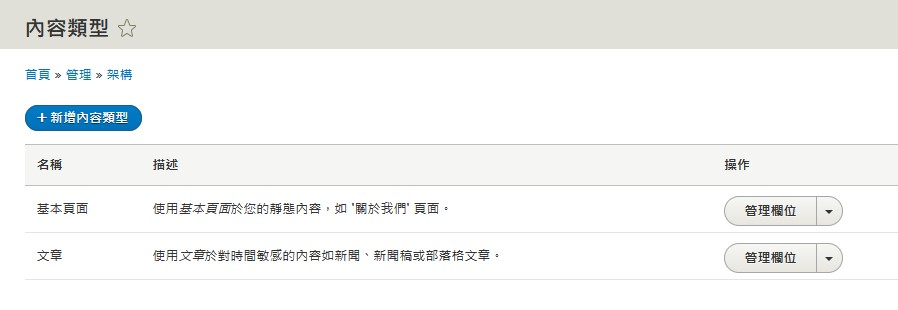
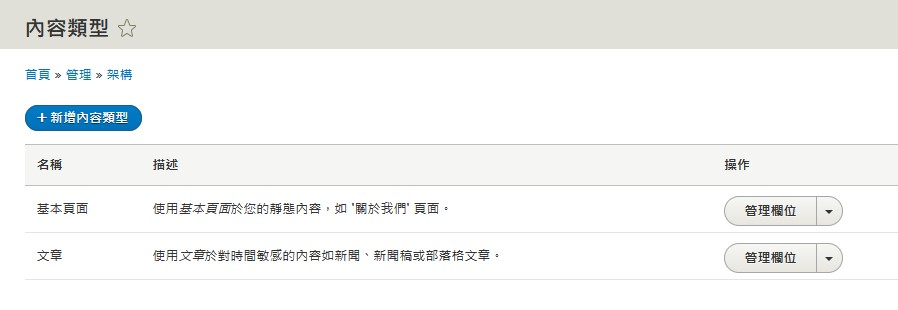
*在管理介面點選架構,選擇內容類型,呈現下圖:

*點選進入基本畫面,呈現如下圖:

雖然基本的頁面滿足了一般的需求。但是仔細想想,在一些情況下,你可能會有不同的需求,比如:
- 紀錄事件發生的日期、時間、地點、甚至是Google Map上面的位置
- 針對資料的數字進行計算
- 按照某個項目進行排列
- 過濾某些資料種類的功能
- 控制內容如何顯示的能力
如果只使用基本頁面的功能,還要做到排序、聲明字段、計算、和過濾等種種功能,那會是多困難的事。但Drupal提供了自定義內容類型的能力,讓你可以依照需求,把以上這些功能都設計到頁面模組中。並且還有社群持續新開發的功能在醞釀中。
2.內容類型的創建
要創建出新的內容類型,需要先列出內容的所需要的類型,然後使用Drupal的管理頁面來進行內容類型的新增。
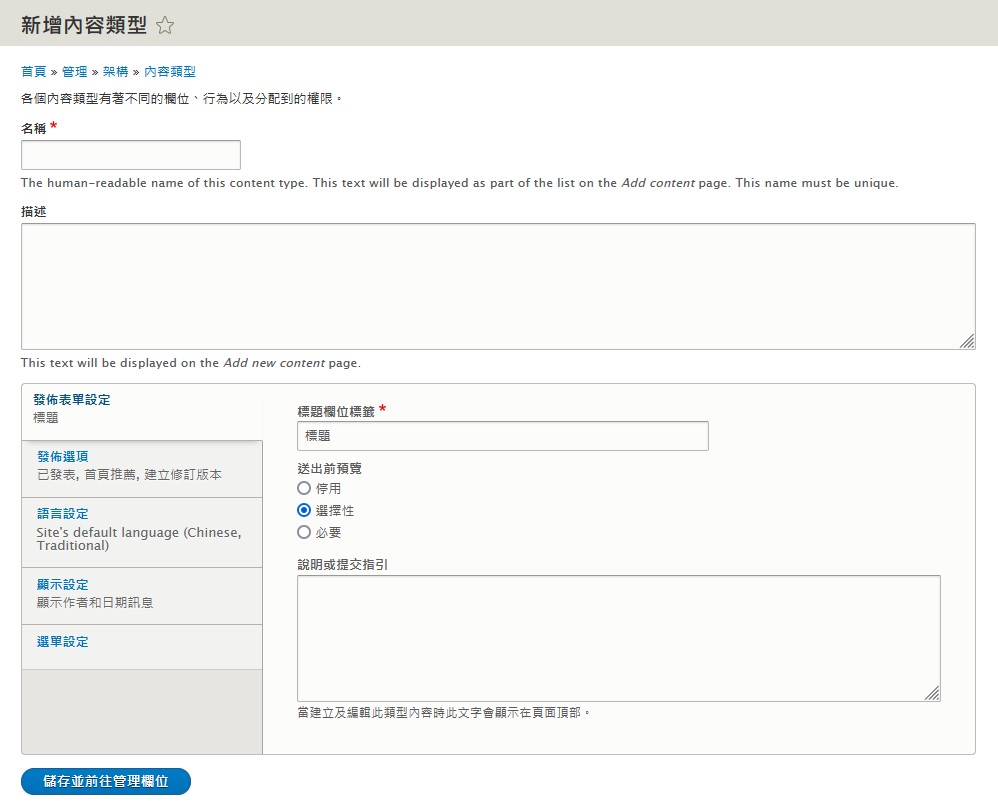
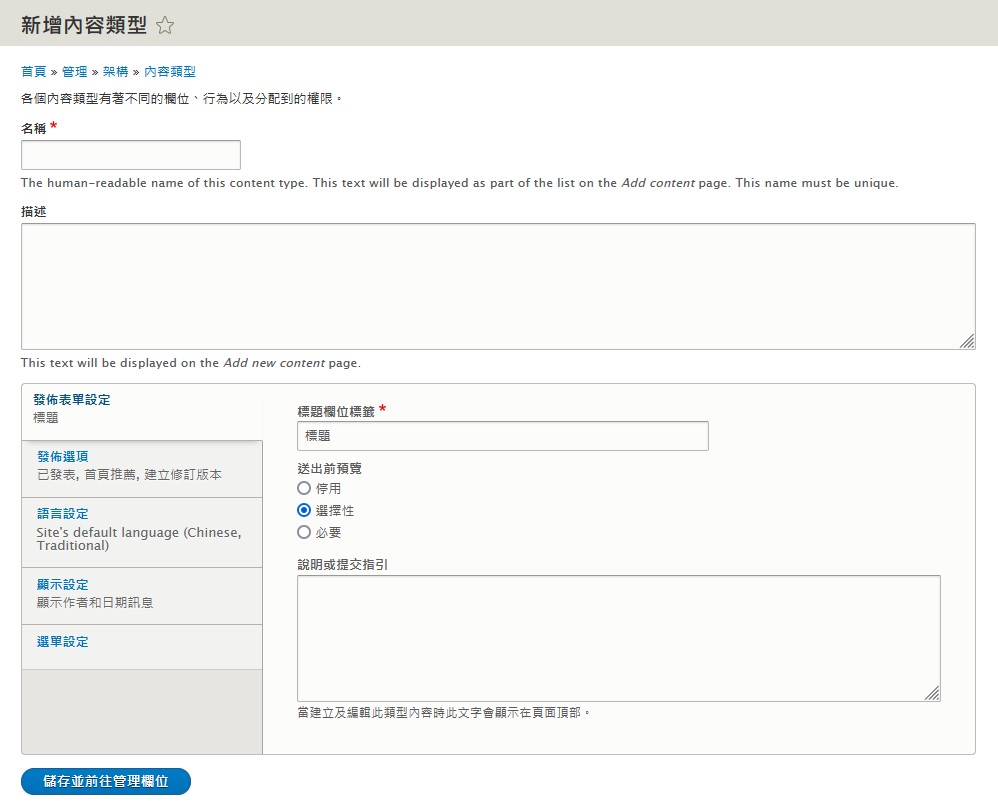
在管理介面下,點選架構,接下來點選【新增內容類型】按鈕,出現以下畫面

完成以下步驟
- 為新內容類型取名,在名稱的欄位填入名稱,比如【展覽資訊】
- 在描述欄裡簡單說明這個內容類型
- 標題欄位標籤可以改成【展覽資訊標題】
- 按儲存並前往管理欄位的按鈕
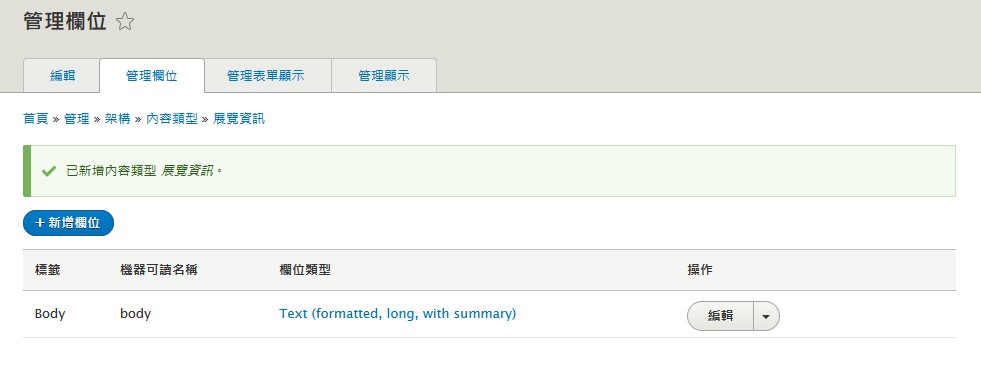
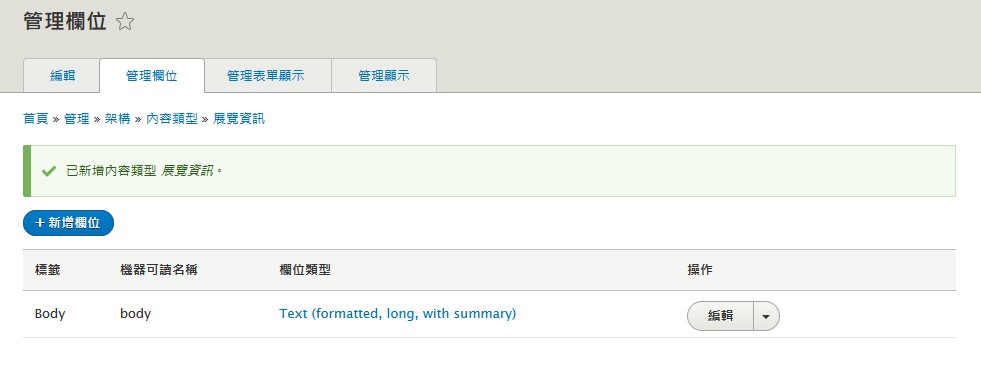
進到下一個畫面

