
常用的區塊功能

區塊的介紹
在瀏覽器的頁面,可以簡單區分兩種不同的元素。
第一種是行內(inline)元素,它不需佔滿整個區域的空間,只會用到元素的寬度,剩下的空間可以留給其他行內元素使用。
第二種就是區塊(block)元素,區塊元素會佔滿整個空間,不管元素的寬度是多少,剩下沒用到的空間,會以空白佔滿。
你可以把它想成一面磚牆,一塊一塊的【磚塊】是行內元素,這面牆的【門】或【窗戶】就是區塊。

區塊內可以放置內容、選單、代碼。Drupal有一些附帶的標準預設區塊,例如用戶登錄區塊、搜尋區塊、最新內容區塊等。還有你也可以放置天氣報告的區塊,社群媒體動態區塊、或根據某些需求而開發出來的功能區塊。甚至任何你想放的內容,你可以構建自己的自定義區塊,然後再把它放到網頁合適位置。
區塊(Block)在Drupal的三大應用
1. 區塊的頁面佈局
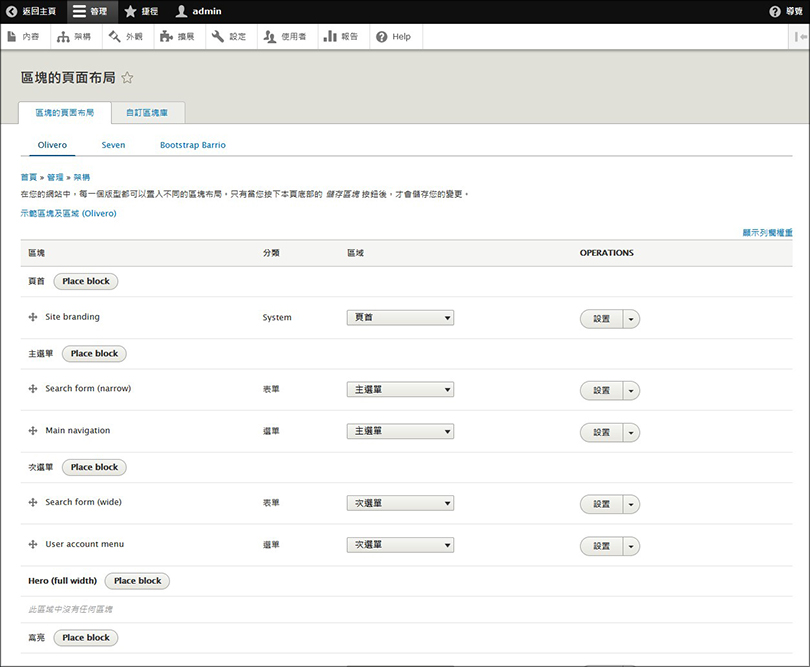
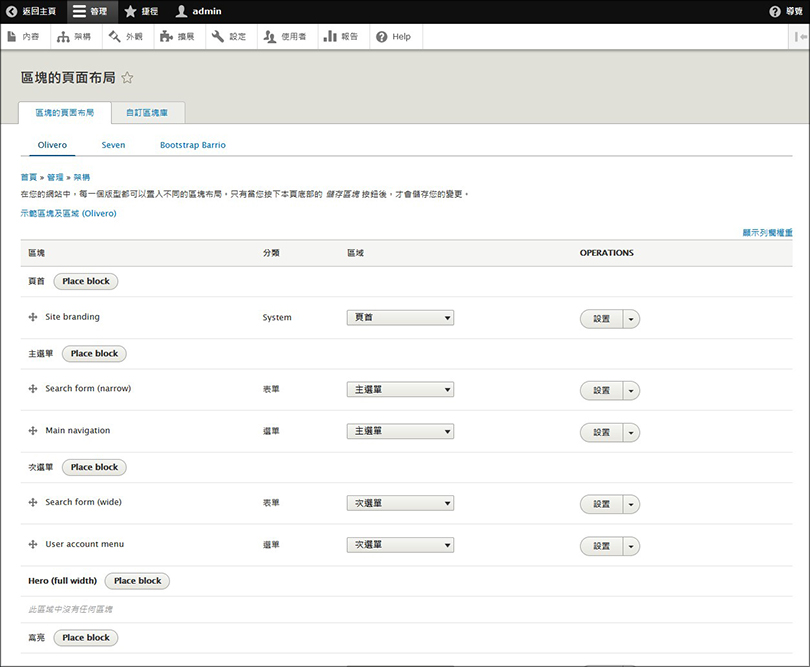
登入後臺管理介面,點選架構中的區塊的頁面佈局,即出現下圖。頁面上列出網站系統上所定義的所有的區塊,其中有些已經有分配區塊到某些區域,有些還沒有分配呈現空白。你可以針對各個不同的區塊,進行調配與設計,讓該區塊內容有更好的呈現。
從下圖中,你也可以看到區塊的名稱前面有一個十字,可以提供順序的重新排列,同時提供設置、停用、啟用等功能。