3.新增開始日期與結束日期欄位
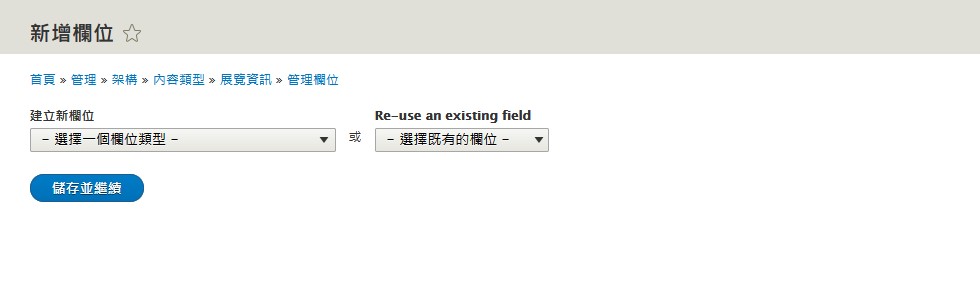
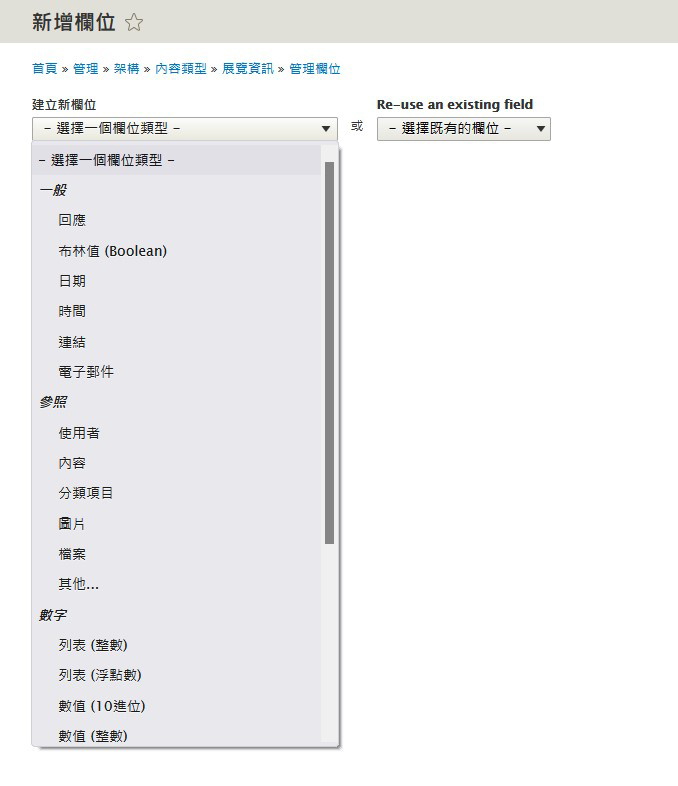
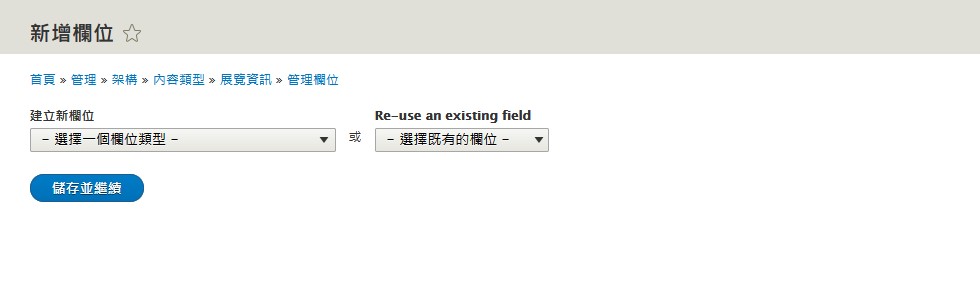
3.1 點選新增欄位,則會進到下一個畫面

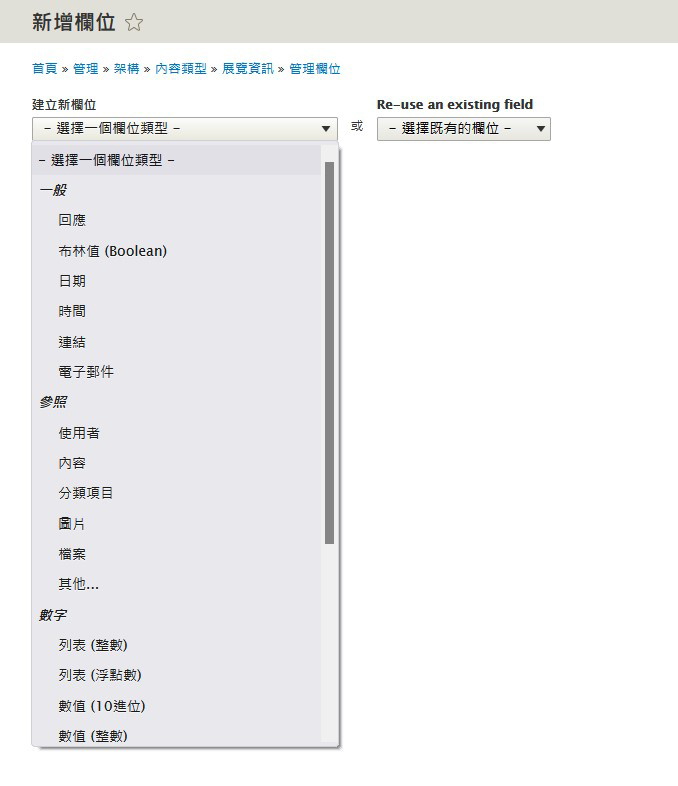
3.2 點選欄位類型右邊的倒三角形,選擇日期,並在標籤的欄位填入【開始日期】,如下圖所示,並儲存繼續

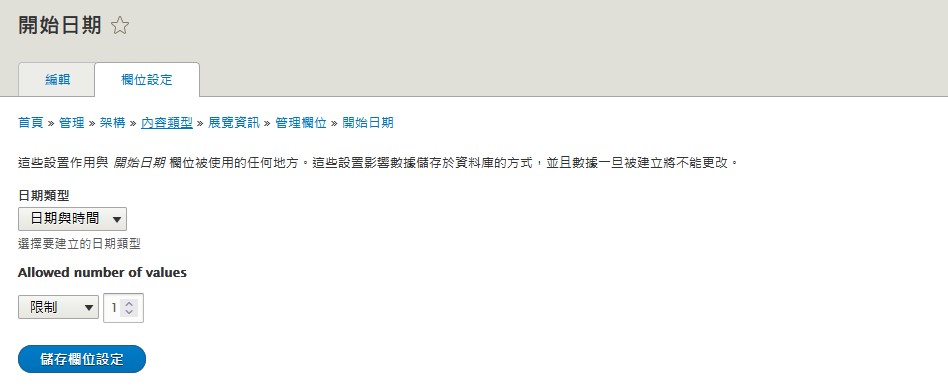
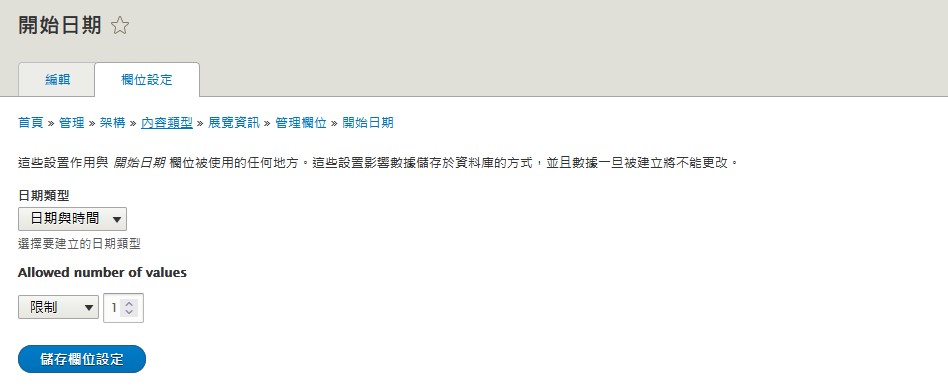
3.3 針對欄位進行更詳細的設定,比如日期類型可選【只有日期】和【日期與時間】;而允許出現的值只有一個。