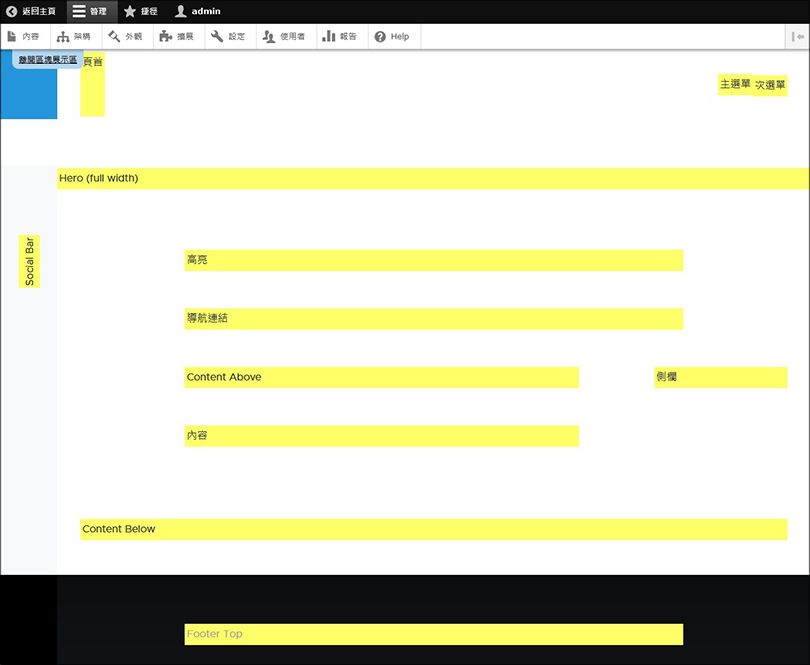
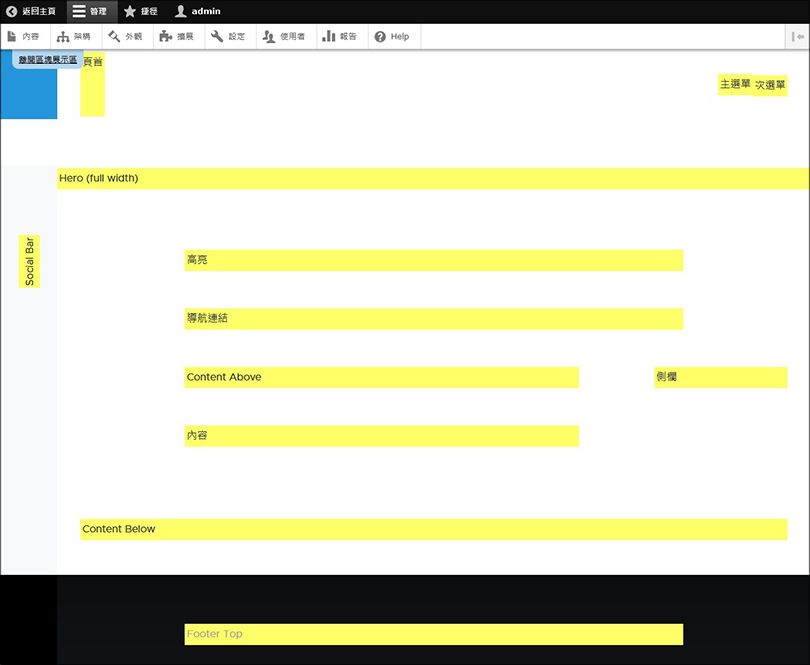
當你點選示範區會及區域,會出現如下圖所示。它讓你更清楚網頁的整個區塊的位置, 促使對網頁的輪廓和架構更清楚。