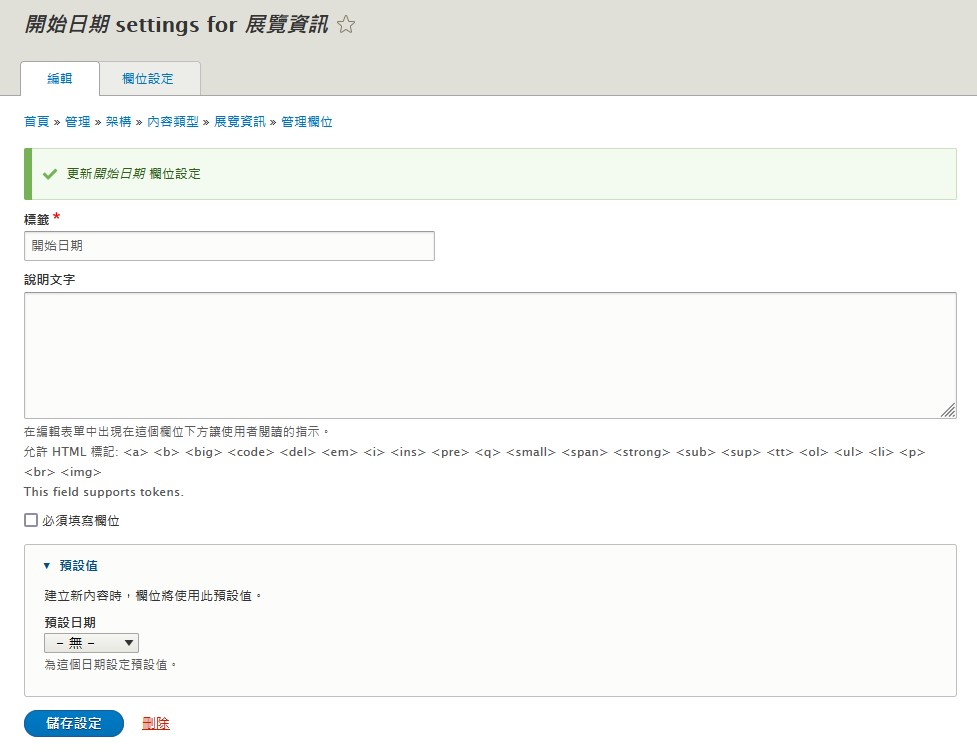
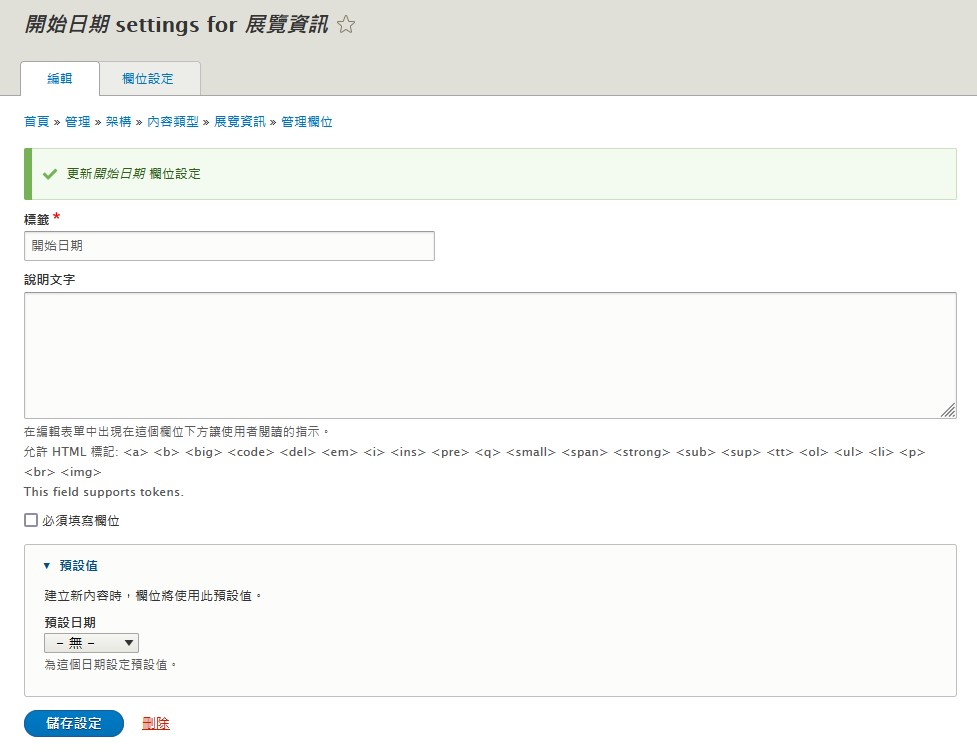
3.4 欄位設定的最後一個步驟,可以增加說明文字,或勾選為【必須填寫欄位】防呆機制,或是有預設值預先示範。

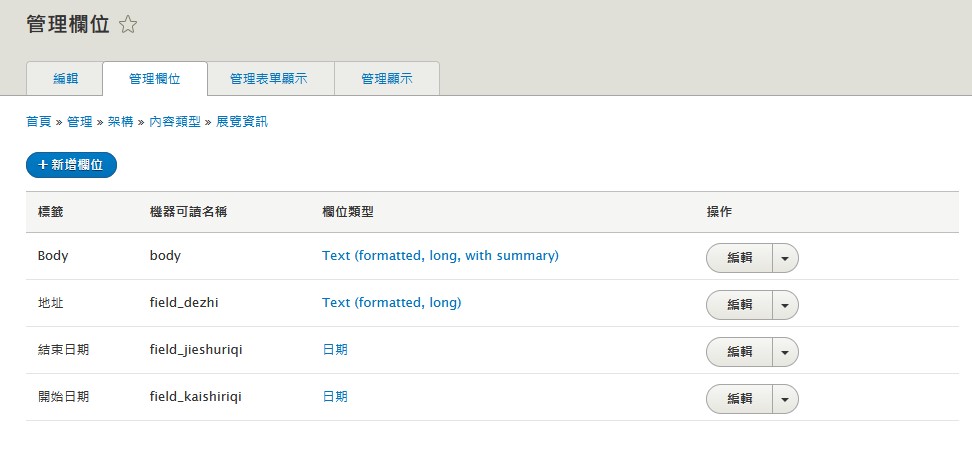
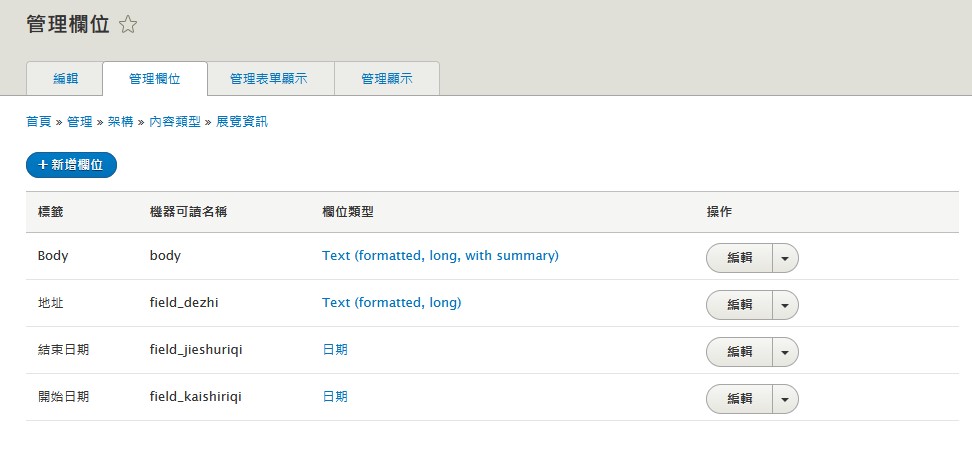
3.5 相同方法,再新增結束日期和展覽地址,欄位的列表如下