2. 自訂區塊功能
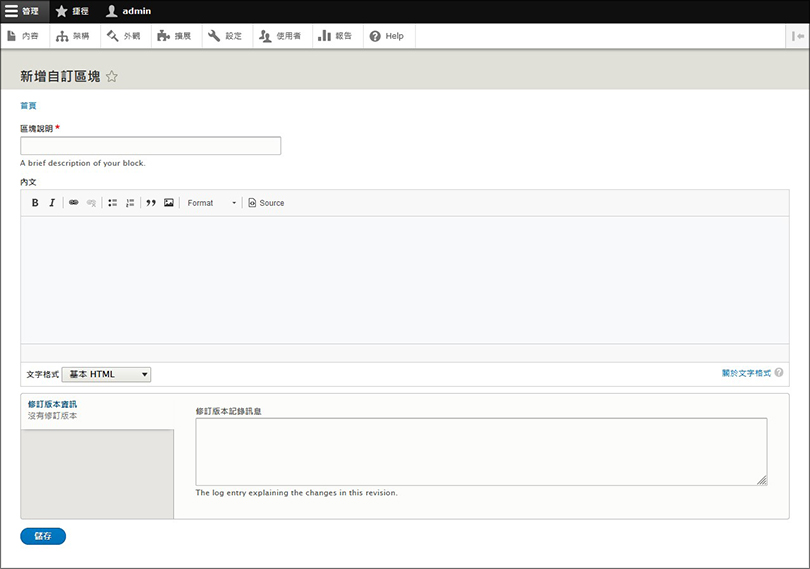
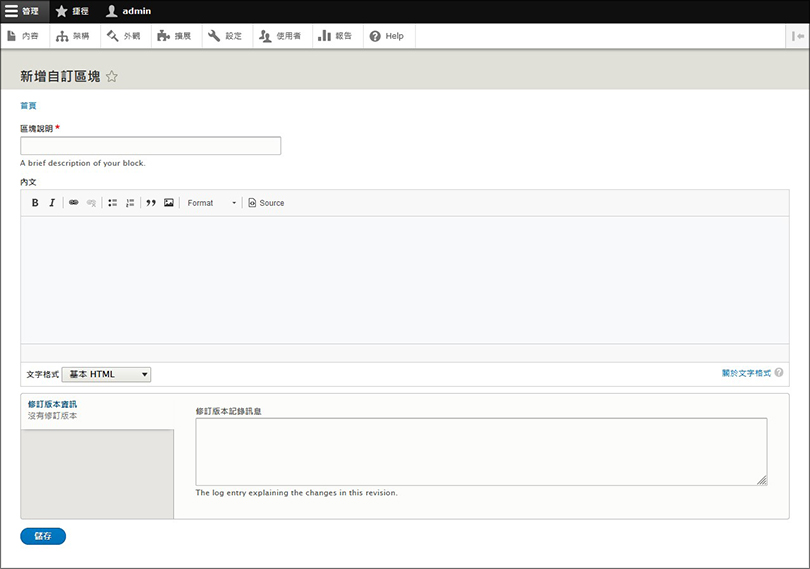
從架構>區塊的頁面佈局>自訂區塊庫>新增自訂區塊,會出現下圖
我們常常遇到需要特別開發的網頁功能,這可能超出Drupal原本提供的內容形態,這時自定區塊可發揮很大的功能。你可以在上面寫HTML、自定的CSS、需要的JavaScript,就在這個區塊中開發出一個獨特需求的網頁,(這種情況,你需要有一些前端的技術),然後在你的網站實現出來。若開發出來,當你看到滿意的結果之後,成就感的愉悅😊也隨之而來。

3. 使用View將區塊引入,放至任何你想呈現的地方
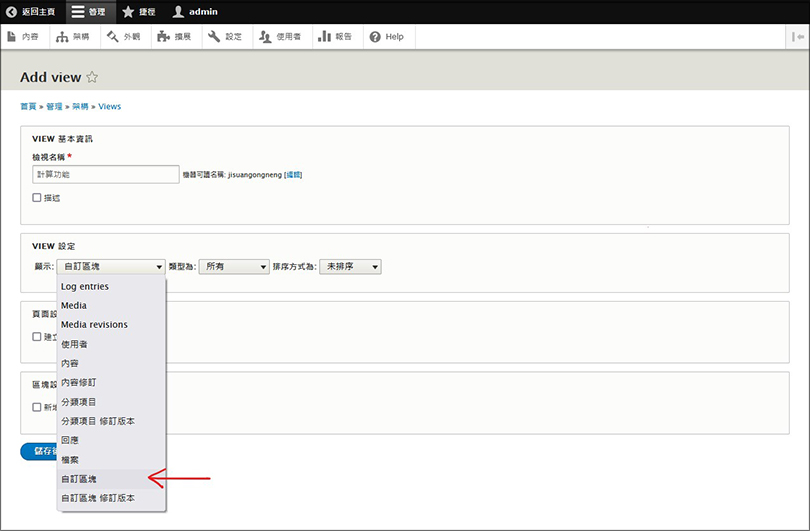
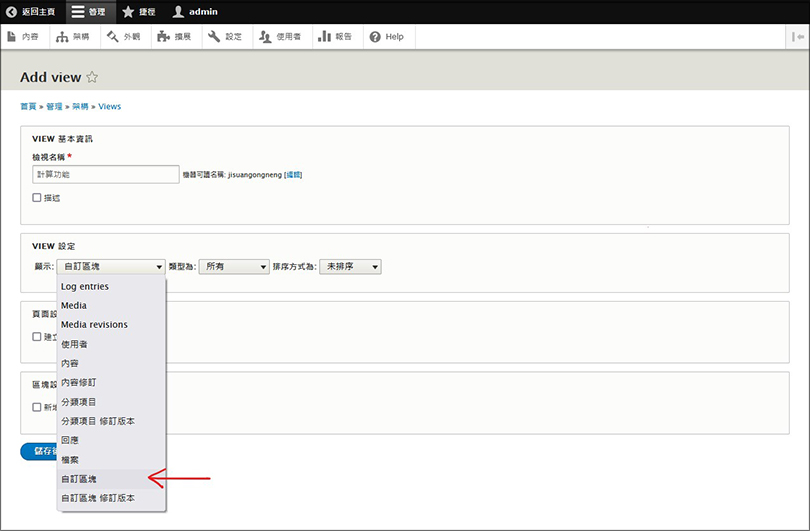
當你寫好這個自訂區塊之後,可以使用View將這個區塊引入。方法為新增一個View,先幫它取名為計算功能,然後再入的設定顯示項目,選取自訂區塊,後面再加做細節的調整,即完成這個自訂的View。可以依照你的需求,將View放在你想呈現的網頁位置。