4. 開始使用建好的內容類型新增內容
到管理介面的內容,點選新增內容,如下頁

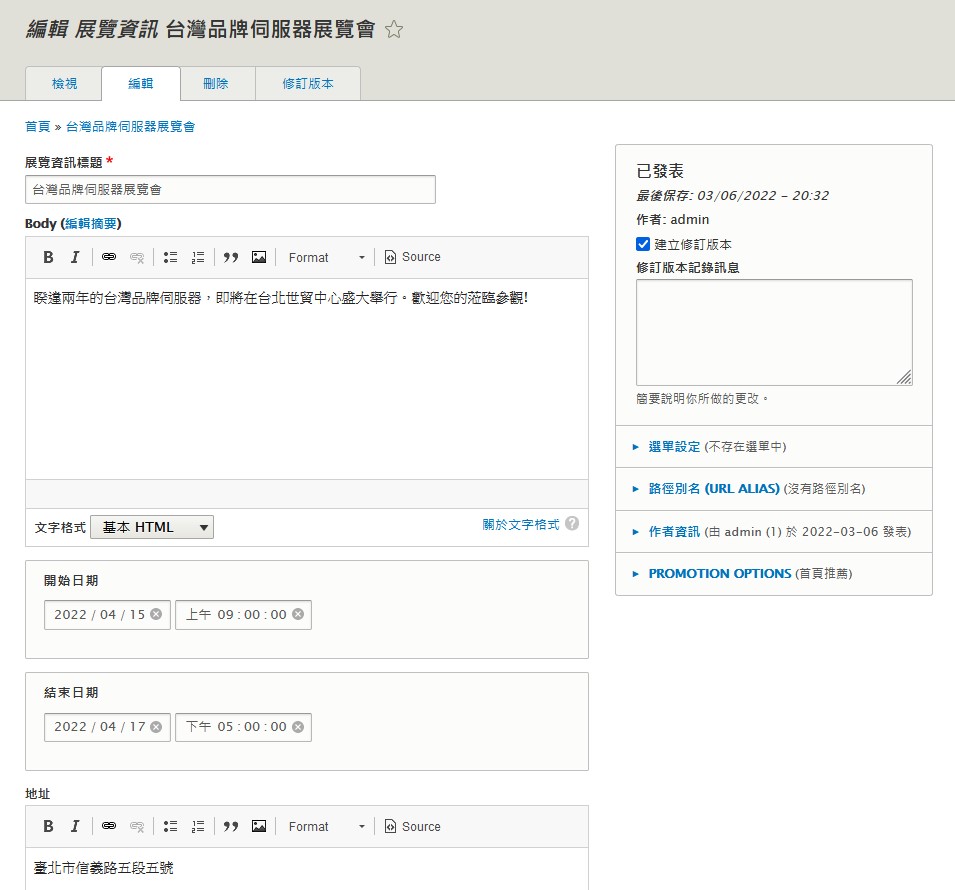
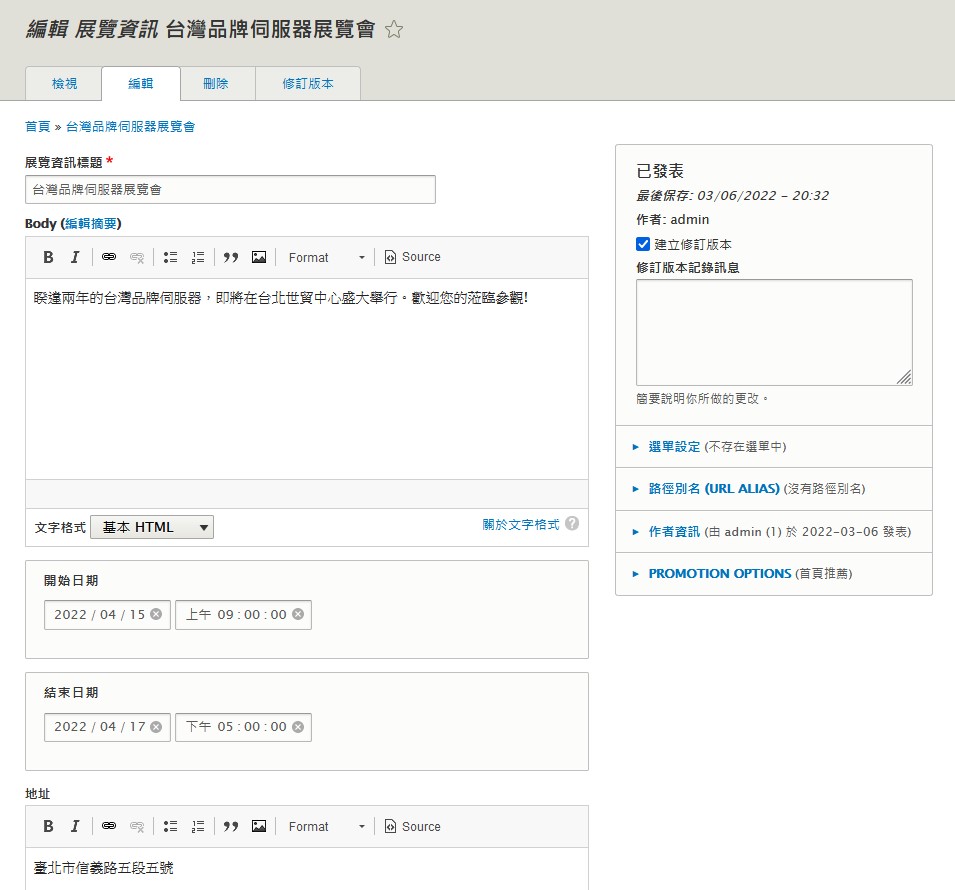
點選展覽資訊後,進入下頁畫面,資料輸入完畢後按儲存。

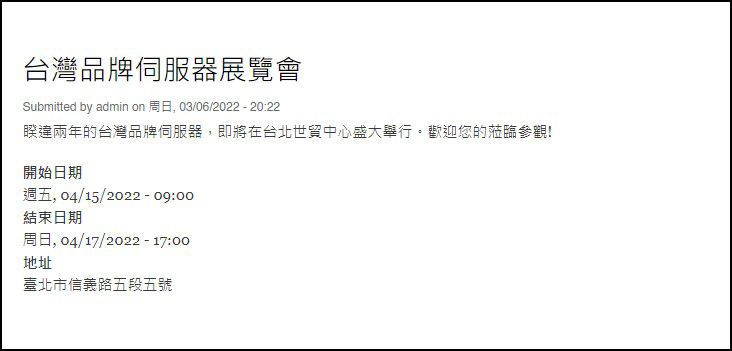
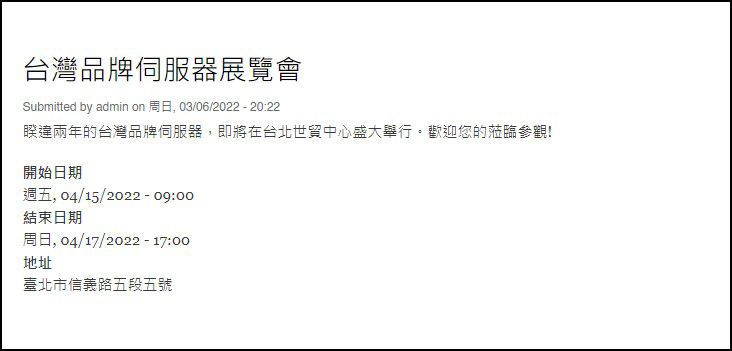
網頁的輸出結果如下

5. 其他的內容類型介紹

在新增欄位的功能裡,除了可創建日期、地址欄位之外,還有許多常用的欄位格式可供建立,如下列所示
- 單選按鈕
- 複選框
- 選擇清單(如地址的縣市選擇)
- 文件檔案上傳
- 圖片上傳
- 多文字區塊
- 數值
- 分類項目
- 連結
- 實體參照字段
- 術語參照字段
6. 總結
內容類型是Drupal超級應用之一,也是一個我們需要深入理解的重要概念。雖然你也可以只用基本的頁面,來建置你的網站,但是,如果是網站設計和開發人員,自定義的內容類型和多元化的欄位格式絕對是需要的。
當我們新增許多內容類型,在各類型中創建了許多欄位格式,這些資料都會一一被儲存在資料庫中。在這之後,我們可以使用另一個殺手級工具Views,從資料庫中擷取這些欄位字料,進行過濾、排序、整理、排版成各式功能的網頁。

強大功能-自定內容類型

Drupal有個強大的功能,就是它可以讓開發者自行定義內容類型。什麼是內容類型(content type)呢? 我們可以把它想成是一個模板,依照我們的需求和想要的功能來設計模板,當我們需要寫這類型的內容時,就可以使用這個模板來進行編輯內容。通常,會有預設Basic page這樣的基本內容類型,這一定不夠用。我們需要創建出想要的內容類型來。
1.基本頁面
基本頁面是Drupal系統內預設的最簡單的基本內容類型,它就只包含標題和內文這兩樣元素。如下圖所示,左上方是填寫標題的欄位,左下方是編寫眾多內容的大欄位,欄位上緣還有一列工具列可以使用。右邊則有選單設定、路徑別名、版面佈局設定、作者資訊、推廣到首頁等常用到的功能。
*在管理介面點選架構,選擇內容類型,呈現下圖:

*點選進入基本畫面,呈現如下圖:

雖然基本的頁面滿足了一般的需求。但是仔細想想,在一些情況下,你可能會有不同的需求,比如:
- 紀錄事件發生的日期、時間、地點、甚至是Google Map上面的位置
- 針對資料的數字進行計算
- 按照某個項目進行排列
- 過濾某些資料種類的功能
- 控制內容如何顯示的能力
如果只使用基本頁面的功能,還要做到排序、聲明字段、計算、和過濾等種種功能,那會是多困難的事。但Drupal提供了自定義內容類型的能力,讓你可以依照需求,把以上這些功能都設計到頁面模組中。並且還有社群持續新開發的功能在醞釀中。
2.內容類型的創建
要創建出新的內容類型,需要先列出內容的所需要的類型,然後使用Drupal的管理頁面來進行內容類型的新增。
在管理介面下,點選架構,接下來點選【新增內容類型】按鈕,出現以下畫面

完成以下步驟
- 為新內容類型取名,在名稱的欄位填入名稱,比如【展覽資訊】
- 在描述欄裡簡單說明這個內容類型
- 標題欄位標籤可以改成【展覽資訊標題】
- 按儲存並前往管理欄位的按鈕
進到下一個畫面

3.新增開始日期與結束日期欄位
3.1 點選新增欄位,則會進到下一個畫面

3.2 點選欄位類型右邊的倒三角形,選擇日期,並在標籤的欄位填入【開始日期】,如下圖所示,並儲存繼續

3.3 針對欄位進行更詳細的設定,比如日期類型可選【只有日期】和【日期與時間】;而允許出現的值只有一個。

3.4 欄位設定的最後一個步驟,可以增加說明文字,或勾選為【必須填寫欄位】防呆機制,或是有預設值預先示範。

3.5 相同方法,再新增結束日期和展覽地址,欄位的列表如下

4. 開始使用建好的內容類型新增內容
到管理介面的內容,點選新增內容,如下頁

點選展覽資訊後,進入下頁畫面,資料輸入完畢後按儲存。

網頁的輸出結果如下

5. 其他的內容類型介紹

在新增欄位的功能裡,除了可創建日期、地址欄位之外,還有許多常用的欄位格式可供建立,如下列所示
- 單選按鈕
- 複選框
- 選擇清單(如地址的縣市選擇)
- 文件檔案上傳
- 圖片上傳
- 多文字區塊
- 數值
- 分類項目
- 連結
- 實體參照字段
- 術語參照字段
6. 總結
內容類型是Drupal超級應用之一,也是一個我們需要深入理解的重要概念。雖然你也可以只用基本的頁面,來建置你的網站,但是,如果是網站設計和開發人員,自定義的內容類型和多元化的欄位格式絕對是需要的。
當我們新增許多內容類型,在各類型中創建了許多欄位格式,這些資料都會一一被儲存在資料庫中。在這之後,我們可以使用另一個殺手級工具Views,從資料庫中擷取這些欄位字料,進行過濾、排序、整理、排版成各式功能的網頁。