Drupal區塊功能很多樣化,系統本身有許多好用的預設區塊,同時也提供自訂區塊的客製化功能。設計開發者若能熟悉並善加利用,相信可以把Drupal的彈性發揮出來。如果你想使用Drupal架設網站,或編輯內容等工作,更應該好好認識它。

常用的區塊功能

區塊的介紹
在瀏覽器的頁面,可以簡單區分兩種不同的元素。
第一種是行內(inline)元素,它不需佔滿整個區域的空間,只會用到元素的寬度,剩下的空間可以留給其他行內元素使用。
第二種就是區塊(block)元素,區塊元素會佔滿整個空間,不管元素的寬度是多少,剩下沒用到的空間,會以空白佔滿。
你可以把它想成一面磚牆,一塊一塊的【磚塊】是行內元素,這面牆的【門】或【窗戶】就是區塊。

區塊內可以放置內容、選單、代碼。Drupal有一些附帶的標準預設區塊,例如用戶登錄區塊、搜尋區塊、最新內容區塊等。還有你也可以放置天氣報告的區塊,社群媒體動態區塊、或根據某些需求而開發出來的功能區塊。甚至任何你想放的內容,你可以構建自己的自定義區塊,然後再把它放到網頁合適位置。
區塊(Block)在Drupal的三大應用
1. 區塊的頁面佈局
登入後臺管理介面,點選架構中的區塊的頁面佈局,即出現下圖。頁面上列出網站系統上所定義的所有的區塊,其中有些已經有分配區塊到某些區域,有些還沒有分配呈現空白。你可以針對各個不同的區塊,進行調配與設計,讓該區塊內容有更好的呈現。
從下圖中,你也可以看到區塊的名稱前面有一個十字,可以提供順序的重新排列,同時提供設置、停用、啟用等功能。

當你點選示範區會及區域,會出現如下圖所示。它讓你更清楚網頁的整個區塊的位置, 促使對網頁的輪廓和架構更清楚。

2. 自訂區塊功能
從架構>區塊的頁面佈局>自訂區塊庫>新增自訂區塊,會出現下圖
我們常常遇到需要特別開發的網頁功能,這可能超出Drupal原本提供的內容形態,這時自定區塊可發揮很大的功能。你可以在上面寫HTML、自定的CSS、需要的JavaScript,就在這個區塊中開發出一個獨特需求的網頁,(這種情況,你需要有一些前端的技術),然後在你的網站實現出來。若開發出來,當你看到滿意的結果之後,成就感的愉悅😊也隨之而來。

3. 使用View將區塊引入,放至任何你想呈現的地方
當你寫好這個自訂區塊之後,可以使用View將這個區塊引入。方法為新增一個View,先幫它取名為計算功能,然後再入的設定顯示項目,選取自訂區塊,後面再加做細節的調整,即完成這個自訂的View。可以依照你的需求,將View放在你想呈現的網頁位置。

Drupal區塊功能很多樣化,系統本身有許多好用的預設區塊,同時也提供自訂區塊的客製化功能。設計開發者若能熟悉並善加利用,相信可以把Drupal的彈性發揮出來。如果你想使用Drupal架設網站,或編輯內容等工作,更應該好好認識它。